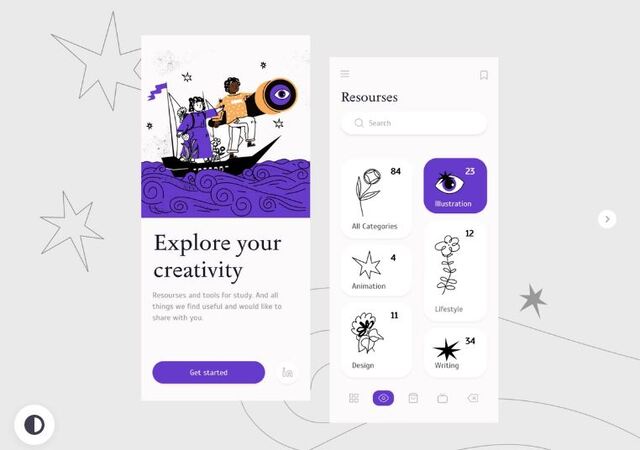
 Image à la une : Nickvector – Dribbble
Image à la une : Nickvector – Dribbble
Alors que nous passons en moyenne 4h48 par jour sur Internet, il apparaît crucial d’optimiser la navigation sur les différentes plateformes afin d’offrir à l’utilisateur une expérience stimulante et intuitive : une expérience dont il se souvient. Aujourd’hui, les designers peuvent concevoir des solutions reposant sur des animations fluides, sans craindre d’alourdir leurs pages. De ce fait et depuis quelques années, le motion design à fait son apparition au sein de la démarche UX/UI. Voyons comment l’animation peut enchanter l’expérience de navigation et la rendre encore plus agréable et profitable.
Rôle de l’animation UI
Les animations et autres effets créent des expériences qui ressemblent à des interactions humaines. On peut alors considérer que l’animation a toute sa place lorsqu’il s’agit de bâtir une expérience utilisateur robuste, agréable et intelligente :
- Elle attire l’attention de l’utilisateur sur des zones et objets phares de l’interface ;
- Elle donne des indices sur la marche à suivre ;
- Elle donne un feedback rassurant à l’utilisateur après une action ;
- Elle explique visuellement le fonctionnement de l’interface.
Il faut voir l’animation comme un mode de dialogue avec l’utilisateur. Il s’agit d’un guide discret, capable d’intervenir au bon moment, pour offrir une aide, voire même une solution.
Lire à ce sujet : Le Guidage (Critères ergonomiques de Bastien et Scapin)

Public concerné : Toute personne souhaitant acquérir les bons réflexes pour concevoir graphiquement une interface.
Durée : 2 jours (soit 14 heures)
Prix : 812 €
Prochaines dates : 29-30 septembre 2021 (à distance)
Les qualités requises d’une animation sont plus difficiles à lister tant l’objectif et le contexte changent. Mais voici quelques grandes règles :
- Elle ne doit ni polluer ni parasiter l’expérience utilisateur ;
- Elle ne doit être composée que d’éléments utiles ;
- Elle doit avoir le bon timing pour être fluide et compréhensible.
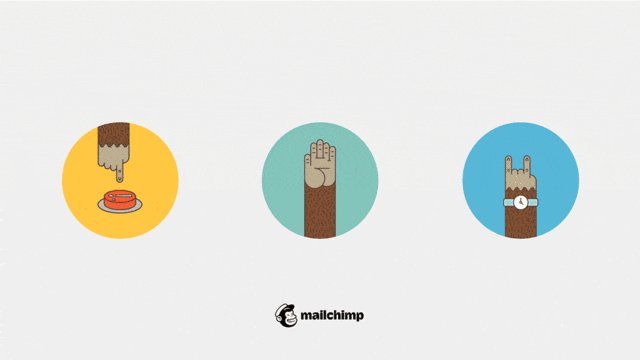
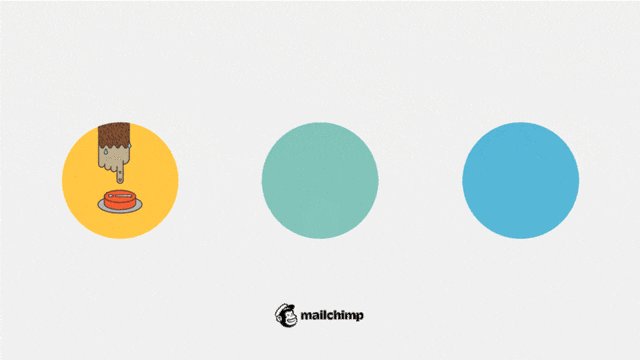
L’exemple Mailchimp :

Ici la marque guide, salue, encourage et félicite l’utilisateur créant avec lui une complicité qui fluidifie la navigation la rendant intelligente de connivence. L’animation peut faire toute la différence en UI Design.
Principes de l’animation UI
Éclaircir
L’animation peut également agir comme guide durant la navigation. Positionnée à des endroits clefs, elle accompagne l’étape suivante de votre navigation en attirant discrètement, mais continuellement, votre attention sur les possibles compléments d’informations que vous pourriez obtenir ou sur les différentes démarches à suivre. Elle permet ainsi de mettre efficacement en valeurs vos CTA les plus importants. Une animation est un bon moyen de mettre en valeur l’action à effectuer pour être sûr que le message que vous vouliez faire passer est bien compris, ou que votre bouton est bien cliqué (avec une animation qui indique la réussite, c’est encore plus percutant).

Faciliter
L’animation est aujourd’hui à intégrer de façon substantielle aux pages car elle peut faciliter la navigation et améliorer l’expérience client. Ainsi et par exemple, plutôt que de miser sur des images HD (qui retardent le chargement de votre page), il est recommandé de les remplacer par des animations SVG, parfaitement responsive et légères, qui habilleront et animeront votre plateforme de façon dynamique. Faciliter la navigation, c’est aussi faciliter le retour client. En effet, une expérience de navigation agréable mettra l’utilisateur dans une disposition propice à donner un peu de lui-même. Un formulaire animé et bien conçu motive à coup sûr vos prospects à donner leur feedback. L’aspect ludique d’un bouton, une animation qui évolue au fil de la complétion du questionnaire ou qui change une fois celui-ci est validé sont autant d’incentives qui poussent vos clients/prospects à se prêter au jeu de l’action.
Le SVG expliqué en 100 secondes :
Enchanter
Tenter d’enchanter vos utilisateurs peut s’avérer profitable à de nombreux égards et l’animation est un moyen privilégié de le faire. D’abord parce qu’elle permet de minimiser la sensation d’attente durant le chargement.
Exemple : un loader qui prend la forme d’un courrier qui se prépare pendant que l’envoi d’une newsletter charge, un document qui se lit pendant qu’un formulaire est traité ou, tout simplement, une phrase affichée pendant que le contenu charge sont d’excellents moyens de divertir l’utilisateur et d’occuper son “impatience”.
Ensuite car elle fluidifie la navigation en l’agrémentant de contenus diversifiés qui reposent l’attention et structurent la plateforme visitée. Cela permet donc d’offrir une expérience de navigation naturelle et harmonieuse, qui s’en ressentira très probablement sur vos taux de rebond et de conversion.
20 exemples d’animation de conception UX / UI :
Le temps de la création
Bien utilisée, et accompagne le parcours d’achat des visiteurs.
- 88 % des utilisateurs évitent de retourner sur un site web après une mauvaise expérience de navigation.
- qu’optimiser l’expérience utilisateur par le design et l’ergonomie permet d’augmenter votre taux de conversion jusqu’à 400 %.
Alors comment utiliser les animations pour améliorer le design, sans pénaliser la navigation ?
Création
Pour éviter de perturber vos visiteurs, posez-vous la question de la pertinence dès que vous souhaitez ajouter une animation.
- A-t-elle un réel intérêt pour la navigation ?
- Va-t-elle accompagner l’utilisateur ?
- Ou possède-t-elle une vocation uniquement esthétique ?
Les effets dynamiques doivent toujours attirer l’attention sur un élément ou une information importante. À cet effet, positionnez des animations dont le but est :
- Accueillir le visiteur ;
- Impliquer l’internaute ;
- Mettre l’accent sur une offre ;
- Ajouter une touche de modernité à votre site internet.
Les animations peuvent également servir votre storytelling. La narration animée peut transmettre beaucoup d’informations et rendre votre histoire encore plus captivante.
Temps
Le temps de chargement est un point capital dans l’utilisation d’un site web. Aussi, si vous souhaitez utiliser des animations pour faire patienter vos visiteurs, elles ne doivent en aucun cas prolonger leur délai d’attente. La durée de l’animation doit être suffisamment lente pour être perçue, tout en étant rapide pour éviter l’impatience. D’ou l’importance, là encore, d’une démarche UX/UI.
A savoir
La vitesse optimale pour une animation se situe entre 200 et 500 millisecondes. Sur les appareils mobiles, elle est plutôt de 200 à 300 millisecondes.
Conclusion
Ce qu’il faut retenir c’est que lorsque les animations de l’interface utilisateur sont subtiles, discrètes et brèves : elles améliorent l’expérience utilisateur, guident l’internaute et favorisent l’acte d’achat. Mais elles ne doivent en aucun cas être sur-utilisées, car elles peuvent facilement devenir écrasantes et distraire les utilisateurs. L’animation requiert une approche très fine. Il est donc préférable d’expérimenter et de tester vos décisions sur les utilisateurs.
Webographie :
Podcasts : Animation at Work with Rachel Nabors – User Defenders – UX Design & Personal Growth
Lire aussi :

