
Le bilan est positif à tous les niveaux : nous avons tous beaucoup travaillé, mais avec une grande liberté d’action et réussi à imposer les besoins de nos utilisateurs à notre propre organisation. Le site est aujourd’hui parfaitement adapté au mobile, les parcours sont simples. Les performances sont spectaculaires !
Laurence Tesson
Responsable digital et communication marketing
L’implication des utilisateurs tout au long de la refonte de nos sites nous a permis de prendre les bonnes décisions et de verrouiller les orientations prises au fur et à mesure du projet. Pionniers sur l’UX et fort de notre succès, nous sommes maintenant pilotes pour d’autres projets UX au sein du groupe Crédit Mutuel.
Lire l’interview
Marie-Claire Decq
Responsable digital
Mission
Un site responsive mobile first conçu par et pour les clients du Crédit Mutuel Nord Europe.
Afin de garantir une expérience homogène et fluide, nous avons refondu le site vitrine porteur de l’offre de service ainsi que le site institutionnel porteur des valeurs du Groupe.
L’objectif était d’augmenter le taux de conversion et le trafic en remaniant la navigation sur mobile. Le précédent site posait de nombreux problèmes d’ergonomie et proposait une expérience insatisfaisante.
Résultats
Les résultats ont été à la hauteur des attentes du Groupe et de l’énergie de toutes
les parties prenantes engagées dans ce projet ambitieux :
- Une augmentation de 300% des pages vues entre Janvier et Avril.
- Une nette augmentation des leads pertinents et des appels au service commercial.
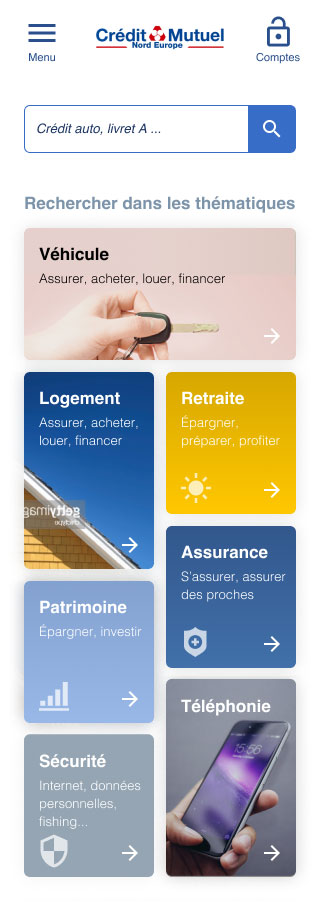
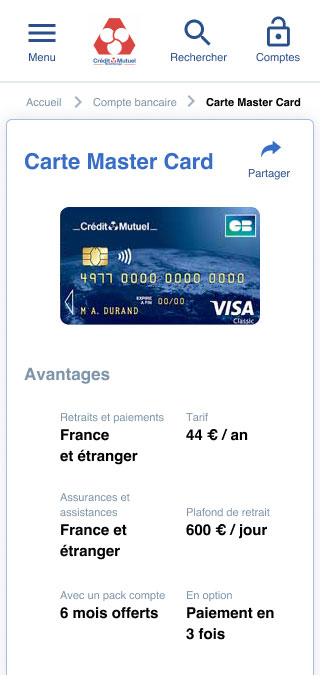
Le site web a été particulièrement optimisé pour l’usage mobile. L’attention a été portée
sur la continuité et la fluidité de l’expérience entre le site vitrine, le site institutionnel
et le blog.
Nous avons fait le choix de développer une approche par univers de besoin au lieu
d’une approche par produits et services bancaires que l’on retrouve habituellement
dans cette typologie de site. Cet arbitrage est un succès car il rend les sites plus conviviaux
et surtout, plus proches des besoins des utilisateurs. En outre, cela contribue
à une expérience de recherche plus performante. Les résultats des tests utilisateurs
ne laissent aucun doute sur tous ces points.
Notre méthode
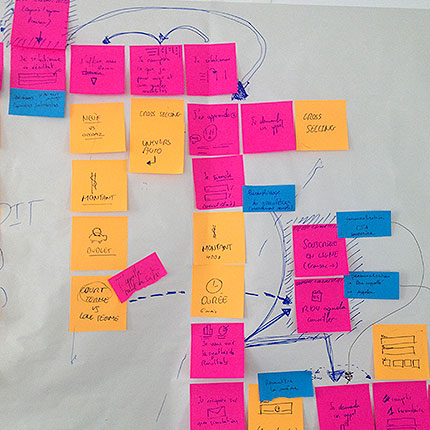
On ne le dira jamais assez : placer l’utilisateur au centre de la stratégie de conception, cela change tout !

Plus de 50 utilisateurs ont été mis à contribution pour la réalisation de ce projet d’envergure. Ces utilisateurs ont été sollicités à toutes les étapes de conception du projet : lors des phases préliminaires d’analyse comportementale, des ateliers de conception et des tests utilisateurs. Ce sont eux qui ont pointés les problèmes du précédent site, constats précieux pour déterminer les nouveaux arbitrages. Ce sont encore les utilisateurs qui ont validé la nouvelle arborescence du site ou encore la nouvelle expérience de navigation lors des tests utilisateurs.
Simplicité, efficacité, clarté
Des interactions web et tactiles pour un usage pointu
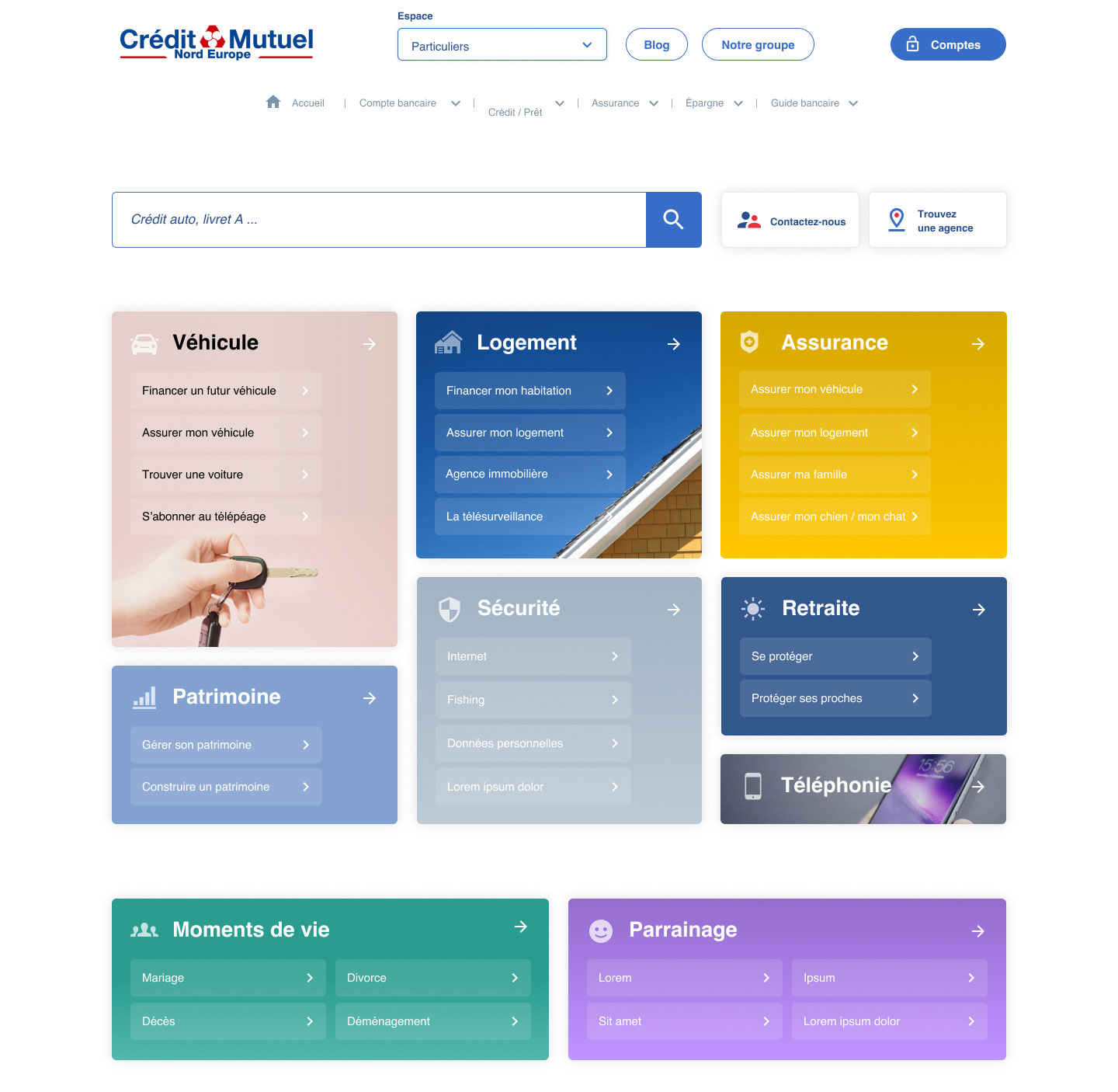
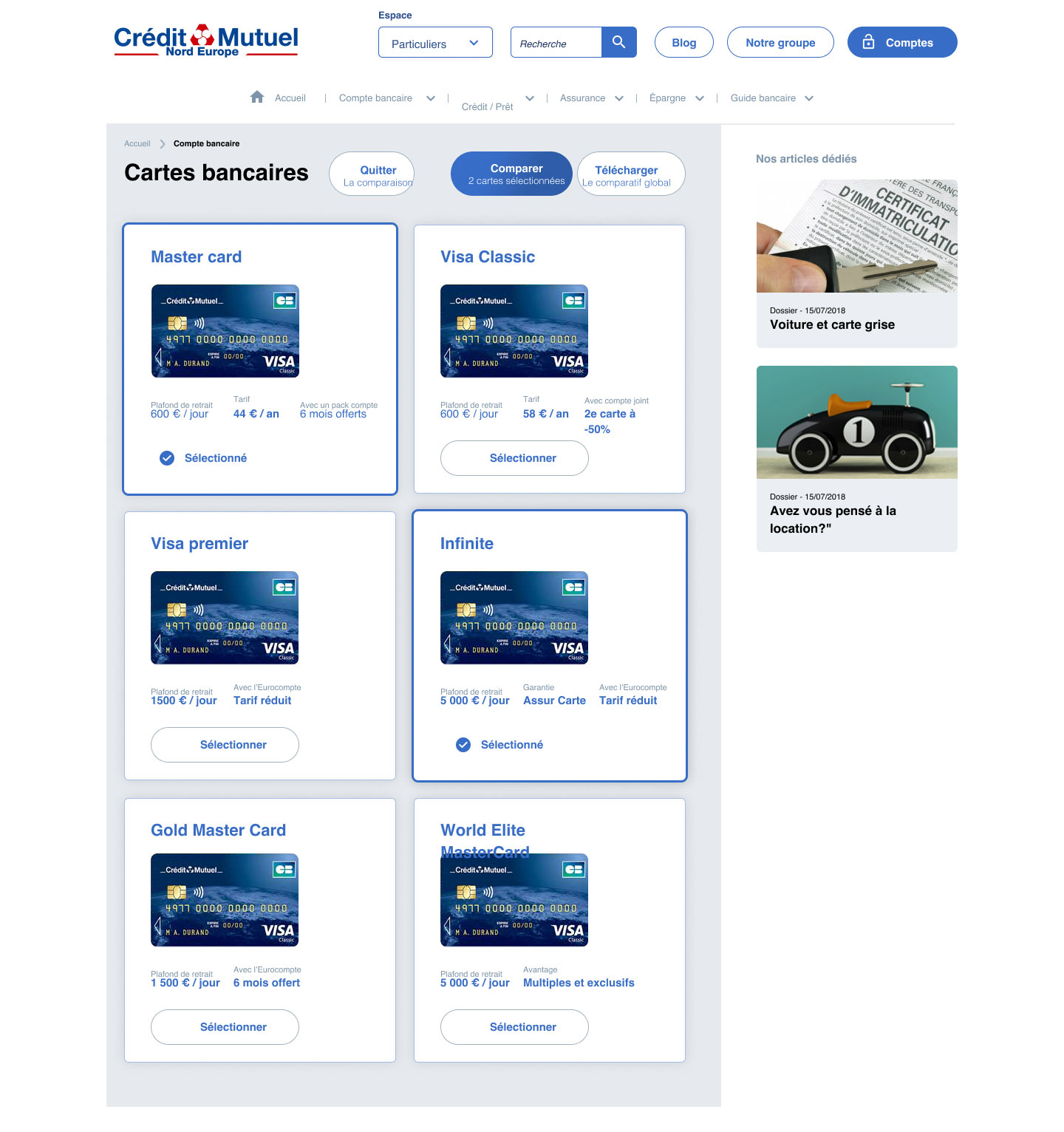
En épurant le design et en faisant le choix de retirer toutes les bannières commerciales ou publicitaires, nous avons considérablement augmenté la performance UX du site tout en proposant un design sobre, moderne et efficace.


La home page met en avant l’expérience de recherche et les univers de besoin rompant avec le traditionnel catalogue d’offres bancaires : épargne, assurance, crédit etc.


Nous avons conçu des outils à destination des utilisateurs, leur donnant d’avantage d’autonomie.
Ici la possibilité de comparer les caractéristiques des différentes cartes bancaires

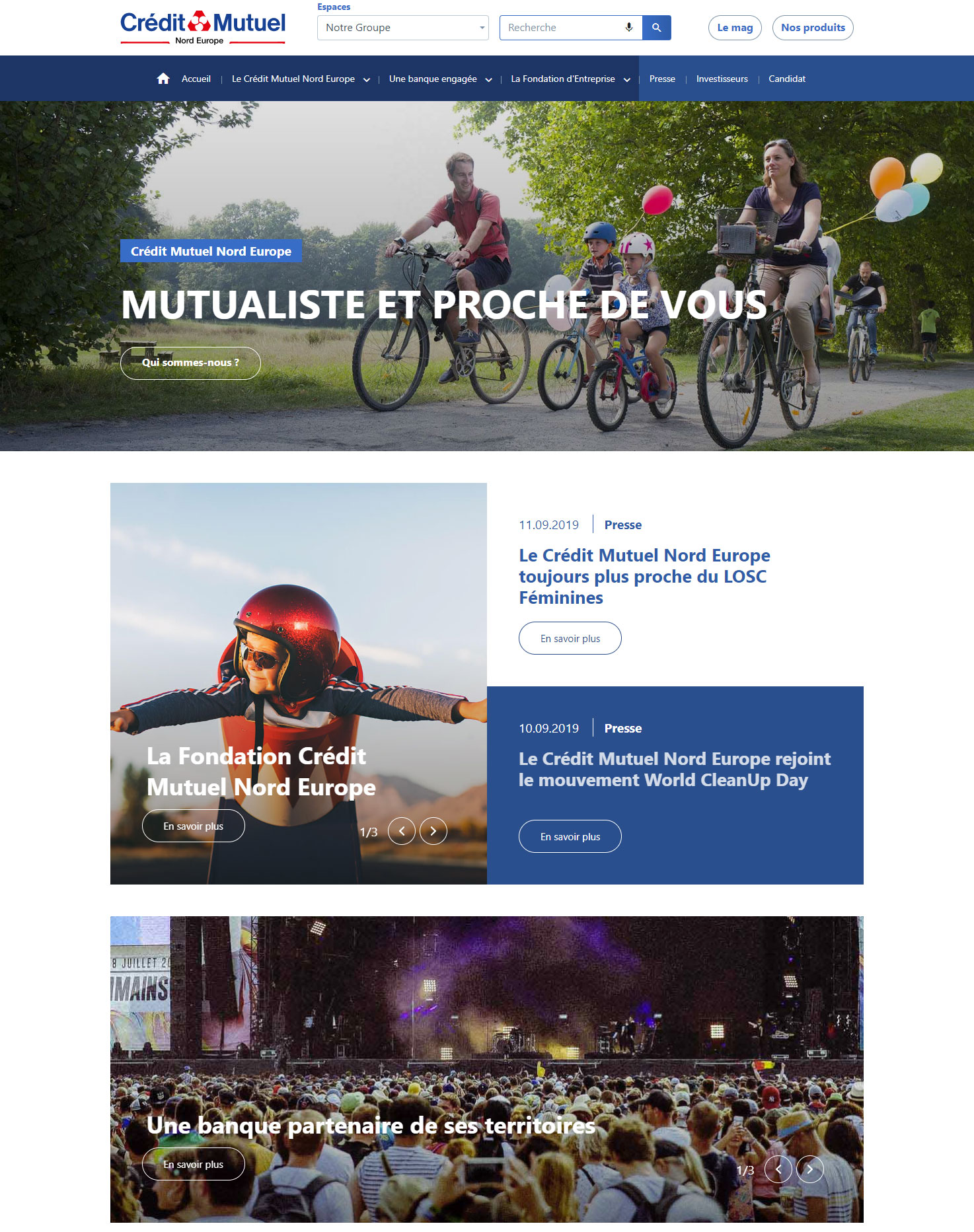
Pour le site institutionnel, l’enjeu était d’installer le territoire de la marque et les valeurs de CMNE sans rupture avec les codes du site vitrine






