L’équipe Usabilis n’a pas manqué l’EuroIA 2012(séminaire annuel sur l’architecture de l’information) à Rome. Nous vous livrons notre compte-rendu en trois parties :
Partie 1 : Le rôle du designer
Partie 2 : La relation entre l’innovation et l’architecture de l’information
Cette semaine, nous vous proposons le troisième et dernier article dédié aux méthodes et techniques d’architecture de l’information que l’on a pu découvrir lors de ces trois jours de conférence de l’EuroIA.
- Technique RITE pour des tests rapides
- Project Canvas
- Alignments Diagrams
Partie 3 – Méthodes et techniques
RITE
La technique RITE ou Rapid Iterative Testing and Evaluation (Test et Evaluation Rapides et Itératives), est une technique d’architecture de l’information qui permet de faire, rapidement, des itérations basées sur les retours des utilisateurs.
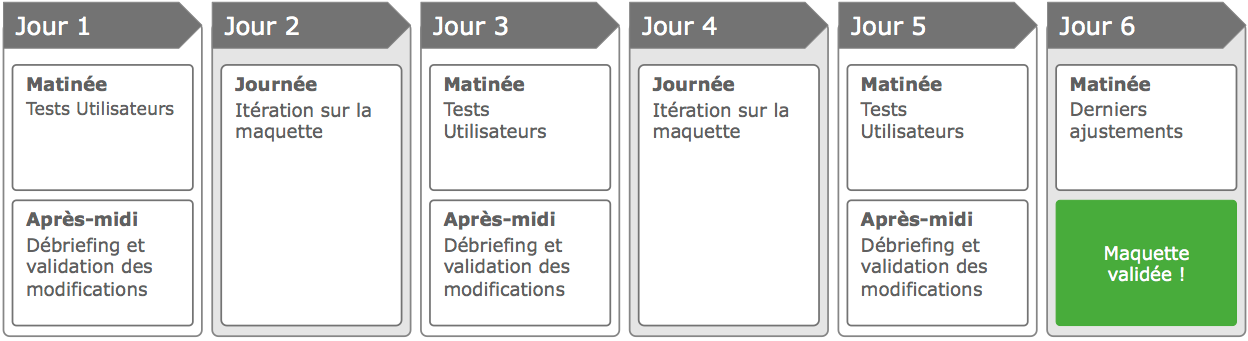
En bref, la technique RITE consiste à réaliser une série rapide de tests, itérations et débriefings pour obtenir un prototype validé par l’équipe projet et les utilisateurs. Comme nous pouvons le voir dans le diagramme ci-dessous, cette série d’itérations peut être réalisée en une semaine.

Néanmoins, il faut préciser que cette méthode n’est pas une formule magique et que cette procédure a besoin d’une grande implication de la part de l’équipe projet. De plus, pour mener correctement cette méthode, il faut impliquer un grand nombre d’utilisateurs pour avoir des retours réels.
Carola Weller nous donne quelques conseils : le plus important est d’impliquer TOUTE L’ÉQUIPE PROJET dans les debriefings. Il faut avoir les retours de la MOA, la MOE et les commanditaires du projet. Si toutes les modifications apportées durant cette semaine de travail sont rejetées par le directeur du projet l’application de la méthode est inutile.
Autres conseils :
- Lors des debriefings, hiérarchiser les erreurs à modifier
- Faire un tour de table au début du premier debriefing
- Manger EN DEHORS de la salle de debriefing
- Obtenir une participation ACTIVE de tous les participants
- Avoir un planning précis (ça aidera tout le monde à organiser ses appels et rendez-vous)
L’intérêt de cette technique est de travailler rapidement sur un Use Case précis et de focaliser les efforts de l’équipe projet, tout en évitant des problèmes de hiérarchie.
Project Canvas
C’est une technique d’architecture de l’information pour la gestion et le suivi de projets, créée et nommée par James Kalbach.
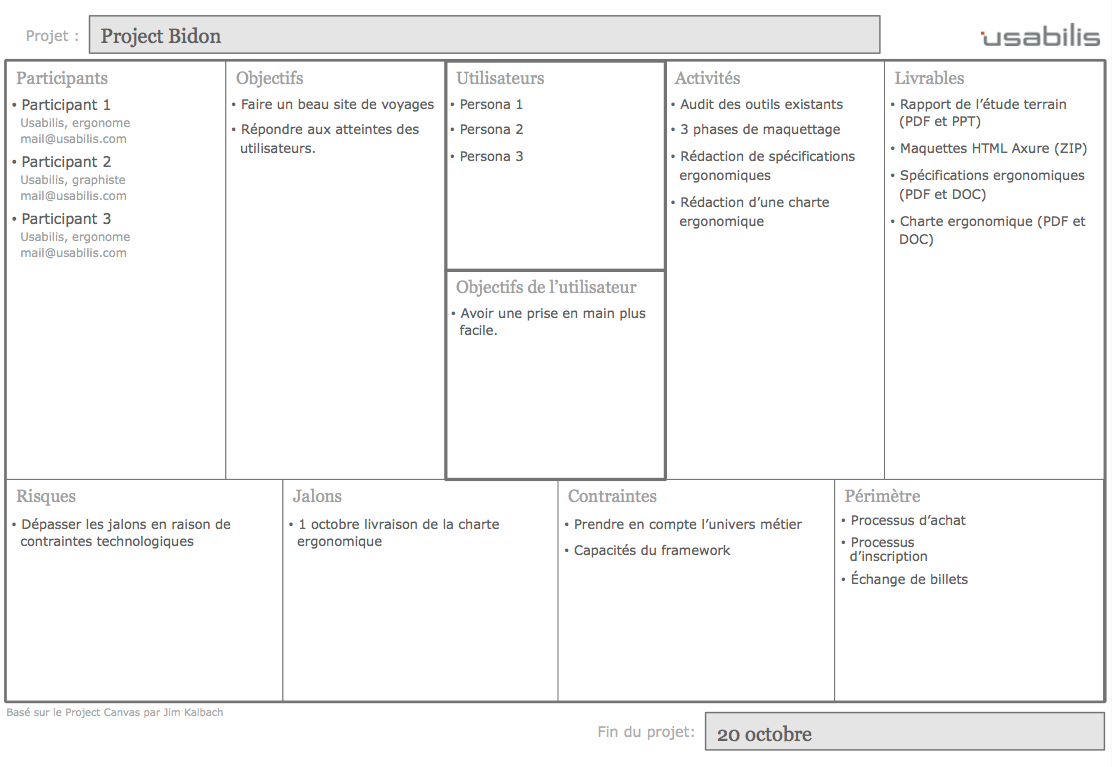
Le Canvas est un document qui permet d’organiser toutes les informations entrantes et sortantes d’un projet. Comme nous pouvons le constater ci-dessous, le Canvas est organisé en une seule page qui liste tous les facteurs de succès du projet.

Ce document doit seulement servir de feuille de route pour le projet. Il doit englober la totalité des échanges entre les différents membres de l’équipe projet, et il doit être revu et ajusté si besoin.
Voici une liste d’informations utiles à présenter dans les blocs du Canvas :
- Participants : participants de l’équipe projet (noms, rôles et postes, relations entre les différents participants).
- Goals : objectifs du projet (critères du succès, objectifs par rapport à l’organisation, etc).
- Users : types d’utilisateurs (les Personas par exemple).
- User Benefits : bénéfices pour l’utilisateur (efficacité, gain de temps, etc).
- Activities : activités que les designers et l’équipe projet vont mettre en œuvre (10 tests, 3 itérations sur le prototype, une série d’études terrain, etc).
- Deliverables : livrables (charte ergonomique, spécifications, maquettes, prototypes, etc).
- Risks : risques pouvant empêcher le succès du projet (évolution « sociale », évolution technologique, changement de priorité du côté métier, etc).
- Milestones : jalons du projet (dates des réunions clés, des livraisons, des tests, etc).
- Constraints : contraintes (technologie utilisée, budget, délai, etc).
- Scope : périmètre fonctionnel du projet.
Alignment diagrams
C’est une technique d’architecture de l’information basée sur les méthodes de Indi Young dans Mental Models et présentée lors de l’atelier de Jim Kalbach.
Cette technique est utile pour savoir, de façon assez visuelle, si notre application est en train de répondre aux attentes des utilisateurs. Pour cela :
- Lister toutes les micro-tâches de l’utilisateur.
- Regrouper ces micro-tâches en activités, une colonne par activité. Ces activités ne doivent pas forcement être listées dans un ordre chronologique, mais elles doivent représenter des activités réelles de l’utilisateur.
- Lister les actions à mettre en place pour répondre aux attentes de l’utilisateur mises en évidence par la méthode.
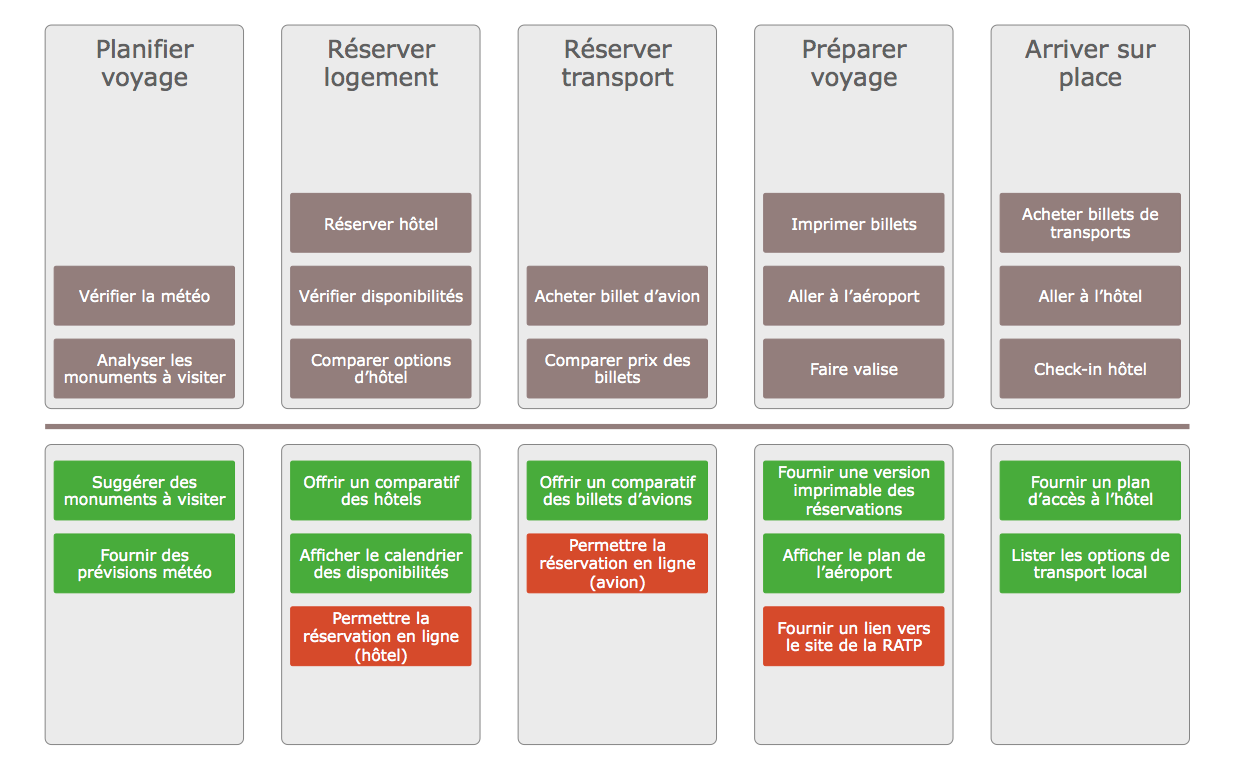
Dans l’exemple ci-dessous, nous avons réalisé un diagramme d’alignement pour un site de voyages fictif. En gris foncé, nous avons listé les micro-tâches, en vert, les actions qui répondent aux attentes de l’utilisateur et en rouge, les actions manquantes.

A partir de là nous pouvons lister les actions (fonctionnalités) de notre application, mais qui ne répondent pas forcément aux attentes des utilisateurs. Nous pouvons alors distinguer les fonctionnalités obsolètes ou inutiles.
Merci pour leurs intervention à l’EuroIA à :
- Jim Kalbach. Designer, Innovator, author of Designing Web Navigation, Instructor
- Carola Weller. Senior UX Consultant.

