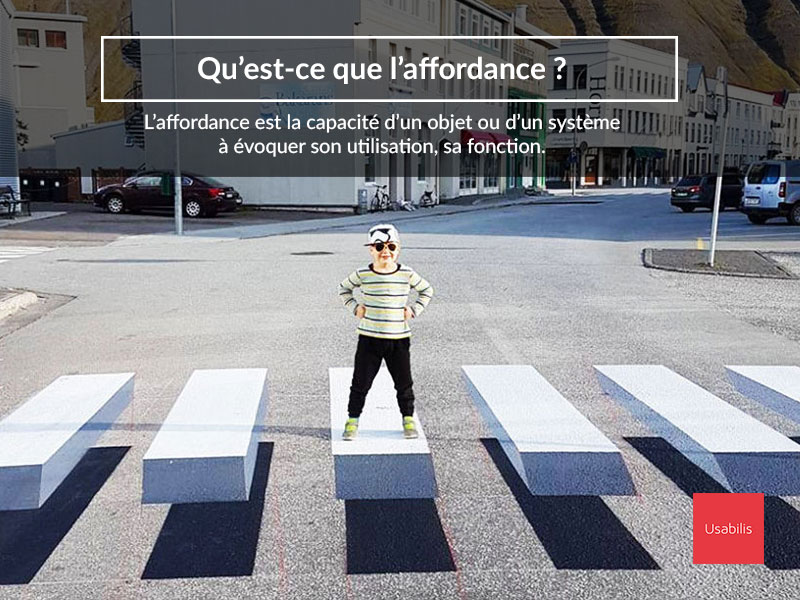
 L’affordance est la capacité d’un objet ou d’un système à évoquer son utilisation, sa fonction.
L’affordance est la capacité d’un objet ou d’un système à évoquer son utilisation, sa fonction.
Par définition, l’affordance provoque une interaction spontanée entre un environnement et son utilisateur. En ergonomie, elle permet de rendre l’utilisation d’un objet ou d’un service « intuitive ». Pour améliorer l’interface utilisateur (UI) et l’expérience utilisateur (UX), les affordances sont donc essentielles dans le design des interfaces et des services.
Une définition de l’affordance
Le terme affordance est un néologisme formé à partir du verbe anglais « to afford ». Plusieurs traductions sont possibles : « s’offrir quelque chose» , « avoir les moyens de faire quelque chose» , ou « fournir l’opportunité de / offrir » (un service, notamment). En quelque sorte, l’affordance offre à l’utilisateur les moyens de se servir d’un objet, y compris et si possible sans mode d’emploi.
Les affordances sont donc des appels à l’action, au sens large. Tirer, pousser, appuyer, tapoter, cliquer, effleurer, porter sont autant de moyen d’interagir avec un objet ou une interface. Par exemple, la poignée d’une porte incite l’individu à appuyer dessus pour ouvrir la porte, la forme de la chaise lui suggère de s’asseoir dessus. L’affordance s’applique donc dans différents domaines : la psychologie de la perception, la psychologie cognitive, l’intelligence artificielle, l’Interaction Homme Machine (IHM), le design etc. et bien évidemment dans le « design des objets quotidiens » pour reprendre l’expression de Donald Norman.
L’”affordance réelle” selon James J. Gibson
Le mot « affordance » apparaît pour la première fois en 1977, sous la plume du psychologue James Jerome Gibson. Ses travaux de psychologie écologique portaient alors sur la perception. L’affordance, dans son ouvrage « The Theory of Affordances », n’est pas une réponse aux besoins d’un individu. Il s’agit de relations naturelles entre tel sujet et le monde qui l’entoure. Contrairement à une interprétation cognitiviste de la perception visuelle, Gibson ne fait pas intervenir une représentation mentale intermédiaire. «Je ne perçois pas le monde extérieur, je suis en permanence en train de construire le monde». Lorsque je perçois une chaise, le reconnais son usage car j’ai connu de nombreuses chaises dans le passé.

Des objets présentant des affordances
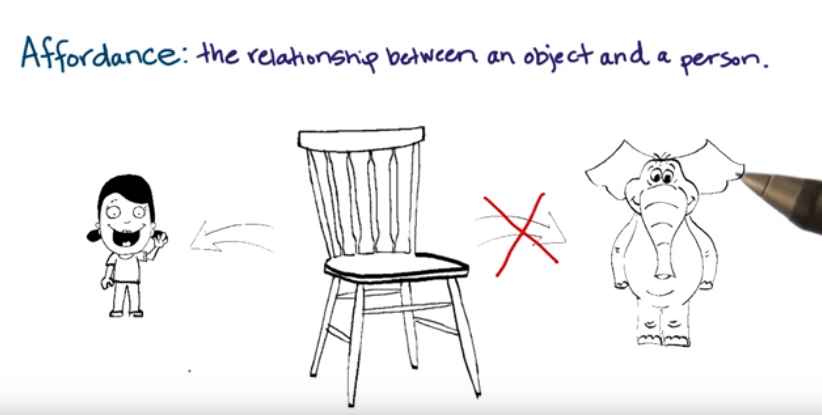
D’ailleurs, les affordances existent de manière indépendante. Que l’homme souhaite ou non s’asseoir sur une chaise, l’objet présente des affordances, il se prête à cette action humaine. Mais un serpent choisira plutôt de s’enrouler autour de la chaise. Quant à un éléphant, on se demande ce qu’il fera de la chaise… Les actions suggérées par l’objet dépendent donc des caractéristiques du sujet, de l’environnement dans lequel il s’inscrit et du contexte. Ainsi, pour le petit animal chassé par un prédateur, un buisson est un endroit où se cacher. Pour un animal très grand, c’est un obstacle à franchir pour fuir le prédateur.
Rendons justice aux travaux de James J. Gibson avec cette étude très poussée de Simone MORGIANI : Repenser la notion d’affordance dans ses dynamiques sémiotiques
L’”affordance perçue” selon Donald Norman
Donald Norman s’approprie ce concept en 1988, dans la première version de son ouvrage « The Design of Everyday Thing ». L’apparence est une clé pour permettre à l’utilisateur de trouver ce qu’il recherche, de comprendre son fonctionnement et de l’utiliser. C’est donc l’une des bases d’un design réussi.
«Two of the most important characteristics of good design are discoverability and understanding. »
Donald A. Norman, The Design of Everyday Things

Dans la réédition de son livre, en 2013, nombre d’affordances deviennent des « affordances perçues », alors que la conception de Gibson se basait sur des « affordances réelles ». En fait, il y a d’une part les actions réellement possibles à partir de l’objet et d’autre part, les actions perçues comme possibles. D’après Norman, l’affordance englobe ces deux aspects. De même, pour Gibson, la « non-affordance » est une absence de relation entre le sujet et l’objet. Pour Norman, la « non-affordance », c’est le fait de percevoir ce qu’il n’est pas possible de faire avec l’objet. Les affordances sont réelles parce qu’elles existent indépendamment de leur perception. En revanche, les « affordances perçues » dépendent de l’interprétation de l’utilisateur.
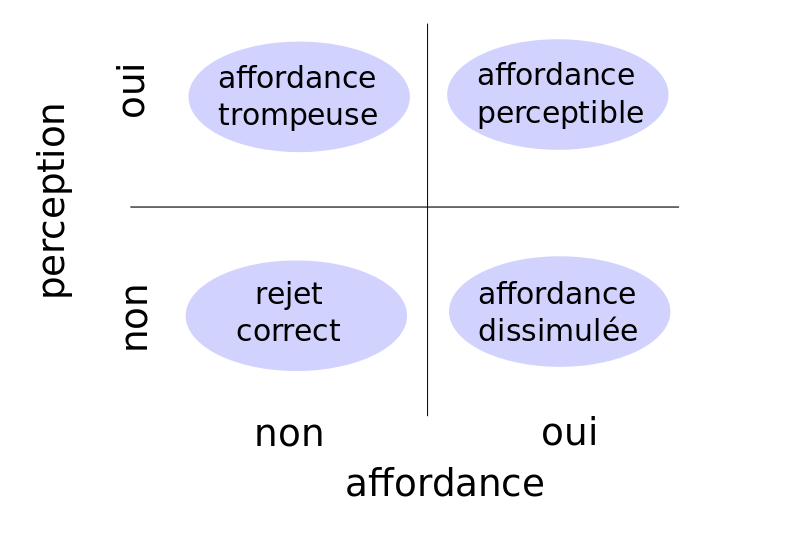
L’”affordance perceptible, trompeuse ou dissimulée” : comment Norman met l’accent sur le rôle de la perception

Exemple d’affordance
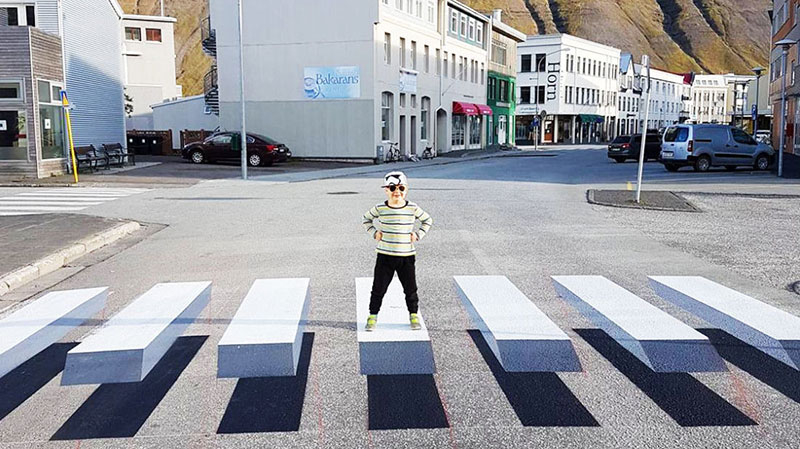
C’est en Islande qu’ont été testés ces passages piétons suggérant un relief pour faire ralentir les véhicules sans avoir à rehausser la chaussée à l’aide d’un ralentisseur dit aussi dos-d’âne (expression très explicite !).
Dans un système informatique par exemple, le rôle des affordances s’étend à tout ce qui annonce la possibilité d’une action signifiante. Sur la page d’un site Internet, une phrase est généralement soulignée pour signaler la présence d’un lien hypertexte. L’utilisateur comprend immédiatement qu’en cliquant sur cette phrase, le lien va l’amener vers telle autre page, et c’est le cas en général. Il y a simultanément affordance perçue et réelle. Mais imaginons qu’il ne remarque pas le lien existant, par manque d’habitude des “codes du Web”, ignorant qu’un lien hypertexte est généralement souligné.
L’affordance resterait réelle (le lien est bien présent) mais non perçue par cet internaute néophyte. Dans le cas inverse, si le concepteur (c’est lui le néophyte, dans ce cas !) souligne une phrase qu’il veut mettre en exergue, l’utilisateur peut penser qu’il s’agit d’un lien et essayer de cliquer sans succès, ce qui va assurément déboucher sur une mauvaise expérience ! Il s’agit alors d’une affordance trompeuse ou fantôme.

By HuguesSalt (Own work), via Wikimedia Commons
La perception de l’utilisateur
Dans l’idéal, l’utilisateur doit voir très simplement l’action qu’il est possible d’exécuter et cette action doit être rendue possible, mieux, incitée par l’objet lui-même. C’est tout le principe d’une bonne gestion de l’affordance. On voit là toute l’importance de la perception de l’utilisateur dans ce qui “fait affordance”.
Dans l’entretien ci-dessous, Donald Norman s’exprime sur ces sujets à l’occasion de la réédition de son ouvrage.
Lire la transcription complète de l’interview.
Discerner les affordances et les contraintes qui “structurent” notre perception
Le décryptage d’un objet/système/élément/espace virtuel/logiciel (etc.) se fait aussi en fonction de certaines contraintes :
- Des contraintes physiques liées aux éléments visibles.
- Des contraintes sémantiques fondées sur nos connaissances.
- Des contraintes culturelles basées sur des conventions sociales et des codes.
- Des contraintes logiques (Natural Mapping).
 À partir de ces contraintes et des affordances, l’utilisateur a une conception personnelle de l’objet et de son utilisation potentielle. La perception des affordances et leur interprétation peuvent donc différer selon l’individu, son expérience, ses modèles mentaux, et ses apprentissages antérieurs.
À partir de ces contraintes et des affordances, l’utilisateur a une conception personnelle de l’objet et de son utilisation potentielle. La perception des affordances et leur interprétation peuvent donc différer selon l’individu, son expérience, ses modèles mentaux, et ses apprentissages antérieurs.
Cependant, si l’approche de Norman est d’abord internaliste – le sujet détermine le sens de l’objet – le designer peut apporter des affordances perçues pour guider l’utilisateur (CF, le Guidage dans les Critères ergonomiques de Bastien et Scapin).
« Un bon designer s’assure que les actions appropriées sont perceptibles et que celles inappropriées sont invisibles. »
Donald Norman
A quoi sert l’affordance en UX design ?
L’objectif de l’UX designer est de procurer la meilleure expérience possible à l’utilisateur, d’où l’intérêt de l’affordance en UX design. Le design graphique ne commence qu’après avoir analysé les attentes et besoins de l’utilisateur. À partir de ces données, le designer va créer le style adéquat et donner une importance plus ou moins grande aux éléments de l’interface. Qu’il s’agisse d’une application, d’un logiciel ou d’un site Internet, l’utilisateur veut accéder facilement et rapidement au contenu ou à la fonctionnalité. Il s’agit de l’y aider pour lui procurer une expérience positive et agréable du produit ou service.
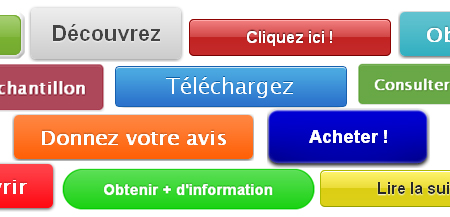
Cliquerez-vous sur les liens que semblent suggérer ces boutons ?
C’est le moment de suivre nos comptes Twitter ou Linkedin si vous n’êtes pas déjà abonné !
A l’occasion, dites-nous votre préférence entre le bouton traité en “flat design”
et ceux qui arborent un léger ombré et contour.
Le rôle des études pour l’UX designer
Dans un article intitulé « Banner Blindness : Old and New Findings », Jakob Nielsen montrait qu’un internaute habitué à naviguer sur le web avait acquis différents réflexes et comportements inconscients. Il perçoit des affordances pertinentes devenues, pour lui, autant d’indices et de stimuli qu’il reconnaît. Un utilisateur inexpérimenté aura beaucoup plus de difficultés à se diriger sur la page. On le comprend, selon le principe de l’affordance perçue chère à Norman, charge au designer de concevoir les affordances les plus explicites pour l’utilisateur cible. D’où l’importance fondamentale de la définition des personas, de l’étude terrain ou étude ethnographique, mais aussi des tests utilisateurs qui vont mettre en lumière les véritables usages du produit ou du service par les utilisateurs cibles. On le sait, l’affordance émerge parfois par un détournement de l’usage initial !
En conception UX, l’affordance perçue doit attirer l’attention de l’utilisateur et suggérer sa fonction. Le designer peut faire appel aux sens de l’utilisateur (la vue, le son, le toucher…). Concrètement, dans une interface digitale, les dispositifs invitant à l’action – favorisant l’affordance – pourront être :
- Des « objets physiques » sous forme de boutons call to action, avec la taille, les contrastes, les textures ou reliefs utiles pour inciter l’utilisateur à cliquer.
- Des messages textuels/linguistiques pour insister sur l’action à effectuer.
- Des éléments de Menu, flèches, loupes… ce que les anglo-saxons appellent « Pattern affordances ».
- Des symboles/icônes métaphoriques : l’enveloppe pour envoyer un mail, le bouton menant à une page Facebook….
- Des images/photos/illustration, selon la fonction du site (e-commerce, banque d’images…).
- et d’autres encore à expérimenter
Boutons d’action ou call to action : l’affordance par excellence !
Le call to action, comme expliqué dans un précédent article sur l’ergonomie des “boutons d’action”, est un outil stratégique. C’est grâce à ce bouton que l’internaute va faire une demande de devis, contacter l’entreprise, s’inscrire, télécharger un document ou une application etc. Il est donc indispensable de renforcer son affordance. Choisir un verbe d’action, utiliser une couleur adaptée, ajouter un élément graphique, créer un effet de relief… Ce sont autant de moyens par lesquels elle sert le call to action.

Exemple d’affordance : le libellé « Start using it now ! » invite à utiliser l’offre proposée
Attention toutefois à ne pas tomber dans l’excès. Mettre des boutons et des injonctions à cliquer partout est le meilleur moyen de perdre l’internaute/le client et, par la même occasion, l’affordance souhaitée. Au contraire, plus le bouton appelle à l’action, plus l’affordance perçue doit être forte comparé au reste de la page. L’affordance joue bien évidemment un rôle central dans l’augmentation du taux de conversion d’un site web ou d’une application.

L’excès ou l’abus d’appels à l’action mène à de très mauvais taux de clics et une dilution de l’attention de l’utilisateur
L’affordance est-elle compatible avec l’innovation ?
Drôle de question ? Et pourtant, si l’affordance est la capacité d’un objet ou d’un système à évoquer son utilisation, il faut bien comprendre qu’une partie de ce principe exploite nos habitudes ou notre culture. Ce sont les “contraintes”, évoquées plus haut, dans le monde physique par exemple, transposées dans le monde digital (skeuomorphisme). Ce sont aussi des “codes”, sédimentés avec le temps (culture), tel que le soulignement d’un lien Web, que chacun identifie facilement, même s’il n’a aucun substrat dans le monde physique (voir plus haut le commentaire de Jakob Nielsen).
Si l’on accepte cet argument, force est de constater qu’une innovation trop radicale dans les usages, sans même parler d’innovation de rupture, peut se heurter à la difficulté d’appropriation par certains utilisateurs, déstabilisés par de nouveaux “mécanismes d’affordance” jusque-là inconnus. Combien d’applications, de produits ou services innovants n’ont jamais rencontré le succès attendu. Les utilisateurs s’en sont détournés en raison d’un fossé trop grand entre les usages antérieurs et le “saut” que constitue l’innovation en question !
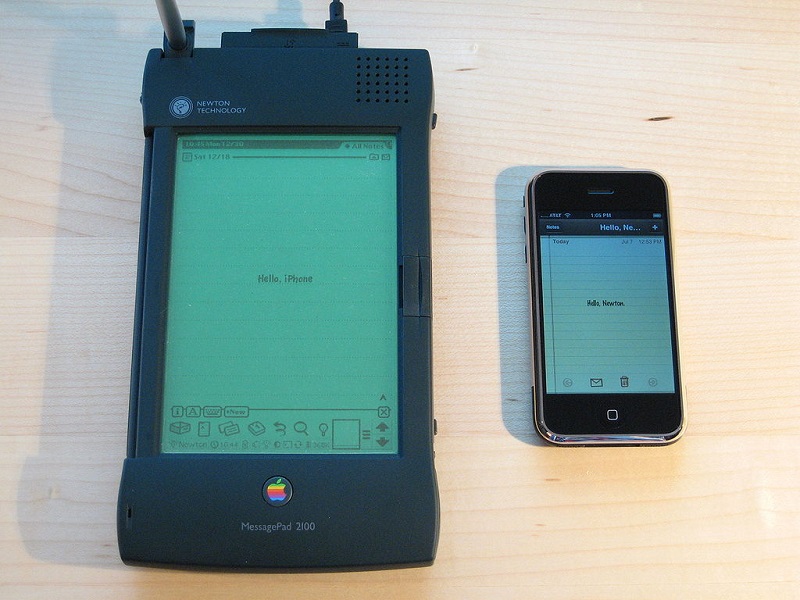
 By Blake Patterson from Alexandria, VA, USA (Newton and iPhone: ARM and ARM) via Wikimedia Commons
By Blake Patterson from Alexandria, VA, USA (Newton and iPhone: ARM and ARM) via Wikimedia Commons
L’assistant personnel numérique lancé en 1993 par Apple sous le nom de Newton en est un bel exemple. Le Newton d’Apple a dû être retiré du marché en 1998 après avoir souffert de vives critiques et railleries. Il est pourtant réapparu en 2007 dans une version nettement améliorée sous le nom qui a connu le succès que l’on sait : l’iPhone !
« Apple a su associer design soigné et marketing efficace avec des technologies émergentes (fourniture de contenus, d’applications, etc.) pour revenir sur un marché qu’il a créé de toutes pièces » Norbert Hillaire.
Voir l’article complet sur Les flops de l’innovation
Construire sa propre affordance
Un produit trop innovant par son utilisation peut donc difficilement trouver sa cible s’il ne parvient pas à “construire sa propre affordance”. L’enjeu, lors du lancement d’un service ou produit innovant, consiste donc à innover tout en coïncidant avec les attentes, présentes ou à venir, des utilisateurs. C’est un équilibre délicat consistant à s’appuyer sur des usages ancrés d’une part, et d’autre part la création d’un effet de “rupture” qui ouvre sur de nouveaux usages, nouvelles pratiques qui vont séduire les utilisateurs. Ce nouveau corpus de comportements deviendra parfois à son tour une nouvelle référence de l’affordance perçue ! C’est toute la difficulté d’une “innovation dans les usages” ou d’une “innovation des usages” d’un produit.
Affordance et culture
L’affordance a fort à voir avec la “culture” comme le montre très bien cette présentation. Le produit joue un rôle social essentiel dans nos vies. Il n’est pas étonnant que son acceptation consiste en une dimension culturelle très marquée, au point parfois de devenir “critique” (slide 41 et suivantes)
Cultural Affordances (3/20/14 IxDA NY) de John Payne
Le design émotionnel pour renforcer l’affordance !
Une “bonne affordance” consiste à permettre à l’utilisateur de comprendre l’intérêt du produit et la manière d’en exploiter les possibilités. Pour autant, dans de nombreux cas, il est recommandé d’aller plus loin que la simple compréhension des possibilités d’un produit. Ne jamais oublier que les émotions de l’utilisateur jouent un rôle essentiel dans le processus cognitif, mais aussi d’attachement ou de rejet à un produit. C’est tout l’enjeu du design émotionnel.

Le responsable de la newsletter Usabilis avant de vous envoyer la dernière édition !
(Si vous n’êtes pas encore inscrit à notre newsletter : allez jeter un œil au pied de cette page et vérifiez si vous parvenez à discerner le champs de saisie)

ça va tout de suite mieux après envoi si tout s’est bien passé !
Voir comment le design émotionnel a été intégré par étape dans la Timeline de Mailchimp
Lors de l’interaction avec un produit/une interface, ressentir du plaisir, de l’excitation ou de la satisfaction donne envie de l’explorer et d’y revenir. Il y a donc deux éléments indissociables à prendre en compte dans le principe de l’affordance : l’utilisabilité et la perception de l’utilisateur (émotions, ressenti, éveil des sens…) . Il reste ensuite à savoir quel design choisir pour maximiser l’affordance. Le Design émotionnel peut être une piste à explorer dans le cas d’un produit très innovant. L’émotion est un puissant facteur d’adhésion si le design a été pensé en ce sens… et correctement testé !
Affordance versus skeuomorphisme, flat design, material design…et après ?
Le skeuomorphisme

Le kiosque – Delicious library (Apple), dans le plus pur style skeuomorphisme !
Le principe du skeuomorphisme est aussi simple qu’ingénieux. Cette technique de design consiste à imiter artificiellement un objet réel pour faire comprendre à l’utilisateur son fonctionnement et utilité. Sur le marché de la téléphonie mobile, le design d’Apple a été un exemple parfait de skeuomorphisme. L’application kiosque, par exemple, le portail pour la presse, se présentait sous la forme d’une bibliothèque réelle et traditionnelle. Le design skeuomorphique présente deux avantages majeurs : donner du sens (faire comprendre la fonction de l’objet, le rendre donc affordant) et émouvoir. En effet, ce type de design est chaleureux et peut même avoir un aspect “madeleine de Proust”. Le designer joue avec les références culturelles et les souvenirs des utilisateurs grâce aux reliefs et aux textures.
Le flat Design

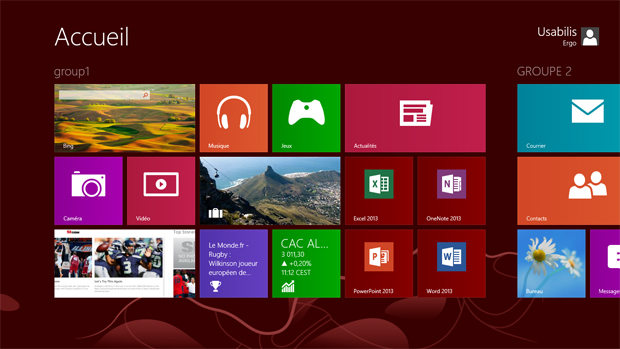
Le flat Design avec l’interface Metro de Windows 8
Cependant, à partir de la version IOS 7, les designers d’Apple ont succombé au flat design, initié par Microsoft 8 et son interface « Metro ». Cette récente “école de design” est vue par de nombreux professionnels, comme une tendance graphique majeure, jusqu’à dire qu’elle a succédé au skeuomorphisme. Le flat design (design plat en français) se caractérise par une iconographie minimaliste, destinée à donner un maximum de sens avec un minimum d’éléments. Les signifiants sont donc moins explicites.
L’avènement du flat design a souvent été présenté de la manière suivante : si, autrefois, le public avait besoin de repères en raison de sa méconnaissance du monde digital, les générations actuelles en connaissent les codes. Le minimalisme pourrait donc renforcer l’utilisabilité. Reste qu’un tel minimalisme a pu rencontrer certaines limites pour obtenir un affordance suffisamment claire pour tous les utilisateurs, ce que ses détracteurs n’ont pas manqué de souligner !
![]()
Skeuomorphisme de l’interface iOS 6 contre flat design de l’interface iOS 7
Pour schématiser, nous avons d’un côté le réalisme et l’émotion, de l’autre la simplicité et la rapidité, avec un soupçon de “modernité” (argument contestable et réversible !) attachée au minimalisme.
Le flat design et le skeuomorphisme seront définis en détails dans un prochain article. Cependant, si le sujet vous intéresse, nous vous recommandons la lecture de cette thèse de Jules Montjarret intitulée Entre affordance et design, la métaphore visuelle dans les interfaces mobiles. À travers une analyse détaillée et limpide des OS, l’auteur montre les atouts et les limites de ces écoles. En conclusion, J. Montjarret propose la création d’un « skeuominimalisme » (skeuominimalism en version originale, un néologisme créé par Edward Sanchez, designer chez Amazon).
Le material Design

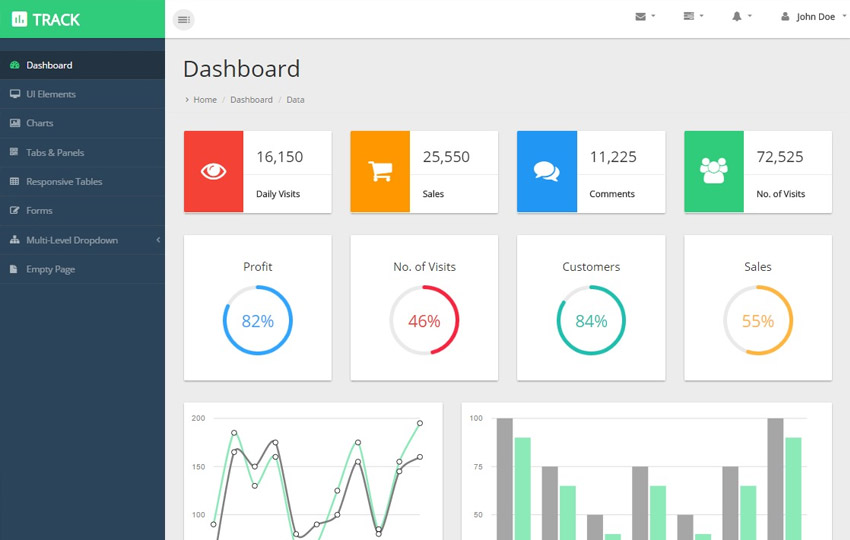
Exemple d’une interface en Material design, le Design selon Google
Une troisième école, initiée par Google, s’est inspirée du flat design tout en essayant de lui donner un aspect plus vivant : le material design. Grâce aux effets de parallaxe, le designer donne une illusion de profondeur, de perspective et de mouvement. Par ailleurs, de plus en plus, des vidéos et des animations sont intégrées dans l’interface pour l’humaniser et insuffler de la réalité. Il s’agit de rappeler le monde réel à l’utilisateur, dans ce qu’il peut avoir de beau, d’émouvant et de bienveillant.
Y aurait-il là une forme de “skeuominimalisme” ? En tout cas, le skeuomorphisme semble avoir été abandonné au profit du flat design. On peut alors se demander si le design y a gagné en affordance.
Affordance et flat design, une coexistence difficile ?
Dans l’ensemble, le skeuomorphisme a prouvé son efficacité, surtout pour des personnes peu familières du monde digital. D’ailleurs, les produits Apple ont eu beaucoup de succès auprès des personnes assez âgées pour reconnaître les objets réels dont les artefacts s’inspiraient. Mais il paraît aujourd’hui souvent dépassé car ancré à la référence au monde physique.
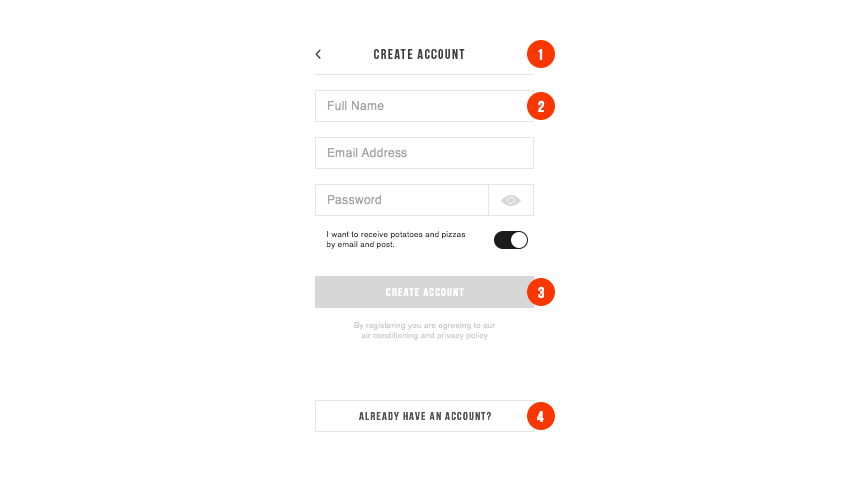
Le flat design étant plus conceptuel et métaphorique, semble plus en phase avec les interfaces dématérialisées, mais il peut paraître moins “intuitif”, avec une affordance a priori limitée si l’UX n’a pas été pensée dans la globalité. Le problème de l’affordance se pose, par exemple, pour les designs de boutons plats dans les formulaires, « interprétés comme les visuels de bannière ».

Exemple de manque d’affordance : voir cette très intéressante analyse d’un formulaire dont les champs sont assez peu distincts
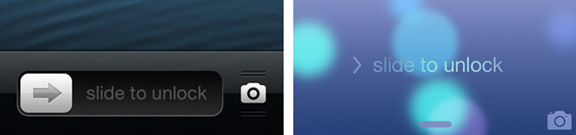
Autre exemple intéressant, le comparatif entre l’interface de déverrouillage IOS 6 et IOS 7.

Exemple de manque d’affordance. Plus d’information sur cette autre analyse avec cet article au titre explicite :
Quand le flat design nuit à l’ergonomie !
Le mouvement est exactement le même pour l’utilisateur. Néanmoins, dans le premier cas, le bouton fléché et le contraste rendaient le geste intuitif, y compris pour un enfant. Dans la version la plus récente, il faut posséder déjà quelques connaissances pour déverrouiller le téléphone. Le design de l’IOS 7 a d’ailleurs fait un certain nombre de mécontents parmi les anciens utilisateurs de l’IOS 6. En général, si un reproche est régulièrement fait au design plat, c’est bien le manque d’affordance.
Affordance et icônes : quelques exemples
Aussi paradoxal que cela puisse paraître, dans sa thèse précédemment citée, J. Montjarret relate une étude menée à partir des icônes de smartphone, utilisées respectivement dans le flat design et le skeuomorphisme. Un large panel d’utilisateurs doit deviner la signification de l’icône et sa fonctionnalité. Ils expliquent aussi pourquoi l’icône leur suggère telle ou telle utilisation. Des calculs permettent ensuite d’établir le degré d’affordance de l’icône par rapport à sa fonctionnalité réelle.
![]()
Le résultat d’une enquête menée par J. Montjarret dans sa thèse “Entre affordance et design, la métaphore visuelle dans les interfaces mobiles” donne un avantage au flat design sur le Skeuomorphisme en termes d’affordance.
Le score d’affordance est de 0,78 pour IOS 6 et de 0,93 pour Windows Phone. Autrement dit, en matière d’affordance des icônes, le flat design l’emporte dans ce test ! Or l’icône est un des éléments les plus porteurs de sens dans une interface. Idéalement, l’icône doit avoir un pouvoir de suggestion universel, être un archétype.
Voir notre article : Bibliothèques d’icônes pour le Web et les applications
Atteindre cette affordance maximale est nécessairement difficile compte tenu de nos différences. Mais intuitivement, cet objectif paraît plus accessible avec un design skeuomorphique. Or l’étude montre le contraire. Ce qui prouve, à défaut d’en généraliser les conclusions, qu’il faut faire des tests utilisateurs et ne pas se fier aux a priori !
![]()
Comparaison des icônes iOS 7 et iOS 6
En fait, peut-être est-ce un problème de générations et de société. Actuellement, de nombreux enfants touchent un bouton virtuel avant même d’actionner un bouton réel. D’un point de vue cognitif, leur apprentissage n’est plus le même qu’autrefois. De plus, la démocratisation d’Internet a lissé les codes et les usages. Il serait donc désormais possible de prétendre à autant, voire à davantage d’universalité et d’affordance avec une icône minimaliste et un design plat. Cette hypothèse est du moins celle des défenseurs de cet type de design.
Conclusion
Lorsqu’un utilisateur découvre un objet, un produit, un site web, un logiciel ou une interface digitale pour la première fois, l’affordance lui permet de déterminer sa fonction. La notion d’affordance de Gibson désigne la possibilité d’action qu’un objet (ou un environnement) offre à l’être vivant (humain ou animal). En design, elle est une invitation à agir de manière appropriée. Cependant, comme le souligne Donald Norman, cette affordance réelle pourra être une affordance perçue par tel utilisateur, et incomprise de tel autre. Les affordances perçues n’existent qu’en fonction de l’utilisateur et de son interprétation.
L’affordance est un concept fascinant, complexe, et indispensable pour concevoir un produit centré sur l’utilisateur. C’est aussi un vrai défi pour un UX Designer. Il lui faut valoriser l’utilisabilité du produit et optimiser l’expérience utilisateur, dans une société où tout est très rapide. Les techniques de design ont toutes pour but de proposer une utilisabilité et une affordance maximale à l’utilisateur, qu’il s’agisse du skeuomorphisme, du flat design, du material design… ou de la prochaine tendance à venir.
Bibliographie
“The Design of Everyday Thing Donald”, A. Norman, Doubleday Business, 1990
 Cet ouvrage est entièrement consacré au Design comme son titre l’indique. C’est un best-seller. L’auteur introduit également la notion d’affordance appliquée au design. Ce dernier ajoutant une dimension perceptuelle au concept d’affordance (terme ainsi nommé par le psychologue James J. Gibson et désignant la « potentialité », « être en mesure de faire quelque chose » ou « offrir »).
Cet ouvrage est entièrement consacré au Design comme son titre l’indique. C’est un best-seller. L’auteur introduit également la notion d’affordance appliquée au design. Ce dernier ajoutant une dimension perceptuelle au concept d’affordance (terme ainsi nommé par le psychologue James J. Gibson et désignant la « potentialité », « être en mesure de faire quelque chose » ou « offrir »).
Il propose également l’analyse de la conception centrée sur les utilisateurs. Cette approche implique la simplification structurelle des tâches utilisateurs. Norman utilise des cas pratiques pour décrire la psychologie qui se cache derrière ce qu’il considère comme un bon ou mauvais design, tout en proposant par la suite des principes de conception qui restent toujours d’actualité.
Dans ce guide pratique, l’auteur nous donne également les outils et procédés indispensables à l’amélioration de l’utilisabilité par le design afin que l’expérience des utilisateurs soit des plus agréables.
“The Ecological Approach to Visual Perception”, James J. Gibson (1979)
 Ce livre traite de l’approche écologique de la perception visuelle. Il a été publié pour la première fois en 1979. Son auteur est un psychologue connu pour ses travaux en sciences cognitives et plus particulièrement pour avoir théorisé la notion d’affordance. Il traite dans cet ouvrage la façon dont nous percevons l’environnement qui nous entoure (ses formes, ses surfaces, sa disposition, ses couleurs et ses textures). Il aborde la manière dont nous nous situons dans cet environnement et comment nous interagissons avec lui. Au travers des relations naturelles que nous entretenons avec le milieu dans lequel nous vivons, James J. Gibson nous invite à comprendre pourquoi les choses nous apparaissent comme elles sont. Selon lui, notre vision naturelle dépend de notre manière de percevoir l’environnement, sans contrainte imposée au système visuel, le cerveau n’étant que l’organe central d’un système visuel complet. Tout se fait donc naturellement. Tout se voit ainsi d’un point de vue à l’autre.
Ce livre traite de l’approche écologique de la perception visuelle. Il a été publié pour la première fois en 1979. Son auteur est un psychologue connu pour ses travaux en sciences cognitives et plus particulièrement pour avoir théorisé la notion d’affordance. Il traite dans cet ouvrage la façon dont nous percevons l’environnement qui nous entoure (ses formes, ses surfaces, sa disposition, ses couleurs et ses textures). Il aborde la manière dont nous nous situons dans cet environnement et comment nous interagissons avec lui. Au travers des relations naturelles que nous entretenons avec le milieu dans lequel nous vivons, James J. Gibson nous invite à comprendre pourquoi les choses nous apparaissent comme elles sont. Selon lui, notre vision naturelle dépend de notre manière de percevoir l’environnement, sans contrainte imposée au système visuel, le cerveau n’étant que l’organe central d’un système visuel complet. Tout se fait donc naturellement. Tout se voit ainsi d’un point de vue à l’autre.
“The Theory of Affordances. In Perceiving, Acting, and Knowing”, James J. Gibson (1977), Eds. Robert Shaw and John Bransford,
James Jerome Gibson (1904-1979) est un des psychologues remarquables du 20ème siècle, surtout connu pour son travail sur la perception visuelle, avec la notion d’affordance. Sa théorie sur l’affordance part du principe qu’un objet ou un système (les Interfaces Hommes-Machines) contient en lui-même un certain potentiel d’utilisation ou de fonctionalité. Néologisme fondé à partir verbe anglais « to afford », il désigne donc le fait d’« être en mesure de faire quelque chose », « offrir ». C’est la manière pour l’utilisateur de se servir d’un objet, le plus simplement possible, sans avoir à utiliser un quelconque mode d’emploi.
Cette théorie n’est pas une réponse stricto-sensu aux besoins d’un individu. Elle pose néanmoins les principales relations naturelles pouvant exister et interargir entre un individu et l’univers qui l’entoure. Ne faisant pas intervenir une représentation mentale de type intermédiaire, l’auteur se démarque ainsi de toute interprétation cognitiviste de la perception visuelle.
Finissons sur une note d’humour avec ce dernier exemple d’affordance :

Les moutons ne sortent pas de l’enclos car cette grille peut blesser leurs pattes. Mais le meilleur est l’idée de certains éleveurs qui ont fait reproduire la grille avec de la peinture au sol, ce qui a pour eu pour effet d’empêcher les moutons de franchir ce simulacre de grille… Mais si un seul mouton s’aventure au delà de la grille “virtuelle”, que se passe-t-il ? Si métaphore il y a, chacun conclura à sa manière… (voir cet article).
Lire aussi :



Un article extrêmement complet, détaillé et intéressant. C’est vrai que le débat Skeumorphisme vs. Flat design est plutôt houleux. Personnellement je suis plus sensible aux designs épurés et minimalistes, néanmoins lorsque l’on design une interface, il faut le faire avant tout en pensant à l’utilisateur. Dès lors, des tests doivent effectivement entrer en compte afin de prendre la décision la plus adaptée et ne pas se fier à ses convictions ou croyances personnels.
[…] générale, le manque d’attrait pour un CTA se résout en créant un design plus “affordant“, c’est-à-dire qui donne envie de cliquer (par la présence d’une forme de bouton en […]
Comme je le dis souvent à mon entourage professionnel ou en atelier : “Vos utilisateurs ont leurs habitudes et passent une grande partie de leur vie sur d’autres sites. Leurs pensées, leurs attentes et leurs comportements se baseront sur ce qu’ils connaissent déjà… ”
Merci pour cet article !
Pour le néophyte que je suis l’affordance est un tout nouveau concept. C’est aujourd’hui que je le découvre. L’acronyme CTA apparaît soudain dans le texte. Il tient pour quelle expression? Merci.
Merci pour votre commentaire. L’acronyme CTA signifie “Call To Action” ou “Appel à l’action” en français. Nous avons produit cet article à ce sujet : https://www.usabilis.com/ergonomie-boutons-call-to-action-cas-click-to-call/
Déjà merci pour le partage et les termes appris.
Bon déjà Win 8 je me m’en souvient mais pas en bien, car comme résume l’article, on était habitué à quelque chose de précis : xp, vista, win7 (avec la barre des tâches classique ect…). Et pour avoir tester window 11, j’étais totalement perdu car justement il n’y avait plus la barre en bas classique que j’ai toujours connus, et je suis donc retourner à w10.
Je dirais qu’il faut garder la structure que les internautes sont habitués à avoir, pour leur habitudes donc notre taux d’engagement/rebond. Et donc jouer un sur le design pour apporter un peu “d’innovation”, et les CTA etc..