Le drag and drop (ou “glisser-déposer”) s’est immiscé progressivement sur le web. Ce principe d’interaction est ludique et pratique pour l’utilisateur. S’appuyant sur la métaphore de l’interaction dans le monde…
Bien des sites pour les tous jeunes enfants semblent l’oublier, mais entre 3 et 6 ans on ne sait pas lire ! Une fois cette contrainte ergonomique posée, comment permettre aux…
Les design patterns sont des schémas de conception, c’est-à-dire des modèles d’interface répondant à des cas typiques d’interaction. Les design patterns permettent d’avancer rapidement lors de la conception en fournissant…
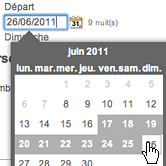
Image à la une : Nikita Krushko – Dribbble Choisir une date est une tâche fréquente dans les formulaires de réservation sur les sites Web. Pour faciliter la sélection et éviter les erreurs,…
Depuis longtemps, le site de Cdiscount était connu des ergonomes du web comme le plus mauvais exemple de barre de navigation à menu déroulant. Souvent cité dans les formations en…
Indiquer à l’internaute qu’il a oublié un champ de saisie est une étape délicate lorsque l’on conçoit un site e-commerce. Il faut inciter le client à revenir en arrière tout…
Image à la une : Nikita Krushko – Dribbble La saisie du formulaire est probablement l’étape la plus délicate du parcours d’achat sur un site web. C’est à ce stade que de nombreux…
Très utiles pour filtrer les résultats d’une recherche, les sliders sont utilisés dans de nombreux de sites marchands. Pourtant, leur utilisation est parfois déroutante pour les utilisateurs car mal adaptée…
Au moment où Google intègre la rapidité de chargement des pages Web dans ses critères de classement, une étude américaine rappelle qu’une lenteur excessive est sanctionnée immédiatement par les internautes,…
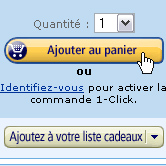
L’étape d’ajout au panier est essentielle sur un site de e-commerce, elle est même décisive dans sa capacité à transformer un visiteur en acheteur (le fameux taux de transformation). Le…