
Illustration : Egor Kosten
Les heuristiques de Jakob Nielsen sont 10 règles d’utilisabilité des interfaces. L’évaluation heuristique est la méthode basée sur ces heuristiques.
Qu’est-ce que les heuristiques de Jakob Nielsen ?
Couramment nommés “les heuristiques de Jakob Nielsen” ou les “critères heuristiques de Jakob Nielsen” ou encore les “principes heuristiques de JN”, les 10 critères heuristiques de Jakob Nielsen ont pour but d’identifier les problèmes d’utilisabilité dans une interface homme-machine. Jakob Nielsen est considéré comme l’inventeur de « l’ingénierie de l’utilisabilité » (Usability Engineering / UE). D’après sa définition, l’évaluation heuristique est une méthode d’ingénierie de l’utilisabilité « discount » (ce sont ses propres mots). À partir de quelques principes généraux, des personnes compétentes peuvent rapidement évaluer l’ergonomie de l’interface-utilisateur.
Comment s’effectue l’évaluation heuristique ?
L’analyse s’effectue sans faire appel aux utilisateurs finaux. Des experts en conception d’interface mènent un audit ergonomique afin de détecter les problèmes d’utilisabilité. Par définition, l’évaluation heuristique de Nielsen se distingue ainsi des tests utilisateurs.
Qu’est-ce que l’utilisabilité ?
La notion d’utilisabilité renvoie à la qualité de l’interaction homme-machine. Conformément à la norme ISO 9241, les principaux attributs de l’utilisabilité sont l’efficacité, l’efficience et la satisfaction.
Quels sont les critères heuristiques de Nielsen ?
Les critères heuristiques de Nielsen s’apparentent à des points de contrôle dans un processus de conception itératif.

Source : Heuristic Analysis for UX – A Walkthrough
En revanche, contrairement aux tests d’utilisabilité, les « testeurs » sont des spécialistes. Cette technique est donc aussi une « Méthode d’Inspection de l’Utilisabilité » (Usability Inspection Methods / UIM). Les UIM regroupent des techniques qui reposent sur l’audit de spécialistes, sans recourir aux utilisateurs. L’évaluation heuristique de Nielsen est réalisée par des ergonomes, des designers interactifs, des UX designers, voire des développeurs. L’idéal est de faire appel à des experts en ergonomie des interfaces.
les 10 heuristiques de Nielsen sont des repères et non des directives
De manière individuelle, indépendante, chaque évaluateur passe en revue les éléments de l’interface de l’application, du site web, etc. L’objectif est de repérer les défauts pour améliorer la conception d’une interface web, mobile, bref de tout produit numérique. Les 10 heuristiques de Nielsen servent de repères, y compris au début du processus de conception. Ce sont des règles très générales et non des directives, d’où le terme « heuristiques ». Il est possible de les enfreindre dans certains contextes, comme l’explique Nielsen dans cette vidéo de présentation.
Quelle est l’origine de l’heuristique de Nielsen ? Histoire
En 1990, Rolf Molich et Jakob Nielsen publient un article intitulé « Improving Human Computer Dialogue » (Améliorer le dialogue entre l’homme et l’ordinateur) dans la revue Communications of the ACM. Ce papier, présenté lors d’une conférence, est le résultat d’une enquête menée auprès de 77 concepteurs et programmeurs. Les auteurs y étudient les problèmes rencontrés lors de la conception d’interfaces. Leurs heuristiques doivent permettre de trouver rapidement des solutions de conception.
Ces travaux s’appuient des recherches antérieures, entre autres :
- L’article « Man-machine interface design for timesharing systems » (Conception d’interfaces homme-machine pour les systèmes de temps partagé), 1976, de David R. Cheriton
- La publication, en 1983, « Design Rules Based on Analyses of Human Error » (Les règles de design reposent sur les analyses de l’erreur humaine) de Donald Norman, futur partenaire de Jakob Nielsen et inventeur du terme « User Experience» (UX / expérience utilisateur).
- Le chapitre « Eight Golden Rules of Interface Design » (8 règles d’or pour le design d’interface), dans l’ouvrage Designing the user interface (Conception de l’interface utilisateur), 1987 de Ben Shneiderman
Discount Usability : une évaluation discount ?
En 1993 et 1994, Nielsen rédige plusieurs articles et ouvrages pour réviser et expliquer ses heuristiques. À la conférence où intervenaient Nielsen et Molich (août 1990), Peter G. Polson, Clayton Lewis, et al. présentaient la Cognitive Walkthrough (Inspection Cognitive). C’est aussi une méthode d’évaluation de l’utilisabilité de l’UI qui ne fait pas appel aux utilisateurs. De nombreux principes ergonomiques continuent d’être élaborés aujourd’hui. L’évaluation heuristique de Nielsen reste l’une des plus célèbres, toujours utilisée en design d’interaction, UX Design et UI design inclus.
Quelles sont les 10 heuristiques d’utilisabilité ?
Le Nielsen Norman Group (NNGroup), a complété l’article 10 Usability Heuristics for User Interface, rédigé par Jakob Nielsen en 1994, avec une courte vidéo explicative pour chaque heuristique que nous affichons ci-dessous. Nous recommandons vivement la lecture de cet article passionnant et très détaillé.
Voici la liste des 10 heuristiques d’utilisabilité :
1 – Visibilité du statut (ou état) du système
L’utilisateur du site, de l’application numérique ou autre produit digital doit comprendre ce qu’il se passe avec des feedbacks appropriés (notifications, barre de progression…)
Pour aller plus loin : Visibility of System Status
2 – Correspondance entre le système et le monde réel
Les mots, phrases, informations, éléments graphiques, doivent être naturels et logiques.
Pour aller plus loin : Match Between the System and the Real World
3 – Contrôle et liberté
Les utilisateurs peuvent facilement sortir du système en cas d’erreur, refaire ou annuler une action.
Pour aller plus loin : User Control and Freedom
4 – Cohérences et normes
Respect des standards, en termes de fonctionnalités, navigation, graphisme, langage utilisé, etc.
Pour aller plus loin : Consistency and Standards
5 – Prévention des erreurs
Le design est conçu pour que l’utilisateur ne fasse pas d’erreur grave et puisse toujours corriger ses faux-pas.
Pour aller plus loin : Preventing User Errors
6 – Reconnaître plutôt que se rappeler
Réduire la charge mentale avec des instructions claires, en montrant le parcours emprunté, pour minimiser les efforts de mémorisation pendant l’utilisation.
Pour aller plus loin : Recognition vs. Recall in UX
7 – Flexibilité et efficience
L’interface est pratique pour l’utilisateur quelle que soit sa maturité numérique. Par exemple, les raccourcis claviers sont peu visibles pour le novice. En revanche, pour l’expert amené à s’en servir régulièrement, c’est un gain de productivité.
Pour aller plus loin : Flexibility and Efficiency of Use: The 7th Usability Heuristic Explained
8 – Design esthétique et minimaliste
Le contenu, le design graphique, etc. doivent avoir une raison d’être, au risque sinon d’empêcher la réalisation de la tâche.
Pour aller plus loin : Aesthetic and Minimalist Design
9 – Reconnaissance, diagnostic et réparation des erreurs
Les messages d’erreur sont clairs, simples et constructifs.
Pour aller plus loin : Helping Users Overcome Errors
10 – Aide et documentation
Au cas où, toujours prévoir un mode d’emploi facilement accessible pour répondre aux questions et besoins des utilisateurs.
Pour aller plus loin : Help and Documentation: The 10th Usability Heuristic
Comment réaliser une évaluation heuristique ?
Pour réaliser une évaluation heuristique efficace, il est recommandé d’être méthodique :
- Choisir entre 3 et 5 évaluateurs compétents (ergonome, designer, expert en facteurs humains…). C’est le bon équilibre pour détecter de nombreuses erreurs sans rendre l’inspection coûteuse.
- Déterminer clairement l’objectif pour sélectionner les heuristiques: faut-il tester un site e-commerce ? Une procédure spécifique ou une liste de tâches dans une application mobile… ?
- Mettre en place un code de gravité, numéros ou couleurs, par exemple. Ainsi, chacun des évaluateurs pourra signaler si tel défaut lui paraît anodin ou très gênant.
- Demander à chaque professionnel d’évaluer l’interface de manière individuelle pour éviter que les uns et les autres s’influencent.
- Confronter et analyser les résultats
Il est conseillé de faire au préalable une recherche utilisateur, ou des scénarios d’utilisation, pour accroître l’empathie des professionnels. Connaître les attentes des utilisateurs reste indispensable pour concevoir le design. Certaines heuristiques auront plus ou moins d’importance selon la cible et le contexte. Bien réalisée, l’évaluation devrait déboucher sur des résultats cohérents.
On recommande parfois de programmer deux inspections, l’une « libre », et l’autre à partir des heuristiques de Nielsen. Les évaluateurs peuvent alors comparer leurs impressions initiales et la liste d’heuristiques. À ce propos, ils sont autorisés à soumettre des problèmes d’ergonomie qui ne figurent pas dans le modèle heuristique.
La méthode heuristique peut être conduite avec des maquettes à peine esquissées ou un prototype. C’est l’un des avantages comparé à d’autres formes d’évaluations ergonomiques, difficiles à réaliser au début du cycle de vie. On peut aussi effectuer cet audit avant la réalisation d’un test d’utilisabilité pour corriger les problèmes d’utilisabilité évidents.
Avantages et limites : inspection heuristique de Nielsen vs tests d’utilisabilité
L’inspection heuristique de Jakob Nielsen est utilisée depuis plus de 25 ans pour ses avantages :
- Peu onéreuse
- Assez facile à mettre en place
- Ne requiert pas d’utilisateurs cibles
- Aide à repérer plus vite les anomalies (ergonomie et design)
- Ouvre la voie à des solutions optimales
- Utilisable de la phase de conception à la refonte
- Compatible avec d’autres méthodes et outils de design
Pour de nombreux spécialistes, l’évaluation par des experts a aussi ses limites :
- Risque de faux positifs (des défauts d’ergonomie qui n’en sont pas)
- Obligation de bien choisir les heuristiques pour détecter les vrais problèmes
- Besoin d’experts réellement qualifiés en ergonomie informatique
- Subjectivité de l’évaluateur et potentiels biais
- Pas d’implication des utilisateurs et aucun retour quant à leur expérience réelle
- La détection et la résolution des problèmes sont plus difficiles sans le contexte d’utilisation et l’observation de la tâche réalisée par l’utilisateur
- En insistant sur l’aspect pratique et fonctionnel (interface utile et utilisable), on oublie la dimension émotionnelle, le ressenti utilisateur
- Ne permet pas d’analyser l’UX dans sa globalité
Au contraire, faire des tests utilisateurs permet d’identifier concrètement les frictions et les difficultés. En ce sens, l’évaluation experte peut s’avérer plus intéressante en phase post maquettage ou pré-prototypage. Cela concerne alors les sites web et applications mobiles qui ne sont pas assez aboutis pour être testés par les utilisateurs.
Nielsen, quant à lui, insiste sur l’importance, si possible, de pratiquer des évaluations heuristiques ET un test utilisateur. Ces méthodes ne se substituent pas l’une à l’autre mais peuvent se compléter. Cela dit, les études réalisées durant les dernières décennies s’accordent sur l’intérêt des évaluations expertes en termes de coût / bénéfices.
Pour aller plus loin, lire à ce sujet cet article : Heuristic evaluation vs. user testing
Ces thèmes sont abordés dans le parcours de formation proposés par Usabilis

Public concerné : Toute personne intervenant dans la conception d’interface..
Durée : 10 jour(s)
Prix : 4 990 €
Prochaines dates : 11-12 et 17-18-19 juin 2024 / 2-3 septembre 2024 / 25-26-27 septembre 2024
Autres heuristiques et critères ergonomiques à prendre en compte
Les heuristiques mis en place par et Molich concernaient surtout l’interface graphique, l’ergonomie du logiciel, et l’ordinateur de bureau. L’aspect « responsive » d’un site, par exemple, n’était pas pris en compte. Avec les évolutions technologiques, d’autres listes d’heuristiques et de critères ergonomiques ont vu le jour. En voici une liste non-exhaustive :
- Les 10 Cognitive Engineering Principles (10 principes d’ingénierie cognitive) de Gerhardt-Powals, 1996
- La classification de Susan Weinschenk and Dean Barker, en 2000, pour catégoriser les guidelines et heuristiques d’experts (Apple, Microsoft…)
- Les critères ergonomiques de Christian Bastien et Dominique Scapin pour l’évaluation d’interfaces utilisateurs, 1993
- Les 10 heuristiques pour une UX optimale de Colombo & Pasch, 2012
Plusieurs enquêtes portent aussi sur les heuristiques à appliquer pour les interfaces tactiles. Ainsi, le temps de réponse est un problème récurrent lors de l’utilisation d’un écran tactile. Enfin, l’évaluation heuristique peut être combinée avec d’autres Usability Inspection Methods : Persona Based Inspection, Metaphor of Human Thinking (MOT), etc. Une multitude de techniques permettent donc d’aboutir à une interface utilisateur améliorée.
Mentionnons aussi l’Heuristic Walkthrough, association d’une évaluation heuristique et d’une inspection cognitive. Les évaluateurs réalisent d’abord des tâches préalablement définies à partir de scénarios utilisateurs. Ensuite, une liste d’heuristiques les oriente pour trouver d’autres problèmes à résoudre. De manière générale, pour être efficaces, les inspections dites expertes doivent toujours rester centrées sur l’utilisateur.

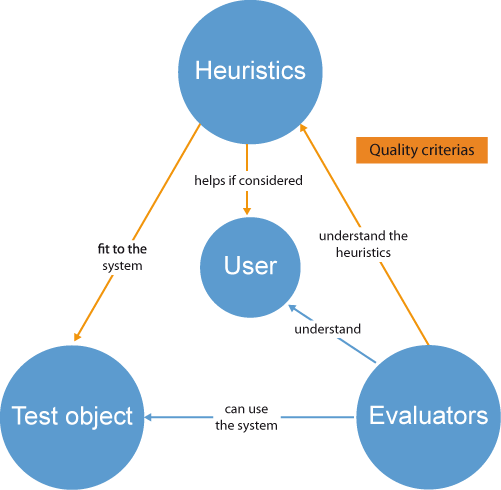
Source : Heuristics considering UX and Quality Criteria for Heuristics
Conclusion
L’utilisabilité est la qualité essentielle d’une bonne interface utilisateur. Les heuristiques d’utilisabilité de Nielsen constituent donc une liste de principes généraux utiles à tout UX Designer ou UI Designer. L’évaluation heuristique présente aussi l’avantage de pouvoir être mise en œuvre rapidement à faible coût. Effectuer des tests utilisateurs reste néanmoins la meilleure méthode pour évaluer l’ergonomie du site ou de l’application.
À lire aussi
- Définition utilisabilité ou usabilité
- Définition critères ergonomiques de Bastien et Scapin
- Qu’est-ce que l’ergonomie ?
Bibliographie
 Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier – 7ème édition, Dunod
Notre guide de référence : UX Design et ergonomie des interfaces de Jean-François Nogier – 7ème édition, Dunod
Pour garantir le succès d’une application, celle-ci doit non seulement être utile mais également facile à utiliser. C’est la raison pour laquelle l’UX Design est devenu une étape incontournable dans la conception des produits numériques.
Cet ouvrage de référence s’adresse à tous les professionnels impliqués dans la conception et le développement d’applications. Depuis sa première édition en 2001 il a été lu, relu, exploité et utilisé par de très nombreux chefs de projet, développeurs et concepteurs d’interface. Conçu de manière pragmatique, il présente une méthode claire et efficace pour « penser UX Design » et vous aider à trouver des solutions pour vos projets.
À travers de nombreux exemples, vous y découvrirez des réponses aux questions que vous vous posez au fur et à mesure de la réalisation de vos applications, depuis le ciblage des utilisateurs, jusqu’aux choix graphiques, en passant par la conception du système de navigation et des éléments d’interaction.
Cette 7ème édition apporte une actualisation en profondeur du chapitre sur les méthodes de conception des interfaces (chapitre 7).
Les ouvrages de référence suivants :
- Nielsen, J., Usability Engineering, Morgan Kaufmann, 1994
- Budiu, R., Nielsen J., Mobile Usability, New Riders, 2012.
- Nielsen, J., (sous la direction de Mack, R.L.), Usability Inspection Methods, John Wiley & Sons Inc., 1994
- Molich, R., Nielsen, J., « Improving a human-computer dialogue », Communications of the ACM 33 (3), 1990, 338-348.
- Nielsen, J., and Molich, R., « Heuristic evaluation of user interfaces », Proc. ACM CHI’90 Conf. (Seattle, WA, 1-5 April), 249-256, 1990
- Nielsen, J., and Landauer, T. K., « A mathematical model of the finding of usability problems. » Proceedings ACM/IFIP INTERCHI’93 Conference (Amsterdam, The Netherlands, April 24-29), 206-213, 1993
- Nielsen, J. 1992. Finding usability problems through heuristic evaluation. Proceedings ACM CHI’92 Conference (Monterey, CA, May 3-7), 373-380, 1992
- Tognazzini, B., First Principles of Interaction Design (Revised and Expanded), 2014
- Baker, R., Sun, X., Empirical Development of Heuristics for Touch Interfaces (UX Matters), 2 juin 2014
- Moumane, K., Idri, A. & Abran, A., Usability evaluation of mobile applications using ISO 9241 and ISO 25062 standards, 2016


Bonjour,
J’avais en tête que les heuristiques de Nielsen s’appliquaient à des progiciels et client lourd. Leur adaptation pour des interfaces web s’est faite au travers des grilles Xerox… n’est-il pas plus intéressant (et efficace ?) de s’appuyer sur les critères ergonomiques de Bastien et Scapin qui ont le mérite d’être pleinement orienté interfaces numériques ?
Merci de votre commentaire.
Non, les heuristiques de Nielsen s’appliquent à tout type d’application : web ou logiciel.
Par contre, vous avez raison, les critères de Bastien et Scapin sont plus efficaces et plus génériques. Ils conviennent à toutes les interfaces numériques, voire même aux interfaces non-numériques. D’ailleurs, on les retrouve dans les heuristiques de Nielsen. J’aurais tendance à dire qu’ils se ressemblent fortement. Néanmoins, chez Usabilis, au quotidien, ce sont les critères de Bastien et Scapin que nous utilisons. Ils sont plus précis, plus efficaces et plus génériques.