Au moment où Google intègre la rapidité de chargement des pages Web dans ses critères de classement, une étude américaine rappelle qu’une lenteur excessive est sanctionnée immédiatement par les internautes, chiffres à l’appui. Le temps de chargement est donc aussi un critère ergonomique.
Nous abordons dans cet article comment évaluer la vitesse de chargement des pages d’un site internet et pourquoi les internautes y sont toujours de plus en plus sensible.
La légèreté des pages revient sur le devant de la scène. Le moteur de recherche Google a annoncé en avril dernier qu’il ajoutait la vitesse de chargement des pages Web aux quelques 200 critères déjà pris en compte lors de l’élaboration de ses pages de résultats de recherche dans l’ordonnancement des réponses.
A noter que dans ce temps d’attente, il faut bien sûr prendre en compte la vitesse de connexion et le type de terminal. En pleine campagne, il est difficile d’atteindre une fluidité de pages un peu riche même avec un puissant ordinateur. Toutefois, l’utilisation toujours grandissante de comportements riches (e.g. Ajax, Flex, html5) déplace une partie du traitement du contenu téléchargé vers le processeur de l’ordinateur qui l’affiche.
Des outils pour analyser la vitesse de chargement des pages
Pour aider les responsables de sites, la section Labo de ses Outils pour les Webmasters propose désormais une analyse des performances globales du site. Elle affiche en particulier un graphique traçant l’évolution du temps de chargement moyen des pages de votre site au cours des derniers mois et le compare avec la moyenne des autres sites analysés par ses soins.
 Graphique de l’évolution mensuel du temps de chargement moyen d’un site – Google Tools
Graphique de l’évolution mensuel du temps de chargement moyen d’un site – Google Tools
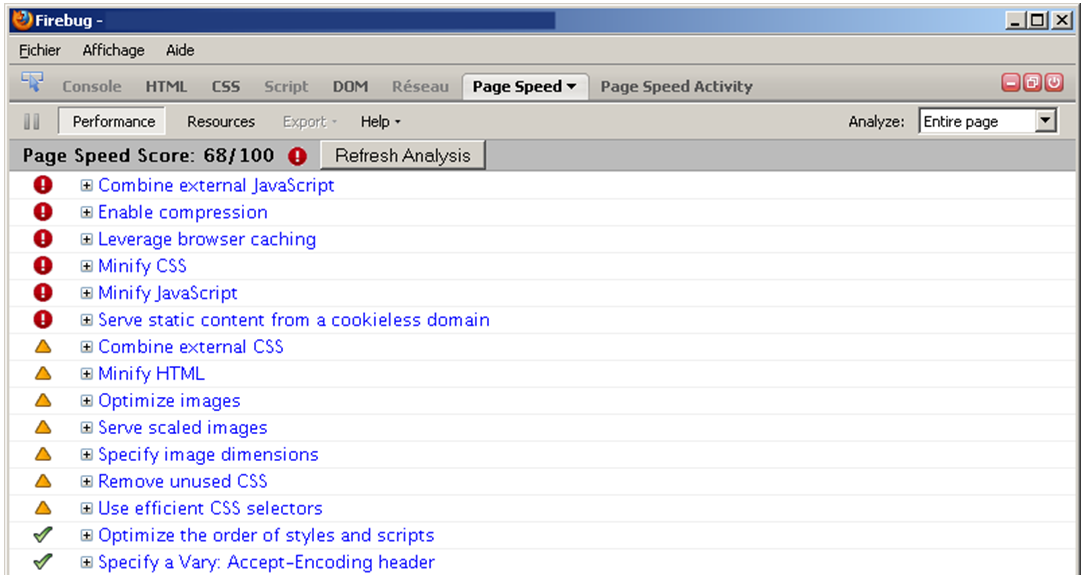
L’outil PageSpeed dissèque quant à lui chaque page d’un site pour y trouver les éléments qui ralentissent son temps de chargement. Il s’intègre dans l’extension Firebug pour Firefox et propose alors des solutions (en anglais) pour améliorer les performances.

Erreurs et suggestions d’optimisation du chargement d’une page – PageSpeed
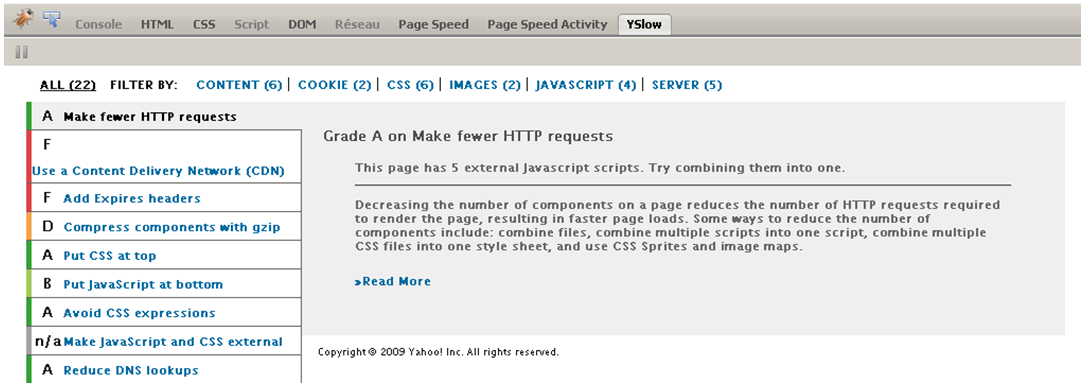
Même objectif pour YSlow de Yahoo! qui analyse également les pages à la recherche d’éléments expliquant une certaine lenteur d’affichage dans un navigateur. Cet outil s’intègre également dans l’extension Firebug pour Firefox.

Conseils pour l’optimisation du chargement de page – YahooSlow
Citons encore Pingdom Tools qui calcule le temps de chargement de chaque élément constitutif de la page et Google à nouveau qui propose une liste très riche d’outils capables de mesurer et analyser les problématiques de vitesse.
Affichage des temps de chargement des éléments et traitements – Pingdom
Hier encore, on aurait invoqué que la raison majeure de ces retards à l’affichage résidait dans l’usage excessif d’images lourdes dans les pages. Ce temps est révolu. Selon un article de Jakob Nielsen, le problème se trouve plutôt dans l’usage important de widgets et le recours à des calculs lourds au niveau du serveur.
Si la vitesse de chargement devient un critère de référencement avec lequel il faudra désormais compter, une récente étude américaine rappelle qu’elle peut être aussi cruellement sanctionnée par les utilisateurs. Ils y voient alors un critère d’utilisabilité particulièrement important (cf. ci-dessous).
Le temps de réponse influe sur l’expérience utilisateur
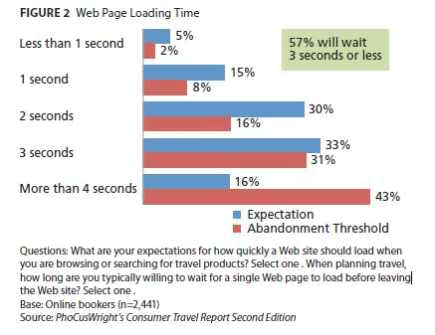
Réalisée par PhoCusWright pour le compte d’Akamai, l’étude Travel Site Performance révèle notamment que 8% des visiteurs d’un site de voyage abandonneront leur surf si une page met entre 1 et 2 secondes à s’afficher. Si le temps s’allonge d’une seconde supplémentaire, ils en perdent 16% supplémentaires, puis 31% et enfin les 43% restants lorsque le temps d’attente dépasse les 4 secondes.

Proportions des taux d’attente et d’abandon pour les sites de voyage – PhoCusWright
L’étude révèle également qu’un visiteur sur cinq ouvre un autre site de voyage lorsque le temps lui paraît trop long. Il risque ainsi de se faire happer par la concurrence.
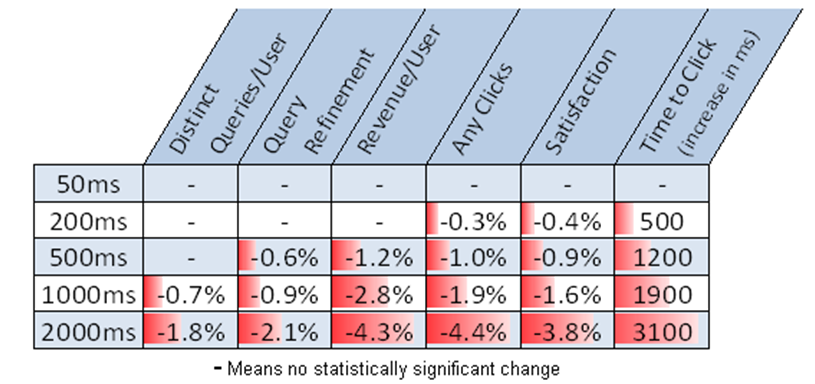
Une autre étude, présentée lors de la conférence Velocity avait d’ailleurs déjà enfoncé le clou une première fois. Le moteur de recherche Bing avait en effet mesuré qu’un simple retard de 500ms sur l’affichage de ses pages de réponse avait un impact significatif sur le nombre moyen de recherches effectuées par un internaute et sur le chiffre d’affaire final.

Diverses impacts du temps d’attente des pages de résultats de recherche – Bing
Quelques diapositives plus tard, Google montrait qu’un simple retard de 200 ms posait déjà problème sur le nombre de recherches effectuées par jour et par utilisateur. Pire, un léger impact persistait même après annulation du délai.
Jean-François Nogier nous dit à ce sujet :
Le temps de réponse influe sur l’utilisabilité du logiciel de deux manières. D’une part, c’est un facteur de stress. L’anxiété de l’utilisation augmente lorsque le temps de réponse s’allonge et qu’aucun affichage ne l’informe des traitements en cours. […] D’autre part, le temps de réponse alourdit la charge de travail, car il oblige l’utilisateur à faire des efforts pour conserver en mémoire les informations nécessaires pour continuer sa tâche.
(Ergonomie du logiciel et design web, Edition Dunod)
Jakob Nielsen ajoute dans un article, que la réactivité d’une interface optimise les performances de l’utilisateur qui n’a pas à faire d’effort de mémorisation, tout en lui donnant la sensation d’avoir le contrôle. Il existerait ainsi trois limites de temps de réponse :
- Inférieur à 0.1 seconde : l’utilisateur a l’impression d’avoir une réponse instantanée et l’intervention du système est pour lui transparente.
- De l’ordre d’1 seconde : l’utilisateur peut ressentir le délai et se rendre compte que l’ordinateur est en train de générer une réponse, mais il a le sentiment de conserver le contrôle ; les interactions avec le système restent fluides.
- Entre une et 10 secondes : l’utilisateur ressent clairement l’attente mais reste en mesure de continuer sa tâche. Après une dizaine de secondes, il perd son attention et se met à penser à autre chose ; il lui est ensuite difficile de reprendre le cours de son action lorsque le système finit par répondre.
Passée une seconde, l’utilisateur a l’impression d’attendre. Un temps de chargement de quelques secondes sur un site suffit donc à lui donner une mauvaise impression. Si l’attente se répète, l’utilisateur risque de quitter le site.
Conclusion
Que ce soit pour des raisons de référencement par les moteurs de recherche ou la satisfaction des utilisateurs, il semble clairement indispensable d’optimiser le chargement de ses pages internet. Ce travail doit être anticipé lors du développement du site web puis effectué régulièrement à chaque nouvelle page ou fonctionnalité. Il doit notamment prendre en compte la vitesse de connexion et le type d’équipement informatique des profils de visiteurs cibles.
Dans certains cas il peut être pertinent de prioriser le chargement des données pour pouvoir afficher des informations à l’utilisateur. Ce dernier ressentira moins l’attente s’il peut poursuivre sa tâche pendant que le contenu restant continue à se charger.
De la même manière, un message un peu animé, affichant qu’un traitement est en cours peut suffire à faire patienter ne serait-ce que 2 à 3 secondes.
Des outils bien maîtrisés, des solutions bien appliquées peuvent encourager nombre d’internautes à rester sur votre site.
Voir aussi :


L’arrivée de la fonctionnalité “Google Instant” qui affiche les résultats en temps réel au cours de la frappe réduit encore radicalement l’attente. Il faudrait néanmoins étudier l’expérience produite pour les utilisateurs connectés en bas débit.
Pour l’optimisation des pages, on peut lire sur le blog de Laurent Bourrelly ( http://www.laurentbourrelly.com/blog/692.php ) quelques astuces :
“108) La vitesse de chargement des pages est désormais un facteur pour Google. Voici 6 astuces par Mikkel DeMib Svendsen pour améliorer la vitesse de chargement :
109) Débarrassez-vous de view-state si vous utilisez .net. Essayez les cookies à la place.
110) Compressez les objets avec .gzip.
111) Gardez votre ratio texte/code au-dessus de 10%
Bonus
112) Enlevez les meta tags qui ne servent à rien.
113) Mettez votre CSS dans un seul fichier.
114) Mettez votre JavaScript dans un seul fichier.
115) Visitez le Yahoo Developer Network pour de bons conseils sur la manière d’accélérer votre site.”
Personnellement, je ne me fis pas aux résultats de la section Labo des Outils pour les Webmasters de Google. Il donne des résultats complètement contradictoires un outil comme YSlow ou un site comme Woozweb.
Il faut aussi se méfier des résultats bruts donnés par PageSpeed par exemple : ils dépendent de son propre réseau, et deviennent inutile si le serveur web est sur le même réseau.
Complément d’information qui montre la nécessité d’optimiser : “68% Of U.S. Connections Slower than 3 Mbps Down, 768kbps Up”
http://bit.ly/fAdB1X
Il faut aussi prendre en compte le temps de chargement “ressenti” par l’internaute. Sur un site où optimiser les temps de chargement devenait difficile il à été choisi de placer un fadding entre deux pages. Ainsi, pendant l’animation la page se charge et le visiteur à l’impression de ne pas attendre.
Pour Mon site voici le temps au prés de google analytic
“Temps de chargement moyen de la page (en secondes): 36,45” avez vous un solution pour léger un peu le site.
Merci