Très utiles pour filtrer les résultats d’une recherche, les sliders sont utilisés dans de nombreux de sites marchands. Pourtant, leur utilisation est parfois déroutante pour les utilisateurs car mal adaptée au besoin ou aux critères de recherche. Dans cet article, nous aborderons les bonnes pratiques à appliquer pour utiliser les sliders et favoriser l’expérience utilisateur.
Sliders, mode d’emploi
Lorsqu’un client cherche à préciser une valeur ou un intervalle de valeurs, il peut être utile de lui proposer de la/les situer dans l’espace, notamment sous la forme d’un slider (ou double slider pour un intervalle entre deux valeurs). Chaque valeur peut être définie en déplaçant un curseur sur une règle graduée ou non.
Dans une zone de filtres aux multiples critères, le slider permet à l’utilisateur de ne pas avoir à préciser au clavier, la ou les valeurs qu’il souhaite. De ce fait, tous les champs peuvent être définis à la souris, pour faciliter l’expérience de l’utilisateur :
- Listes déroulantes
- Cases à cocher
- etc.
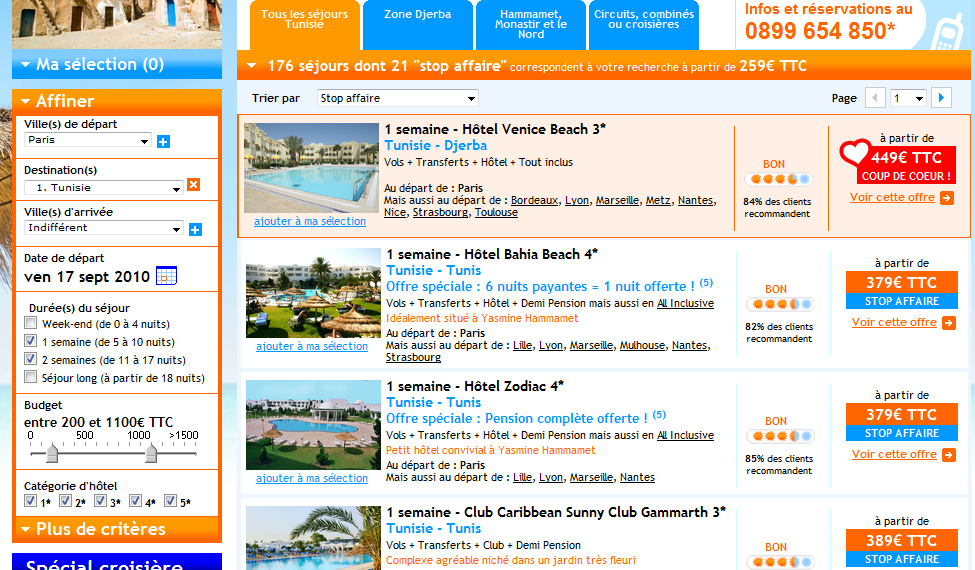
Historiquement, les « sliders » ont d’abord été employés par les sites de réservation de voyages. Ils apparaissaient dans la plupart des cas après que l’internaute ait lancé une recherche et lui permettaient de filtrer les résultats pour s’adapter au budget disponible. C’est ce mode d’utilisation qui est encore le plus employé aujourd’hui, à l’instar du site Promovacances.
 Le slider pour définir le budget dans les résultats de recherche- Promovacances
Le slider pour définir le budget dans les résultats de recherche- Promovacances
Le slider nécessite un « feedback visuel », c’est-à-dire un affichage dynamique de la valeur que l’utilisateur définit en déplaçant le curseur sur la règle. Ce feedback est indispensable pour deux raisons :
- Confirmer que le déplacement du curseur a bien été pris en compte en affichant la valeur modifiée
- Préciser la valeur exacte au fur et à mesure du déplacement du curseur
Ce dernier point est d’autant plus important que le déplacement du curseur n’est pas toujours évident car il demande une précision assez fine et peu habituelle au quotidien. Dans l’exemple ci-dessus, les bornes de prix (minimum et maximum) apparaissent tout de suite à l’extrémité ou au dessus du curseur. L’ajout d’éléments textuels comme « entre […] et […] euros» ou « à partir de […] jusqu’à […] euros » renforce l’efficacité du feedback en l’intégrant dans des habitudes de lecture.
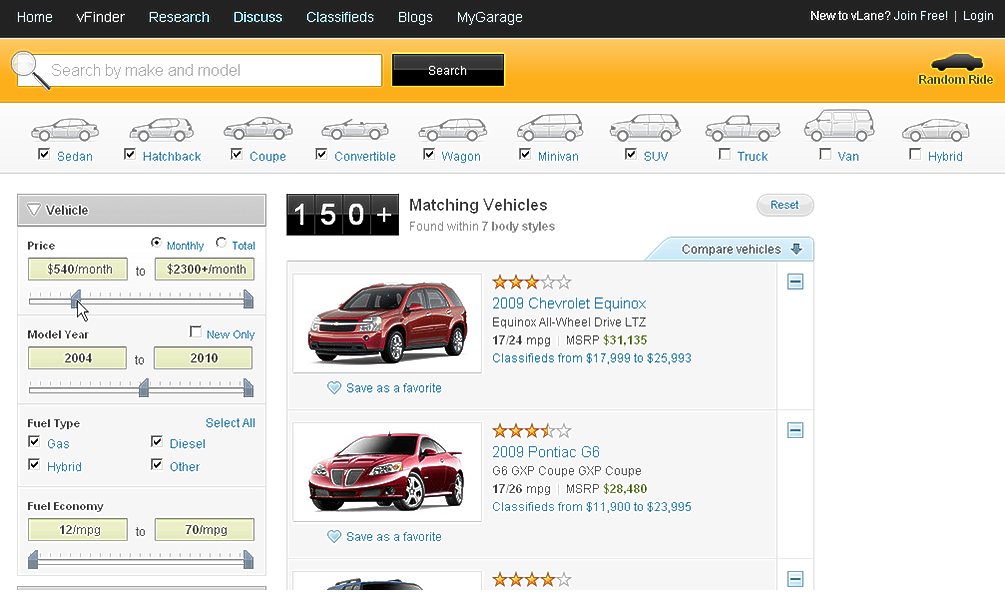
Chez VFinder de VLane, le couplage d’une slider avec deux champs de texte permet :
- d’afficher de manière bien visible les extrémités de l’intervalle
- de laisser à l’utilisateur le choix de l’interaction selon ses préférences : déplacement du curseur ou saisie au clavier.
Le graphisme a ici été soigné de manière à faciliter la compréhension des doubles sliders en lien avec les zones de saisie. Tous les critères peuvent être définis à la souris, et l’usage du clavier est relégué pour un affinage des valeurs.
 Les sliders avec champs de saisie dans les critères de recherche – VLane
Les sliders avec champs de saisie dans les critères de recherche – VLane
Recommandations
- Utiliser les sliders pour préciser une valeur ou un intervalle de valeurs
- Les sliders s’intègrent bien dans les zones de filtres où tous les types de filtres s’utilisent à la souris
- Un feedback visuel de la valeur modifiée est indispensable pour accompagner l’utilisateur dans le déplacement du curseur
- Permettre de modifier au clavier les valeurs, selon les exigences des utilisateurs
Bien définir l’utilisation des sliders
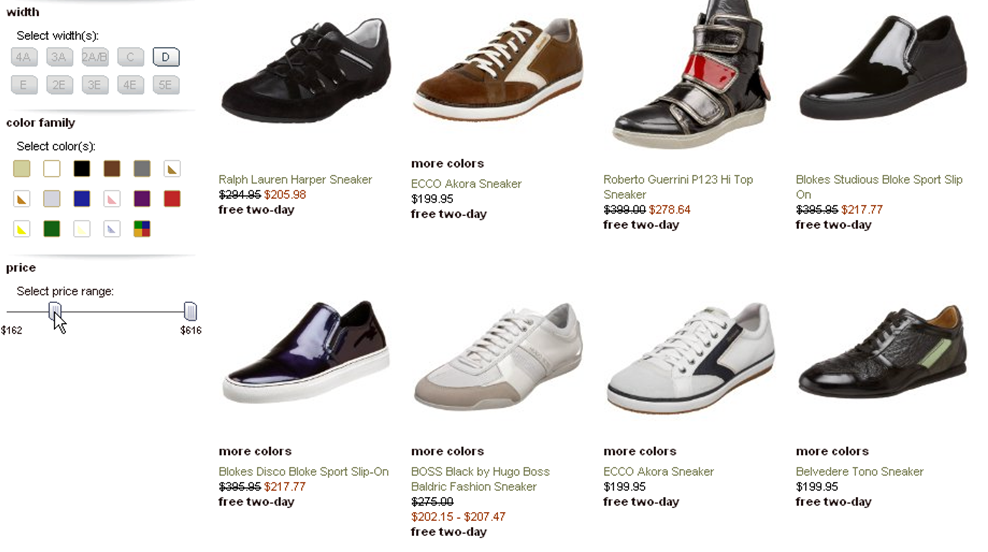
Toutefois, il arrive que l’usage des sliders ne soit pas si simple. Le site d’achat de chaussures Endless a choisi d’épurer son slider de prix en affichant uniquement les prix minimum et maximum aux deux extrémités. Seulement voilà, les prix sont affichés en tous petits caractères et il n’y a pas de graduation de la règle pour positionner précisément le curseur. En déplaçant les curseurs, les prix se mettent à jour sans que l’on ne puisse s’arrêter à une valeur précise. La mise à jour des résultats de recherche s’effectue sans message ou feedback pour le visiteur… De quoi désarçonner un certain nombre d’utilisateurs.
 Le slider peu satisfaisant pour définir le budget – Endless
Le slider peu satisfaisant pour définir le budget – Endless
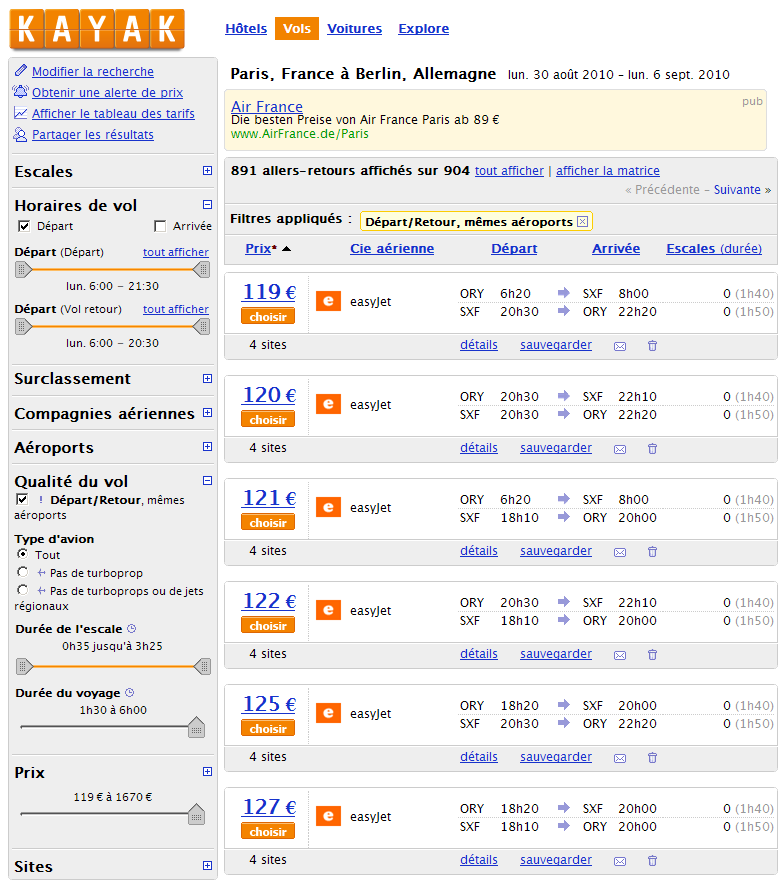
Le comparateur de compagnies aériennes Kayak, pousse l’expérience jusqu’à afficher 5 sliders dans ses pages de résultats : heures de départ, heures de retour, durée de l’escale, durée du voyage et prix. Là encore, il n’y a pas de graduation permettant de guider le déplacement du curseur de manière précise, il faut se fier uniquement à la mise à jour des chiffres affichés.
 Multiples sliders sans graduation – Kayak
Multiples sliders sans graduation – Kayak
Si le feedback visuel est important, il peut ne pas se limiter à la simple modification de la valeur à proximité du curseur mais se répercuter sur l’affichage des réponses. Cette mise à jour automatique des résultats est très intéressante… mais quelque peu déroutante :
- Aucun message ne précise que cette mise à jour des résultats est liée à l’action de l’utilisateur
- Certains sliders sont trop bas et donc mal situé par rapport au début de la liste des résultats
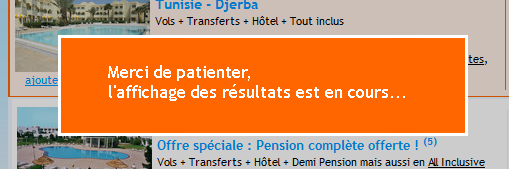
Dans le site de Promovacances (exemple plus haut), lorsque l’un des curseurs est déplacé sur la règle, les résultats de recherche sont mis à jour sur la partie centrale de l’écran. Un petit message d’attente apparait pour prévenir le visiteur que sa nouvelle requête a été prise en compte. Bien que la mise à jour soit légèrement plus longue que sur Kayak, ce message favorise la confiance et l’adhésion de l’utilisateur dans sa relation avec le site car ce dernier lui donne la sensation de contrôler sa recherche.
 Message d’attente pour la mise à jour des résultats de recherche – Promovacances
Message d’attente pour la mise à jour des résultats de recherche – Promovacances
Recommandations
- Ne pas multiplier les critères de filtre dans une colonne, sinon les résultats ne seront pas vus dans leur ensemble (critères + résultats)
- Afficher un message lorsque les résultats sont mis à jour au moindre changement de valeur d’un critère, même si la mise à jour est instantanée
- Graduer et échelonner les règles pour favoriser et guider les déplacements des curseurs
Placer les sliders au bon endroit dans la page
La localisation du slider dans une colonne de gauche, abondamment utilisée dans les sites d’e-commerce, est parfois peu pratique. La mise en place des réglages commence en effet en haut de page et se poursuit dans une longue colonne de gauche qu’il faut faire descendre pour afficher tous les choix disponibles. Ceci rend parfois impossible une vision d’ensemble, et notamment la possibilité de voir à la fois les critères et les résultats de recherche. Mieux vaux donc limiter la hauteur d’un espace de réglage ou, pourquoi pas, placer la slider tout en haut !
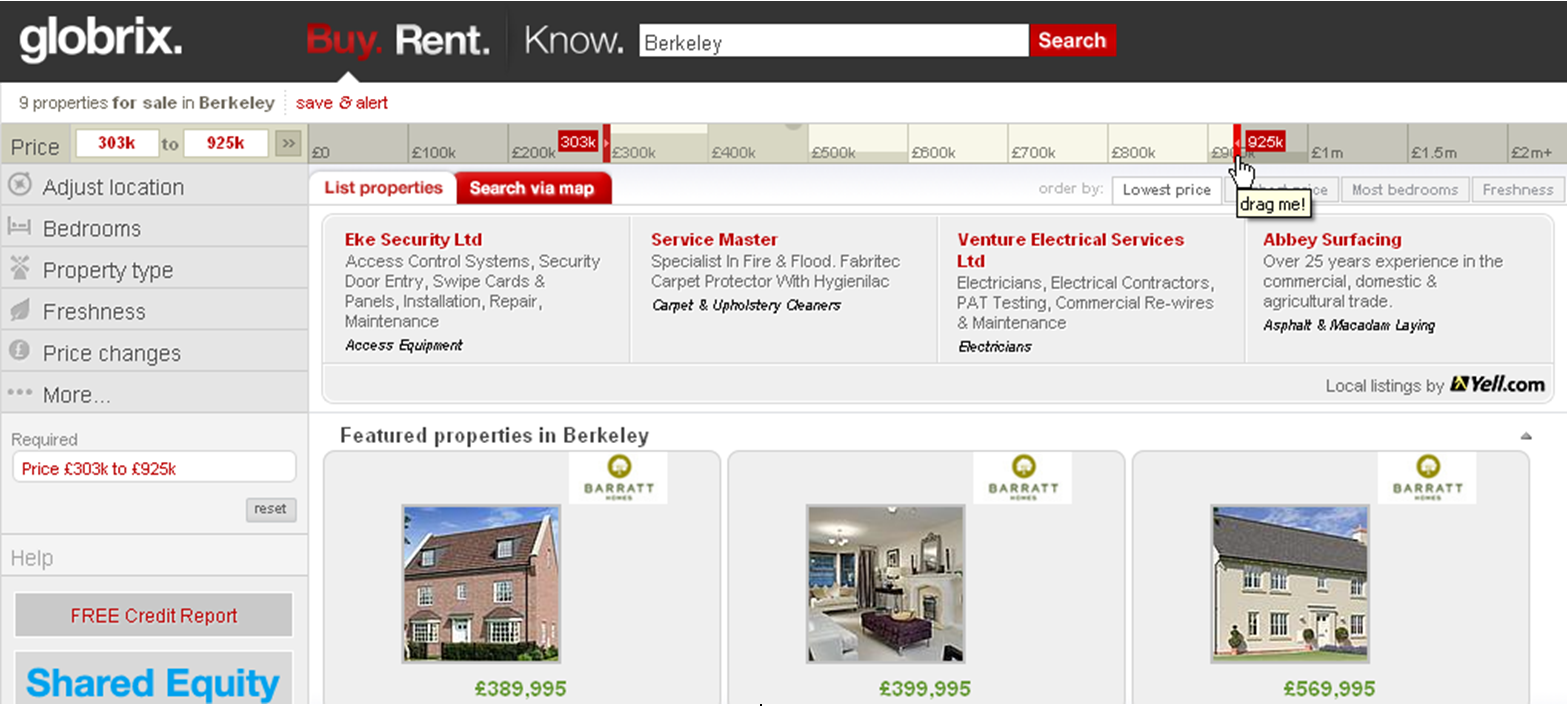
C’est la solution employée par le site de vente immobilière Globrix. Le slider est ici placé en haut de la page de réponse pour définir l’intervalle de prix :
- La graduation est claire et profit de la largeur de la page pour une meilleure précision dans le déplacement des curseurs
- Les résultats découlent des critères définis juste au-dessus.
Mais le site va plus loin car le double slider fournit le volume de l’offre pour chaque classe de prix sous forme d’histogramme. L’histogramme ainsi obtenu permet à l’utilisateur d’avoir une vision globale de l’offre par rapport à sa demande et de cibler de façon plus rapide et précise les résultats susceptibles de lui convenir. Disons le, ce n’est pas évident de comprendre au premier coup d’œil. De plus, on pourra reprocher ici l’emploi d’une couleur neutre (le gris) pour être détectée.
Cette fonctionnalité, réservée à un public quelque peu averti, risque donc de passer inaperçue. Pour guider davantage l’utilisateur, Globrix a ajouté une petite bulle au passage de la souris sur chaque valeur limite du slider : « Drag me » (déplacez-moi). Il aurait été surtout plus pertinent d’écrire une petite consigne pour expliquer le fonctionnement de la slider (Cette recommandation vaut d’ailleurs pour toute interaction où il y a un déplacement à la souris, le drag-and-drop en fait partie).
 Une slider en haut de la page de résultats avec un histogramme par valeur – Globrix
Une slider en haut de la page de résultats avec un histogramme par valeur – Globrix
Recommandations
- Un slider en haut de la page est pertinent car il favorise la précision du déplacement des curseurs en profitant de la largeur de la page
- Les résultats sont en dessous du critère de recherche : la continuité de l’action de l’utilisateur est favorisée
Adapter les fonctionnalités aux besoins des utilisateurs
Le déplacement d’un curseur n’est pas toujours aisé et il convient de guider le geste de l’utilisateur. MyBankTracker, un comparateur de banques, propose de différencier les offres en matière de certificats de dépôt. Les sliders au design apparaissent en haut de la page. Malheureusement, il n’y a aucune graduation même si la valeur en dessous change dynamiquement. Le déplacement du curseur semble flou. De ce fait pour l’utilisateur, les résultats obtenus risquent de l’être tout autant. Ce manque de précision et de guidage peuvent apparaitre comme un frein à l’utilisation.
![]() Des sliders simplistes – MyBankTracker
Des sliders simplistes – MyBankTracker
En somme, lorsqu’il s’agit de fixer une valeur discrète, comme le prix d’un objet ou le nombre de chambres à une maison, il est bon de positionner des graduations sur la course du curseur. En revanche, pour des échelles sensorielles, subjectives, il sera parfois plus intéressant d’abandonner les repères précis au profit d’un dégradé de couleur par exemple ou une simple ligne immaculée.
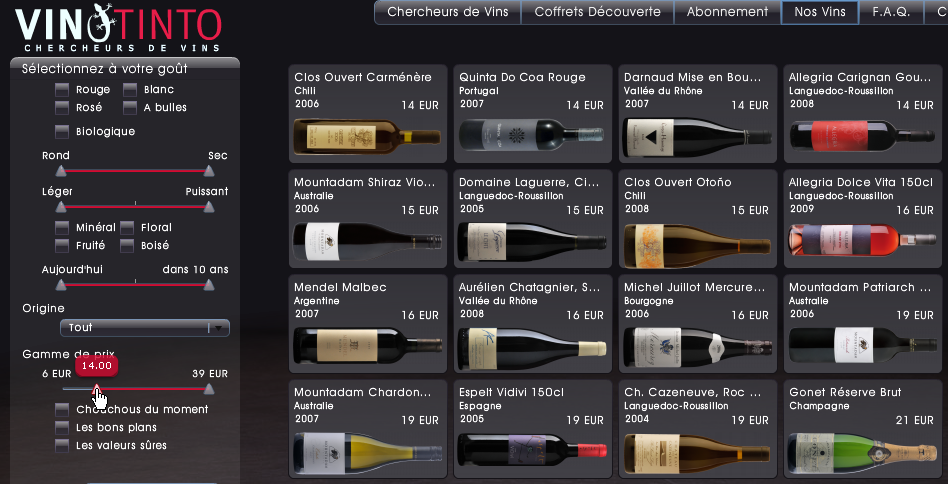
Le site de vente viticole Vino Tinto a opté pour des échelles volontairement non graduées. Elles reprennent le principe des échelles d’Osgood qui consiste à proposer deux items sémantiquement opposés entre lesquels il faut situer sa réponse. S’agissant de critères subjectifs et difficilement descriptibles puisque relatif au goût et à l’odorat, elles sont ici particulièrement pertinentes. Cela rappelle les échelles de douleur employées en hôpital permettant aux malades d’exprimer l’intensité de leur douleur souvent difficilement descriptible.
 Des sliders subjectifs non gradués – Vino Tinto
Des sliders subjectifs non gradués – Vino Tinto
Il aurait été sans doute préférable de graduer les deux dernières échelles, qui demandent davantage de précision dans les valeurs choisies. On peut imaginer que Vino Tinto a cherché à maintenir un haut niveau de liberté et de contrôle pour ses clients épicuriens.
Recommandations
- La graduation favorise la précision et le contrôle de l’utilisateur dans son action
- L’absence de graduation s’adapte à des échelles subjectives pour favoriser la liberté de choix à l’utilisateur
Conclusion
Les sliders s’adaptent très bien aux zones de filtres où tous les critères peuvent être définis à la souris. Ils permettent de définir des valeurs plus rapidement qu’au clavier, en alliant précision et confort. Toutefois, leur usage nécessite d’appliquer de bonnes pratiques pour garantir une bonne expérience utilisateur. Et dans tous les cas, il est recommandé de ne pas cumuler trop de critères, au risque de décourager le visiteur.
Là où certains sites ont fait le choix de ne faire apparaître leurs sliders que dans leurs pages de résultats, d’autres sites ont préféré les afficher au moment de la mise en place de la requête, présupposant donc que l’internaute pouvait avoir une idée assez précise de sa demande.
La plupart a néanmoins fait en sorte que la liste des réponses soit affichée immédiatement et que la moindre modification sur les sliders modifie immédiatement les réponses, question d’efficacité pour des utilisateurs exigeants !
L’audit ergonomique permet d’identifier rapidement les points forts et faiblesses des pages de résultats de recherches ou des zones de filtres.


Merci, sujet inhabituel et très intéressant