 Il est une anomalie visuelle très peu prise en compte sur internet : le daltonisme. Au moment de la conception d’un site web, le développement oublie souvent que 8% des hommes sont daltoniens… soit presque 1 sur 10 ! Comment prendre en compte cette problématique dans la conception d’interface ? A quels outils faire appel ?
Il est une anomalie visuelle très peu prise en compte sur internet : le daltonisme. Au moment de la conception d’un site web, le développement oublie souvent que 8% des hommes sont daltoniens… soit presque 1 sur 10 ! Comment prendre en compte cette problématique dans la conception d’interface ? A quels outils faire appel ?
Le Daltonisme, en bref
Le daltonisme est une affection héréditaire de la vue qui empêche de discerner certaines couleurs, en particulier le rouge (protanomalie) et le vert (deutéranomalie, 8% de la population) (cf. du plus court au plus complet: france5, wikipedia fr & wikipedia en). Anopies et anomalies sont proches dans leur impact sur la perception des couleurs bien que les premières soient un peu plus sévères que les secondes. La perception de certaines couleurs étant partiellement ou totalement altérée, le spectre de couleurs parait moins nuancé alors que la majorité y verra de multiples couleurs et de multiples mots pour les différencier!
Toutefois, il convient de rester vigilant car les daltoniens n’ont que rarement des affections sévères et sont surtout fort habitués à leur propre référence en termes de perception des couleurs!
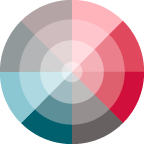
Quelques exemples des affections les plus sévères en comparaison avec la vision normale:
| Vision normale
|
Deuteranopie (8% des hommes)
|
| Protanopie (1% des hommes)
|
Tritanopie (proche de 0%)
|
Attention: le fond blanc devrait normalement être également impacté par l’affection.
Sur la base du graphisme “Chroma” – Jules Leclerc
Des outils pour la conception
 |
Color oracle Simulateur de daltonisme sur tout l’écran de l’ordinateur (il s’intègre dans la barre des tâches de Windows; il existe également pour Mac et Linux) http://colororacle.cartography.ch/ |
 |
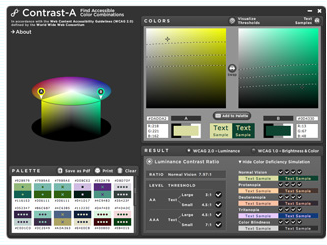
CONTRAST-A-WEB V2.0 Application permettant des compositions de couleurs tout en vérifiant leurs compatibilités avec les normes de contraste, de lisibilité du référentiel WCAG 2.0. |
 |
Vischeck Plugin pour photoshop, très pratique, pour appliquer les affections les plus sévères aux images de votre choix. http://www.vischeck.com/ |
 |
ColorDoctor Application simulant les diverses daltonismes en prenant en compte les niveaux de gris et les caractéristiques des couleurs http://www.fujitsu.com/global/accessibility/assistance/cd/ |
| ColorSchemeDesigner Application en ligne dédiée d’abord à la recherche de nuance mais qui, comme beaucoup dans le même genre, propose de visualiser les variantes de daltonisme. http://colorschemedesigner.com/ |
|
 |
SimDaltonism Application pour MacOsX, simulateur des variantes de daltonisme et équivalent en simulation à ColorOracle http://michelf.com/projects/sim-daltonism/ |





Ressources intéressantes!
De manière générale, je conseille aux étudiants de tester si leur layout déssaturé pour vérifier que leur interface communique toujours clairement, et, par sécurité, de joindre une description textuelle à leur signalétique de feedback d’interaction.
…8% des hommes daltoniens, ce n’est pas anodin.
Le fait de désaturer certaines couleurs permet certes de vérifier des différences de luminosité entre couleurs et c’est déjà pas si mal de détecter ce qui est distinct, ce qui est mis en évidence… toutefois, pour un daltonien, la pigmentation des couleurs est altérée ce qui revient déjà à une désaturation partielle.
Petit outil 2 en 1, s’il en est, Colour Contrast Analyser (http://www.paciellogroup.com/resour…) permet non seulement de vérifier de manière précise si les comparaisons de couleur sont conformes aux recommandations W3C en termes de lisibilité et de contraste, mais également de prévenir des affections dues au daltonisme.
Une solution pour vérifier les couleurs, c’est de modifier les réglages de l’OS concernant l’Accessibilité. Sur Mac OS X par exemple, on peut facilement passer en niveau de gris, en couleurs inversées, contraste positif ou négatif…