Depuis quelques années, une nouvelle tendance s’est invitée dans la navigation web. Cette tendance relativement récente, mais qui commence néanmoins à faire grand bruit dans le monde du web design, pose la question de l’expérience utilisateur pouvant être associée à cette nouvelle forme de navigation.
Avant tout, qu’est-ce qu’un effet de parallaxe ?
En conception informatique, les effets de parallaxe consistent à séparer les éléments visuels de l’arrière-plan de ceux de l’avant-plan et à les faire défiler à des vitesses différentes permettant de créer l’illusion d’une navigation en 3D. De manière plus concrète, les effets de parallaxe sont une superposition de calques qui défilent à vitesses différentes.
Effet de parallaxe et expérience utilisateur.
Le critère innovant fait sans conteste l’unanimité, mais les avis restent partagés quant aux réels apports possibles de ce type d’interface pour les utilisateurs. Les questions que l’on peut se poser sont les suivantes :
- Dans quels cas y a-t-il un intérêt à l’utilisation des effets de parallaxe et dans quels cas n’y en a-t-il pas ?
- Lorsqu’il y a un intérêt, comment les effets de parallaxe doivent-ils être mis en place pour qu’ils soient utiles et utilisables pour les utilisateurs ?
A cet effet, des tests utilisateurs ont été mis en place sur un panel de 20 utilisateurs dans le cadre de mon mémoire “Utilisation des effets de parallaxe dans la conception d’un site web, quels impacts sur l’expérience utilisateur” de fin d’études réalisé à l’Université Paris Descartes. Ce travail a été présenté lors de la conférence Flupa UX day 2013 (Lien vidéo de la présentation).
Les résultats suggèrent que la mise en place des effets de parallaxe lors de la conception d’un site web est plus adaptée aux sites d’univers à découvrir plutôt qu’aux sites transactionnels ou encore corporatifs.
Les effets de parallaxe doivent être utilisés en priorité sur des sites où les utilisateurs viennent pour y passer du temps, pour découvrir un produit, un univers, un personnage. En revanche, lorsqu’un utilisateur se rend sur un site transactionnel ou corporatif, il est là pour chercher une information précise et il souhaite la trouver rapidement. Dans le cas contraire, il n’hésitera pas à se rendre sur un autre site pour trouver cette information.
Sur les sites transactionnels et corporatifs, les effets de parallaxe doivent donc être utilisés uniquement par petites touches, sur la page d’accueil par exemple, comme une vitrine pour créer un effet de surprise pour l’utilisateur ce qui l’incitera à poursuivre sa visite.
Les résultats obtenus lors des tests utilisateurs ont permis de mettre en place une première salve de recommandations permettant d’aider les concepteurs à adopter les bonnes pratiques lors de la conception de sites web utilisant des effets de parallaxe.
Recommandations
Recommandation n°1 : Incitez l’utilisateur à scroller
Les incitations au scroll doivent être centrales, permanentes, dynamiques, et se présenter sous une double forme (logo et libellé) pour faciliter la compréhension, attirer l’attention de l’utilisateur et ainsi servir correctement le site.

Exemple à suivre
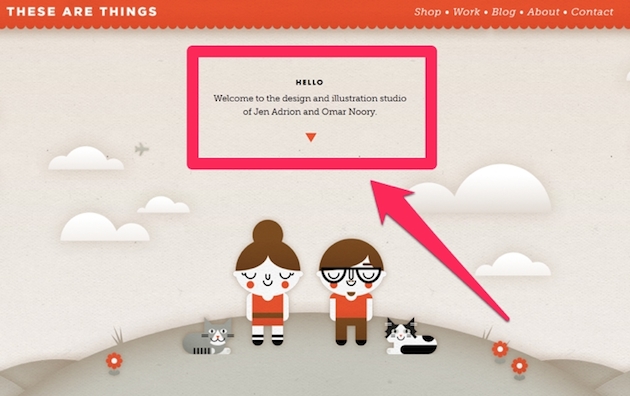
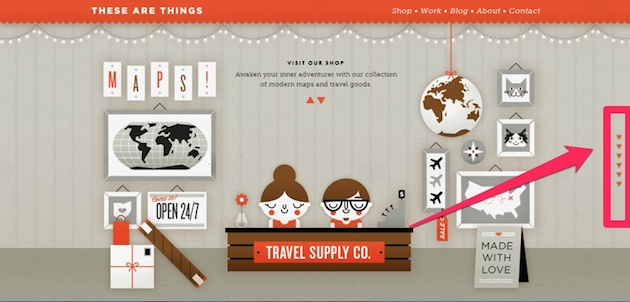
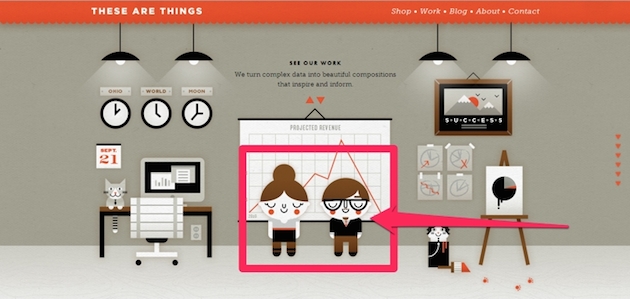
Sur ce premier site These are things l’incitation au scroll est centrale et dynamique, elle permet d’indiquer correctement aux utilisateurs comment utiliser le site.

Exemple à ne pas suivre
Sur le site Nh Hôtel dans sa version 2013, l’incitation est placée en haut à droite de la page d’accueil. L’utilisateur ne la voit pas, et préférera utiliser le bloc de gauche, bien visible, pour débuter la navigation au lieu de scroller. On notera que le site tel qu’il était en 2013 n’existe plus aujourd’hui.
Recommandation n°2 : Restez flexible et prévoir un double accès à la navigation
L’utilisateur doit toujours avoir la possibilité d’avoir un double accès aux informations : un accès par le scroll et un accès par l’intermédiaire d’un menu classique. De plus, le menu classique doit toujours rester visible pour l’utilisateur même lorsqu’il scroll.

Exemple à suivre
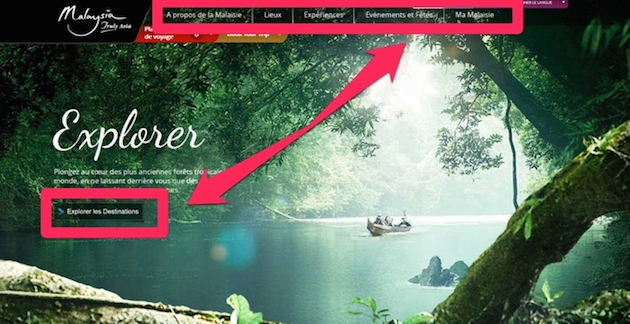
Sur le site de la Malaisie le menu classique est statique et les informations sont accessibles par l’intermédiaire de ce menu, mais également dans la navigation par le scroll.

Page d’accueil visible à l’arrivée sur le site

Page visible après un scroll
Sur le site Chrisbox on constate que le menu disparaît dès le premier scroll et que l’utilisateur ne retrouve pas les informations du menu dans la navigation par le scroll.
Recommandation n°3 : Utilisez les conventions à votre faveur
Il est préférable que le menu classique soit positionné là où les utilisateurs ont l’habitude de le voir (en bandeau en haut). Le reste de la navigation est déjà assez déstabilisant pour l’utilisateur, celui-ci appréciera de trouver les éléments classiques de navigation à leurs emplacements habituels.

Exemple à suivre
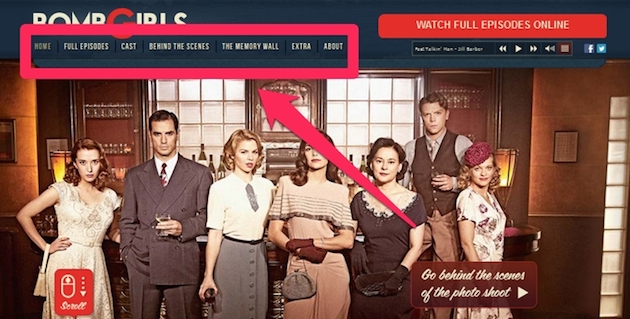
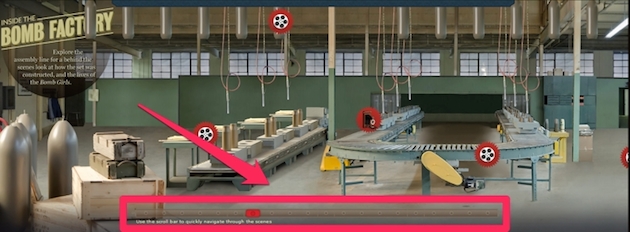
Sur le site Bombgirls le menu se trouve à l’emplacement où les utilisateurs ont l’habitude de le trouver.

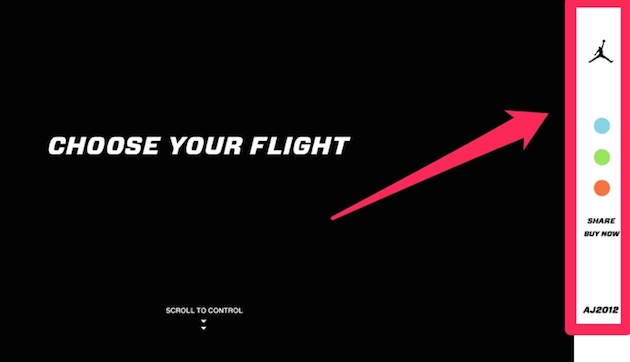
Exemple à ne pas suivre
Sur le site de Nike dans sa version 2013 le menu se trouve dans la partie droite du site et se présente de manière verticale. Ces deux éléments contribuent à perdre davantage l’utilisateur dans sa navigation. On notera que le site tel qu’il était en 2013 n’existe plus aujourd’hui.
Recommandation n°4 : L’utilisateur doit toujours savoir où il se trouve
Le guidage est un élément essentiel sur les sites utilisant les effets de parallaxe. Dans une navigation hors du commun comme celle-ci, l’utilisateur doit toujours savoir à quel niveau du site il se trouve, dans quelle rubrique, avec quelles informations…
La présence d’un menu dans le scroll qui évolue simultanément à la navigation de l’utilisateur apparaît donc indispensable. La présence de ce type de menu est nécessaire mais non suffisante, sa forme est également importante. Il doit être visible et compréhensible pour l’utilisateur.

Exemple à suivre
Sur le site Bombgirls le menu évolue en même temps que la navigation et un intitulé est associé à chaque nouveau point du menu. L’utilisateur sait toujours où il se trouve.

Exemple à ne pas suivre
Sur le site These are things on constate la présence d’un menu secondaire sur la droite du site, mais celui-ci n’évolue pas au fur et à mesure que l’utilisateur navigue dans le scroll.
Recommandation n°5 : L’utilisation du scroll ne doit pas empêcher la cohérence du site
Les actions réalisées avec le scroll et les actions réalisées par l’intermédiaire d’un clic doivent mener au même résultat en termes de contenu, mais également visuellement.

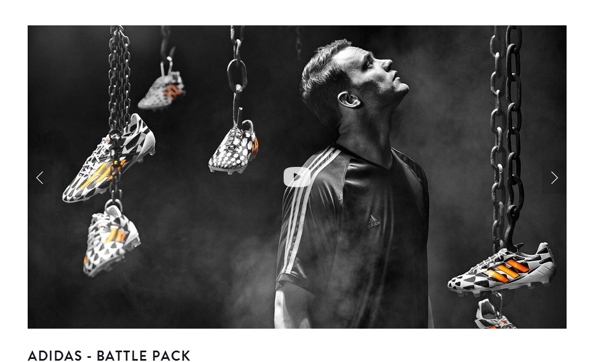
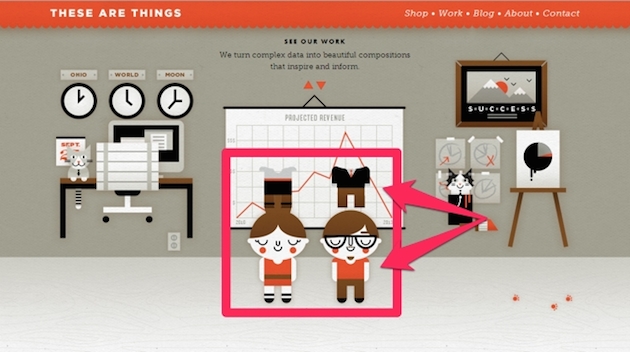
Le défilement est ici réalisé avec la souris.

Le défilement est réalisé à l’aide des flèches de navigation.
On constate que sur la première photo, lors d’un défilement avec la souris, il est impossible d’habiller correctement les personnages. En revanche, l’ajustement des vêtements se fait parfaitement lors d’un défilement avec les flèches de navigation.
Recommandation n°6 : Favoriser l’exploration et inciter à la découverte
Les effets de parallaxe permettent aux utilisateurs de vivre une expérience particulière qui incite à la découverte et à l’exploration. La navigation doit permettre à l’utilisateur de vivre cette expérience dans les meilleures conditions. Pour maintenir l’utilisateur dans cette dynamique de découverte et le pousser à continuer sur le site, certains éléments doivent être cliquables lors du défilement avec le scroll pour fournir de l’information de manière diverse, variée et originale aux utilisateurs. L’innovation doit s’allier à l’utilité.

Exemple à suivre
Sur le site Bombgirls on trouve de nombreux éléments cliquables tout au long de la navigation permettant à l’utilisateur d’interagir avec l’interface.

Exemple à ne pas suivre
Sur le site Digital Hand le graphisme des écritures donne envie aux utilisateurs de cliquer et de découvrir ce qui se cache derrière. Mais aucune des écritures n’est cliquable, limitant ainsi l’interactivité entre l’utilisateur et le site.
Recommandation n°7 : La parallaxe doit surprendre l’utilisateur elle ne doit pas le bloquer
Il est préférable d’utiliser les effets de parallaxe pour des sites d’univers à découvrir plutôt que pour des sites transactionnels. Sur les sites d’univers à découvrir, ils permettent de mettre en valeur l’univers présenté tout au long du site. En revanche, sur les sites transactionnels qui présentent des éléments concrets, l’utilisateur doit agir de manière plus précise et les effets de parallaxe peuvent ainsi entrainer des difficultés dans la navigation.
Recommandation n°8 : Surtout, pensez à vos contenus
Dans la conception d’un site, le fond et la forme sont intimement liés. Le contenu du site doit s’adapter à une navigation utilisant les effets de parallaxe et vice- versa.
Exemples
Nous vous laissons avec quelques exemples de sites en parallaxe, bien faits ou non, ils vous surprendront !
 |
http://www.nouvelleoctavia.fr/ |
 |
http://chemicalromance.fr/ |
 |
http://www.bagigia.com/ |
 |
http://www.dementialab.org/discovery-lab/ |
 |
http://everylastdrop.co.uk/ |
 |
http://www.cabletv.com/the-walking-dead |
 |
http://krystalrae.com/ |

