L’étape d’ajout au panier est essentielle sur un site de e-commerce, elle est même décisive dans sa capacité à transformer un visiteur en acheteur (le fameux taux de transformation).
Le choix de la couleur du bouton, son emplacement, le nombre d’étapes pour procéder au paiement, la pertinence des suggestions (cross-selling)… sont autant d’éléments qui participent à la performance du site marchand. Cependant, le sujet est vaste et fait l’objet d’un certain nombre de blogs dédiés, parmi lesquels se distinguent notamment Capitaine Commerce, ExcitingCommerce et Ilove-Web.
A cette étape précise du processus d’achat, que se passe-t-il lorsque l’utilisateur clique sur « ajouter au panier » ? Comment cette étape peut-elle être optimisée afin d’améliorer la performance du site ?
Ne cassez pas le processus d’achat
Au supermarché, le consommateur ne doit pas passer à la caisse à chaque fois qu’il choisit un produit : pourquoi devrait-il le faire sur internet ? Certains sites, comme LDLC ou même BestBuy ont pourtant opté pour cette approche.
Lorsque le visiteur de LDLC clique sur « commander », il est directement redirigé vers son panier, avec pour unique choix de passer la commande définitive.
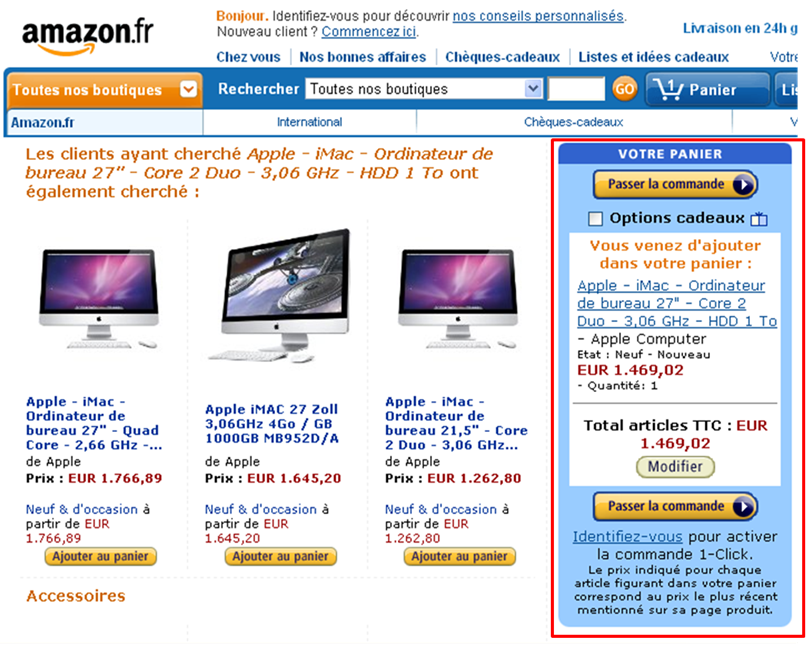
Le marchand a pourtant tout intérêt à inciter l’utilisateur à continuer ses achats. C’est ce que font la plupart des leaders de leur secteur, comme Amazon ou Darty. Ces sites redirigent l’utilisateur vers une page leur signifiant que leur commande a été prise en compte, et leur proposant des produits similaires (Chez Amazon : « les clients ayant acheté… ont également cherché… » ; chez Darty : « accessoires recommandés ») : C’est ce que l’on appelle le cross-selling ou vente additionnelles.

Amazon.fr, page affichée suite au clic sur « ajouter au panier »
Dans l’exemple ci-dessus, les suggestions ont le mérite de ne pas sortir totalement l’utilisateur du processus d’achat, mais la possibilité de retourner au magasin n’apparait pas clairement. Ainsi, cette mise en forme peut laisser perplexe le visiteur : doit-il retourner à l’accueil ? si il clique sur le bouton « retour » de son navigateur, son panier sera-t-il enregistré ? …. Afin d’éviter ce type de questions, l’approche suivante parait plus judicieuse :
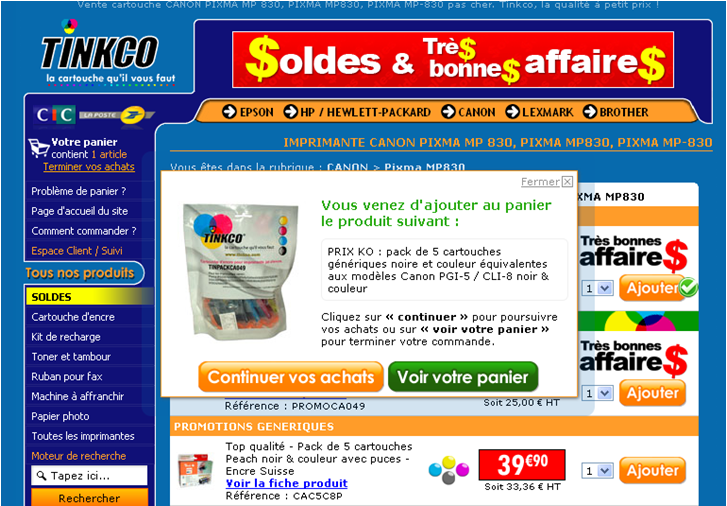
Celle-ci consiste à faire apparaitre un pop-up laissant le choix à l’utilisateur de continuer ses achats, ou de passer à la caisse (exemple de Tinkco ci-dessous) :

Pop-up affichée par Tinkco.com suite au clic sur « ajouter »
Malgré une interface aux couleurs un peu cheap, cette pop-up joue parfaitement son rôle : la photo du produit vient confirmer la sélection et les boutons de grande taille sont immédiatement compréhensibles. Pas de doute possible pour l’utilisateur : le produit a été ajouté et il peut continuer ses achats sereinement. De plus, lorsque l’utilisateur décide de continuer ses achats, il est redirigé sur la page du produit qu’il vient d’ajouter à son panier… et non sur une autre page, évitant ainsi de le désorienter dans son parcours d’achat.
En revanche, si laisser le choix à l’utilisateur apparait comme une solution pertinente, il faut que celui-ci puisse facilement retrouver le panier lorsqu’il a terminé ses achats. Or, dans le cas ci-dessus, le panier n’apparait pas immédiatement car il se situe en haut de la colonne de gauche, un endroit peu standard. Pour gagner en efficacité, il est préférable de ne pas innover inutilement en privilégiant un emplacement classique : en haut à droite !
Recommandations
- N’interrompez pas le processus d’achat : Proposez des produits similaires, mais laissez toujours à l’utilisateur la possibilité de continuer ses achats.
- Lorsque l’utilisateur clique sur « continuer vos achats », redirigez-le vers la page du produit ajouté, la page initiale avant son achat
- Le panier doit être facilement localisable et identifiable. Respecter au moins la localisation standard en haut à droite
Utilisez une animation pour localiser le panier
Comment permettre à l’utilisateur d’identifier rapidement l’emplacement du panier ? L’utilisation d’une animation apparait comme la solution la plus pertinente, car elle guide le regard du visiteur et lui confirme bien où se trouve le panier et l’ajout du produit.
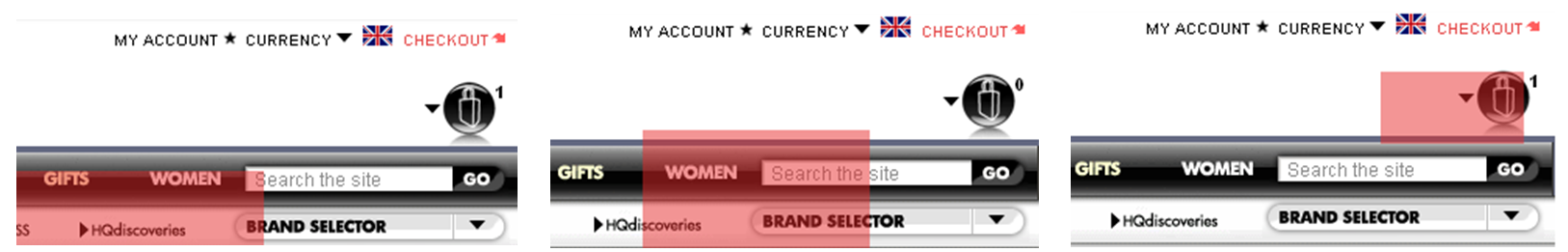
C’est le parti-pris de certains sites américains comme American Eagle Outfitters ou HQman. Lorsque l’utilisateur clique sur le bouton d’achat, une animation lui permet de comprendre immédiatement (sans rechargement de la page) que l’action a été effectuée, et où retrouver le panier.
Cette petite cinématique est très visuelle chez HQman : le produit est « envoyé » à travers la page vers le panier.

L’animation du panier chez HQman
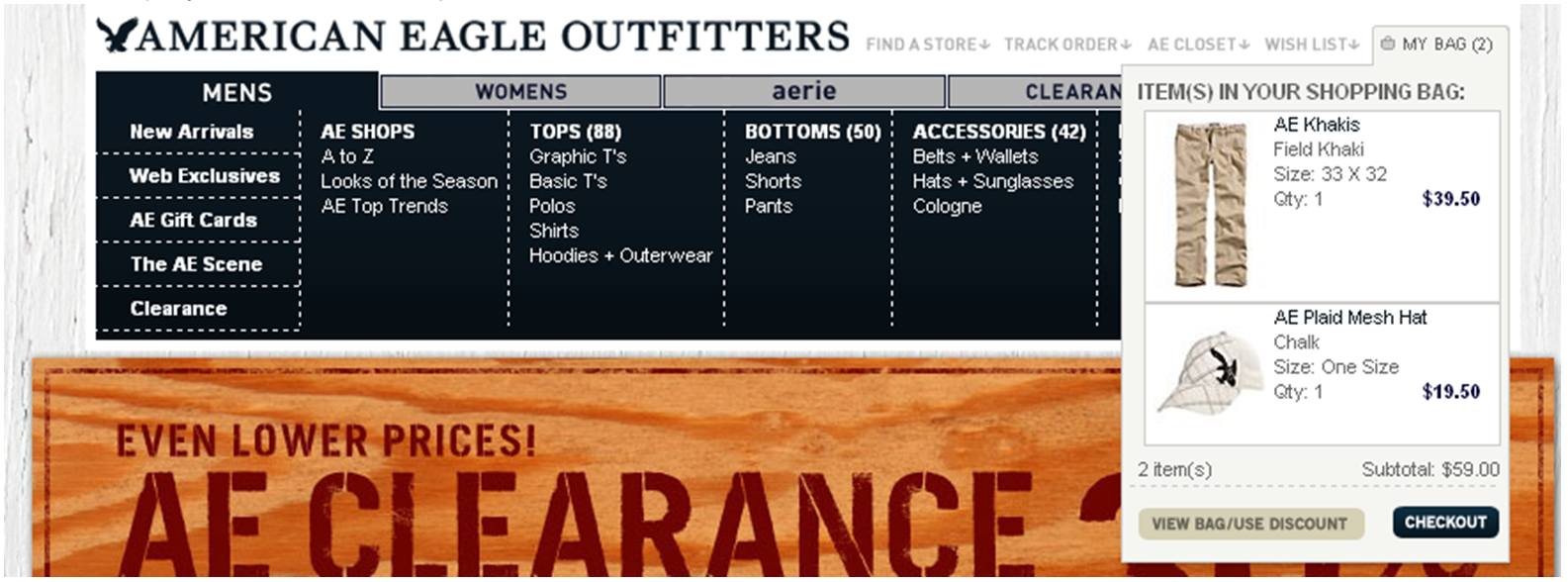
Plus sobre, chez American Eagle Outfitters l’icône de panier se déroule automatiquement, pour faire apparaitre les produits ajoutés. Cette dernière solution est d’autant plus judicieuse qu’à tout moment l’utilisateur peut passer sa souris au dessus du panier et voir apparaitre les produits qu’il contient (capture ci-dessous).

American Eagle Outfitters : Un produit vient d’être ajouté, le panier se déroule automatiquement pour le signaler.
Les bénéfices d’un déroulé automatique du panier sont expliqués (en allemand) dans un post du blog usabilityblog.de, regarder leurs vidéos). Ce type d’action lors de l’ajout au panier est en train de se généraliser dans le secteur de l’habillement, mais il reste encore rare chez des géants du e-commerce tels qu’Amazon ou BestBuy.
Le cas des supermarchés en ligne est quelque peu différent. En effet, leurs clients achètent presque systématiquement un grand nombre de produits, et attendent donc d’avoir leur panier détaillé en permanence. C’est la raison pour laquelle des sites comme Ooshop n’utilisent pas d’animation en « déroulé », mais affichent en permanence le panier (à droite de la page, mis à jour en temps réel). Ceci à l’avantage de rappeler la classique liste de course.
Recommandations
- L’emplacement standard du panier en haut à droite de la page place l’utilisateur en terrain connu, mais ajouter une animation lors de l’achat est un guide supplémentaire pour accompagner et rassurer
- Une animation déroulant le panier permet une confirmation immédiate de l’ajout d’un produit sans quitter la page et indique du même coup l’emplacement du panier une fois replié
Une présentation originale : le bandeau dynamique en bas de page
Il y a fort à parier que les plus grands sites vont migrer vers des interfaces dynamiques, semblables à celles dans le secteur de l’habillement. En attendant, d’autres formes de présentation existent, notamment le panier horizontal présenté en bas d’écran.
Dans un précédent post, nous avions vu les bénéfices du player de musique de Grooveshark ancré en bas d’écran : toujours visible et accessible. C’est cette même présentation que certains e-commerçants ont retenu pour présenter leur panier.
Chez de petits sites comme Stuperflip ou Panic, le panier en bas de page a été choisi, avec en plus la possibilité de faire glisser le produit directement dans le panier (drag & drop). L’implémentation présente ici un aspect ludique qui s’adapte particulièrement bien aux produits vendus par ces deux boutiques et aux profils des visiteurs.

Le panier « Drag & Drop » de Stuperflip
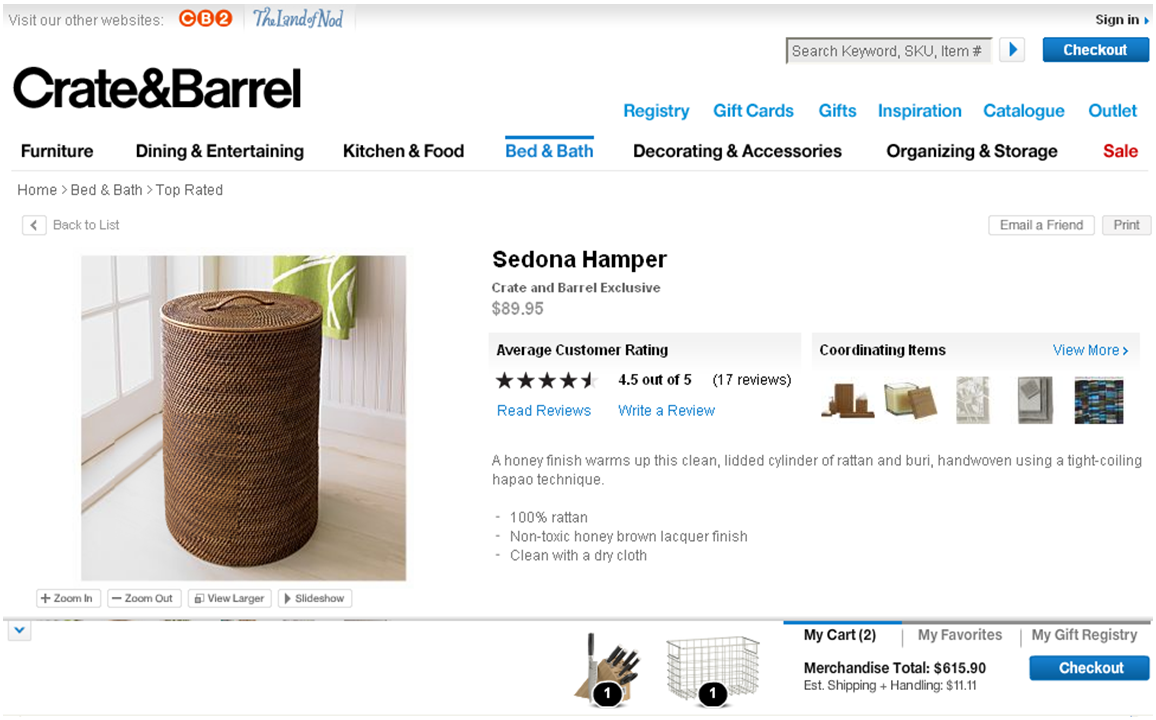
Crate & Barrel ont également choisi ce type de panier. L’implémentation est particulièrement bien pensée : l’acte d’achat bénéficie d’une animation vers le panier (flash bleu dans le panier). Un autre avantage de ce panier est la possibilité de modifier les quantités au survol de la souris, et à tout moment de la navigation dans le site.

Le panier dynamique en bas de page chez Crate & Barrel (avant été 2010).
Pourtant, à partir de l’été 2010, ce choix a été abandonné au profit d’un panier plus classique, en haut à droite de la page. Le fait de revenir à une présentation plus standard a sûrement été dicté par la volonté de ne pas désorienter les utilisateurs. En effet, plusieurs études montrent que les internautes s’attendent à trouver le panier à cet emplacement. Aujourd’hui, le nouveau panier Crate & Barrel est bien présent en haut à droite et s’accompagne d’une simple fenêtre pop-up lors de l’ajout d’un produit; celle-ci disparaissant d’elle-même et ne bloquant pas la continuité du parcours d’achat.
Malgré une bonne implémentation de la première version du panier dynamique, le choix de Crate & Barrel montre bien que certains utilisateurs ne sont pas prêts à changer leurs habitudes marchandes sur le web.
Ce type de présentation panier ancré en bas de la fenêtre présente l’avantage d’être toujours visible dans la fenêtre du navigateur, mais il faut veiller à ce que la page de produits ne soit pas trop longue. En effet, l’utilisateur qui n’aime pas les défilements verticaux n’ira peut-être pas regarder les produits placés « en dessous » du panier dynamique.
Recommandations
- Un panier toujours visible permet de savoir à tout moment le contenu de son panier. Un effet drag & drop peut présenter un aspect ludique intéressant s’il est adapté aux profils de visiteur
- Dans le cas d’un panier dynamique, veillez à ce que votre page produit ne soit pas trop longue pour éviter que le panier lui-même se superpose à la suite de la page
Conclusion
Quelle est la meilleure expérience utilisateur en termes d’ajout au panier ?
Il semble que la plus efficace soit aussi la plus proche de la vie réelle : après avoir choisi un produit en supermarché, on ne repasse pas par la caisse (laisser l’utilisateur continuer ses achats). De même, on sait toujours où est son caddie (cinématique pour signaler l’emplacement du panier dans la page). Enfin, on peut toujours jeter un œil à son caddie pour en voir le contenu (aperçu du panier en permanence chez Crate & Barrel, ou au survol de la souris chez American Eagle Outfitters).
Face aux attentes des utilisateurs, rien ne vaut leur expérience réelle. Le test utilisateur permet de mettre en évidence tous ces petits points remarquables qui feront la différence pour remplir votre panier de clients !


En complément, un article de Smashing Magazine propose une galerie d’exemples et de bonnes pratiques du panier de courses sur le web : http://www.smashingmagazine.com/2008/02/07/shopping-carts-gallery-examples-and-good-practices/
Juste une précisions technique. L’AJAX ne permet pas de réaliser des animations. Tout ce qu’il permet c’est l’échange de données entre le serveur et la page.
Il en découle la possibilité de “rafraichir” toute ou partie de la page sans la recharger (ce qui est le cas “normal” ou sans AJAX).
Oui tu as raison, la confusion est tentante, car la mise à jour des données est souvent accompagnée d’une animation, afin que le rafraichissement soit plus doux.