Lorsque l’utilisateur tente d’accéder à une page qui n’existe pas ou qui a été déplacée, il accède à la page 404.
Il est important de ne pas négliger la conception de cette page qui permet à l’utilisateur de comprendre ce qui se passe. Donner des options de navigation au visiteur permet d’éviter de laisser celui-ci dans une impasse, ce qui pourrait l’amener à quitter le site.
Voici 8 conseils qui vous assurent de créer une page 404 efficace !
1) Parler le langage de l’utilisateur
Le message doit être clair et compréhensible par l’utilisateur.
La page affichée ne correspond pas aux attentes initiales de l’utilisateur, celui-ci doit donc comprendre pourquoi il est dirigé sur une autre page.
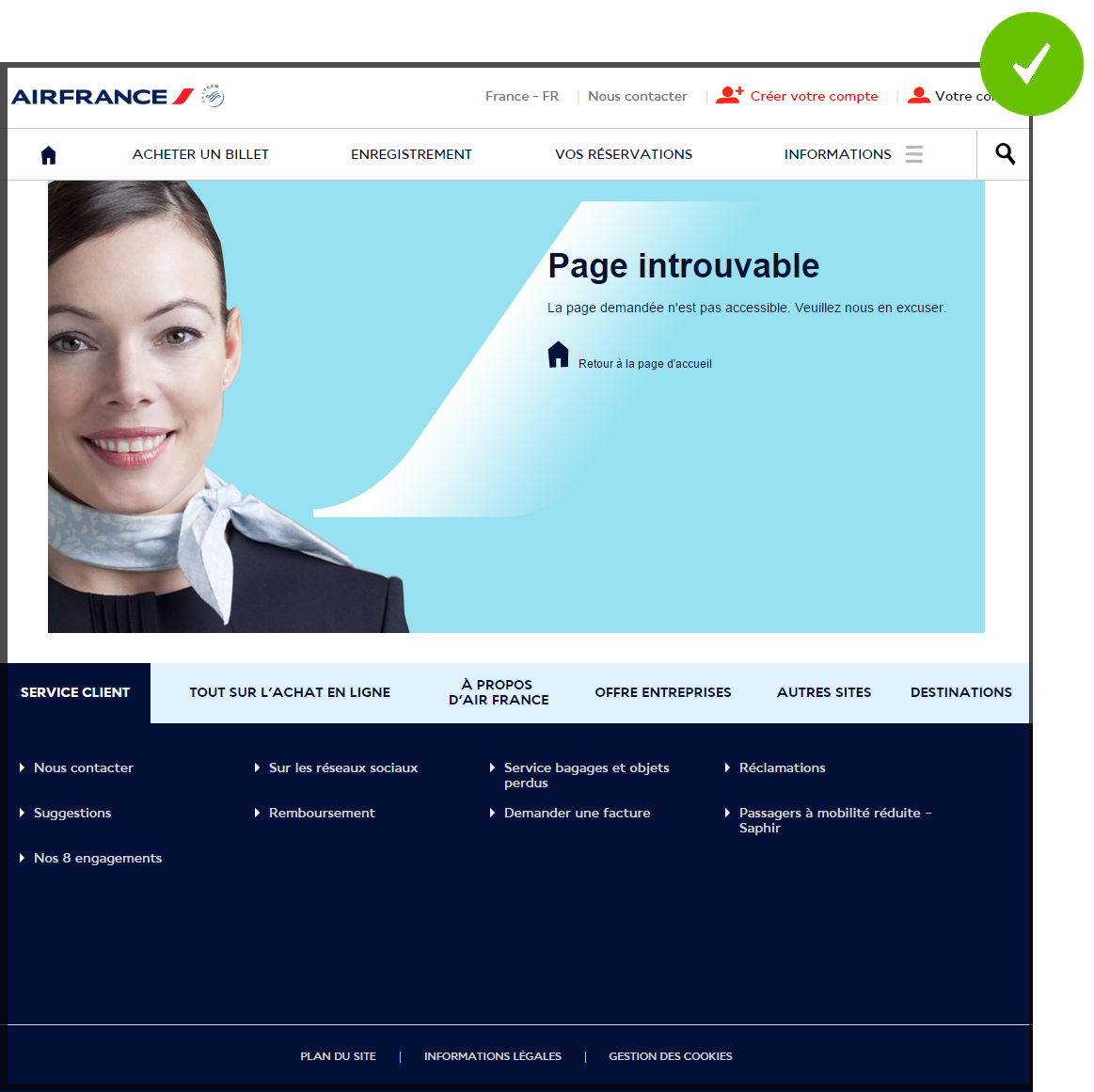
 Dans cet exemple d’Air France, le message d’erreur est clair et bien mis en évidence.
Dans cet exemple d’Air France, le message d’erreur est clair et bien mis en évidence.
Il est également important d’utiliser le langage connu des utilisateurs et d’éviter un “jargon informatique”. La référence “page 404” n’est pas forcément connue du grand public !

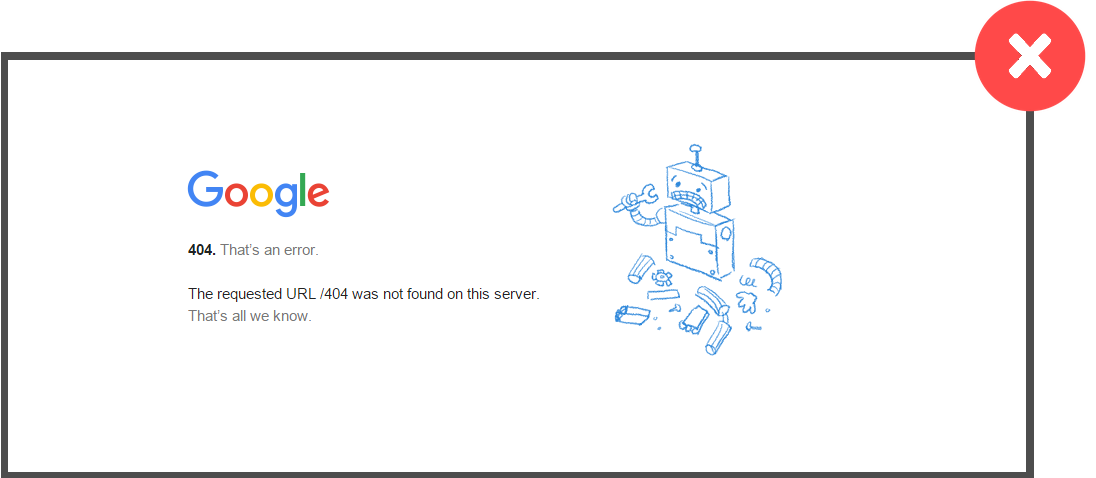
Le langage employé par Google est trop technique. De plus, il est rédigé en anglais sur le site google.fr, ce qui complique la compréhension du message.
2) Ne pas culpabiliser l’utilisateur
D’autre part, le message ne doit pas “rejeter la faute” sur l’utilisateur ni le culpabiliser ! Ce conseil est d’ailleurs généralisable à tous messages d’erreurs de l’interface.
Dans l’exemple précédent, Air France s’excuse que la page demandée ne soit pas accessible.
3) Ne pas le laisser dans une impasse
Il ne faut pas que l’utilisateur soit bloqué sur cette page d’erreur 404! Le risque étant qu’il abandonne sa tâche et quitte le site.
Dans l’exemple précédent, Google ne propose aucune alternative, pas même la barre de recherche… ce qui est particulièrement paradoxal pour Google !

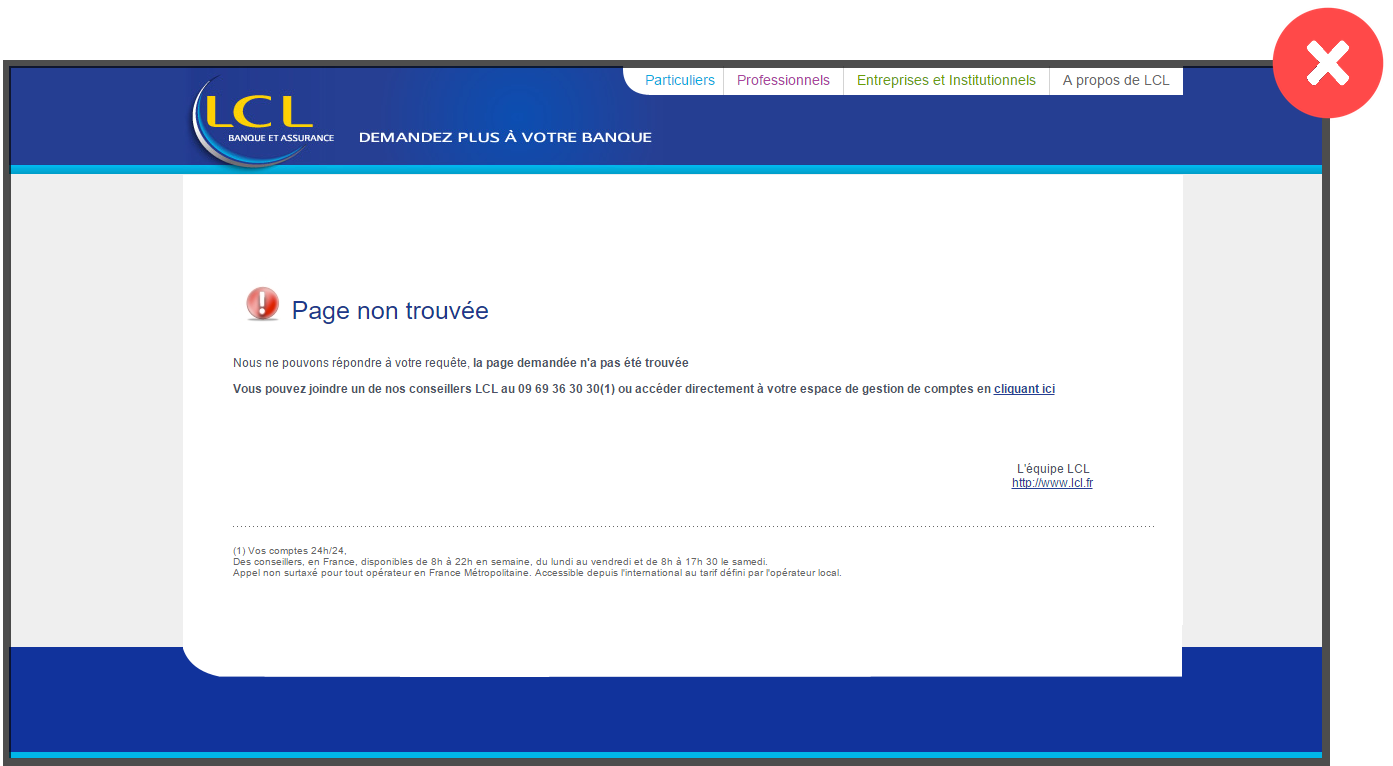
Dans cet exemple, LCL ne propose pas de redirection vers le site d’origine.
Le seul lien proposé ici est une redirection vers l’espace personnel de gestion de comptes alors que le message est affiché depuis le site vitrine.
Il est crucial de proposer des alternatives à l’utilisateur pour qu’il reprenne sa navigation de façon la plus naturelle possible. Voici les principales possibilités :
Retour page d’accueil
Avantage : Un lien de retour explicite à la page d’accueil est le moyen le plus simple de relancer la navigation.
Inconvénient : Ce lien ne guide pas l’utilisateur : il doit reprendre sa recherche à zéro.

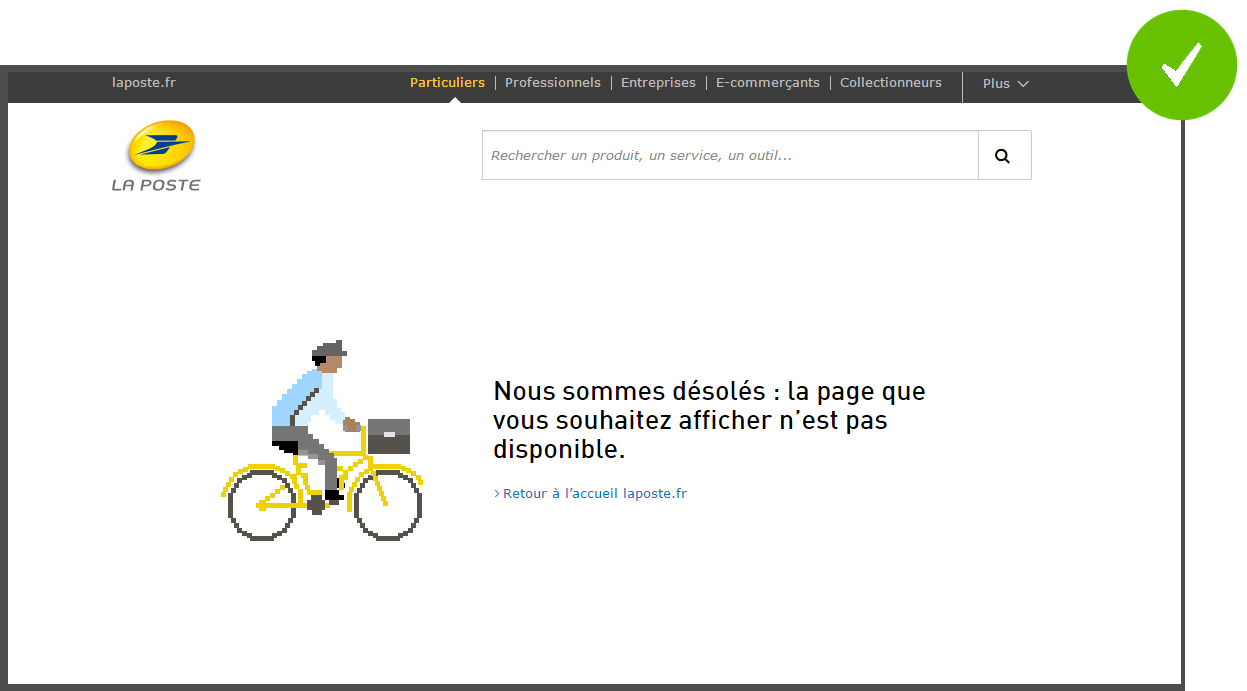
La poste suggère un retour à la page d’accueil suite à son message.
Moteur de recherche
Avantage : La mise en évidence du moteur de recherche est très efficace pour les sites de contenu. L’utilisateur peut reprendre directement sa recherche.
Inconvénient : L’utilisateur doit connaître les mots clés de sa recherche. Le guidage est moins présent que dans les autres alternatives.


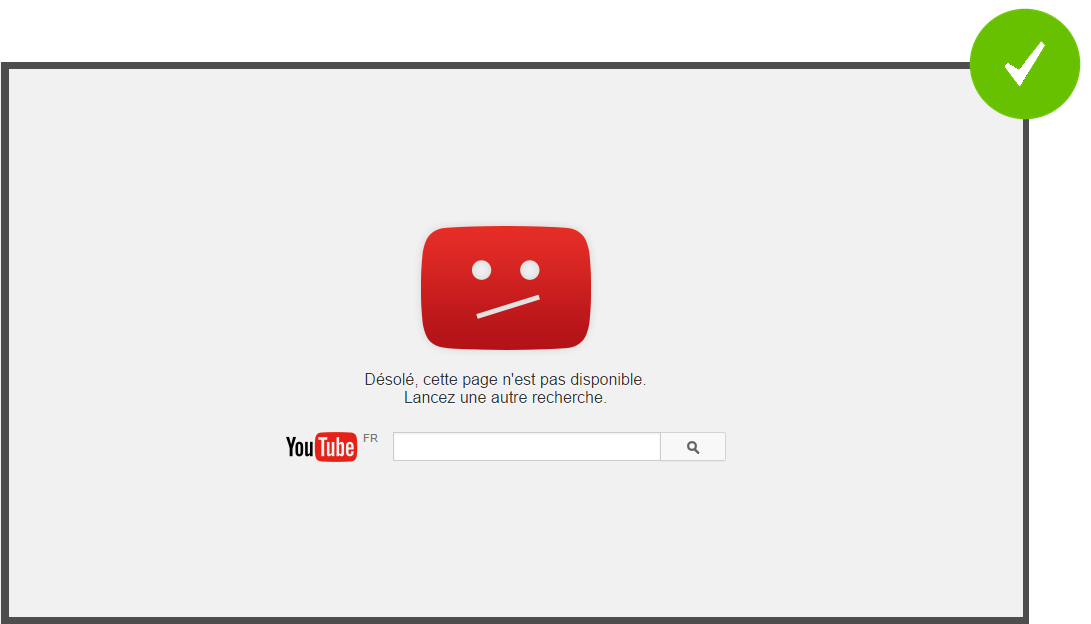
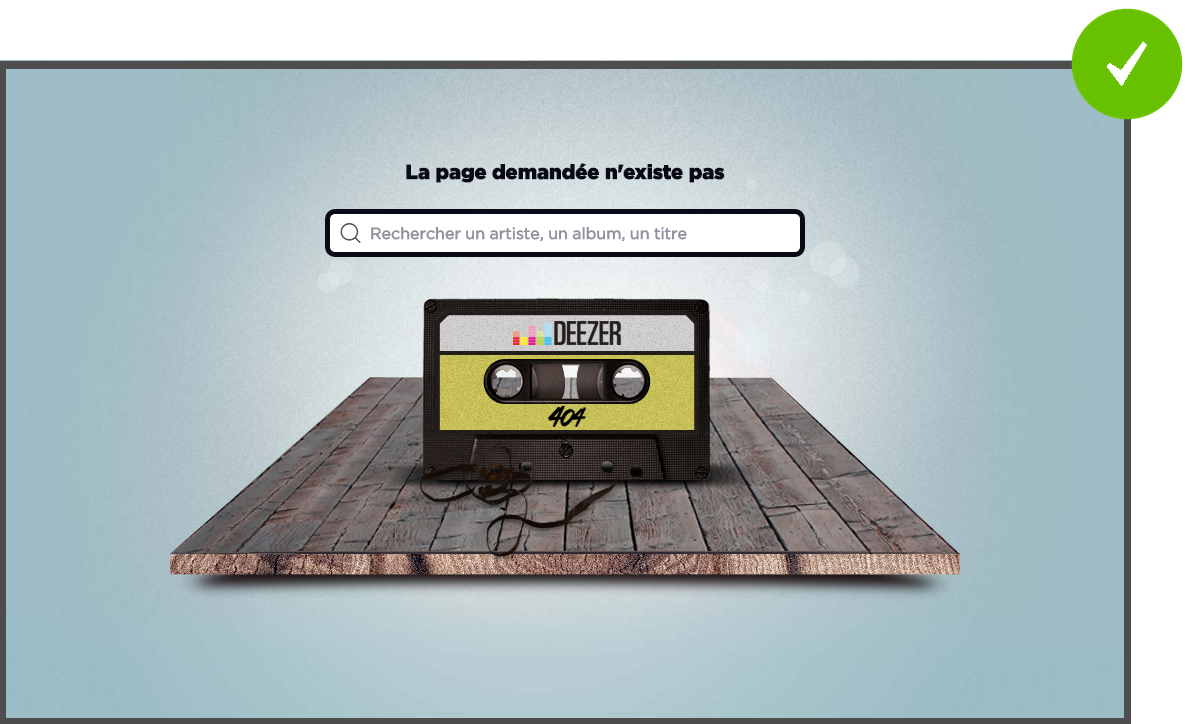
Youtube et deezer mettent bien en évidence le moteur de recherche.
Liens importants
Certains sites optent pour la présentation des liens vers les éléments les plus recherchés ou les rubriques principales.
Avantage : Cette option représente un bon guidage pour l’utilisateur qui serait un peu perdu sur le site.
Inconvénient : La présentation de ces liens ne pouvant être exhaustive, il est possible que l’utilisateur ne trouve pas d’éléments pertinents correspondant à son besoin.

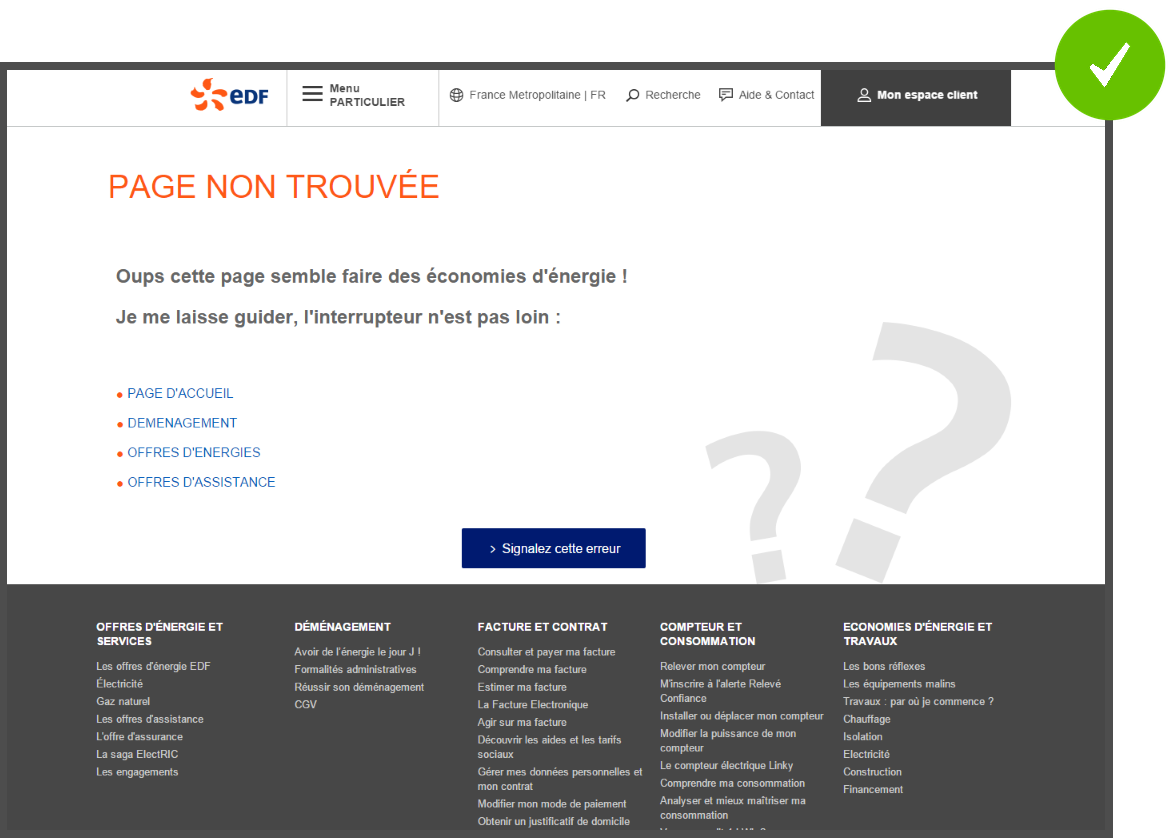
EDF met en avant les 4 rubriques correspondant aux interrogations principales des utilisateurs.
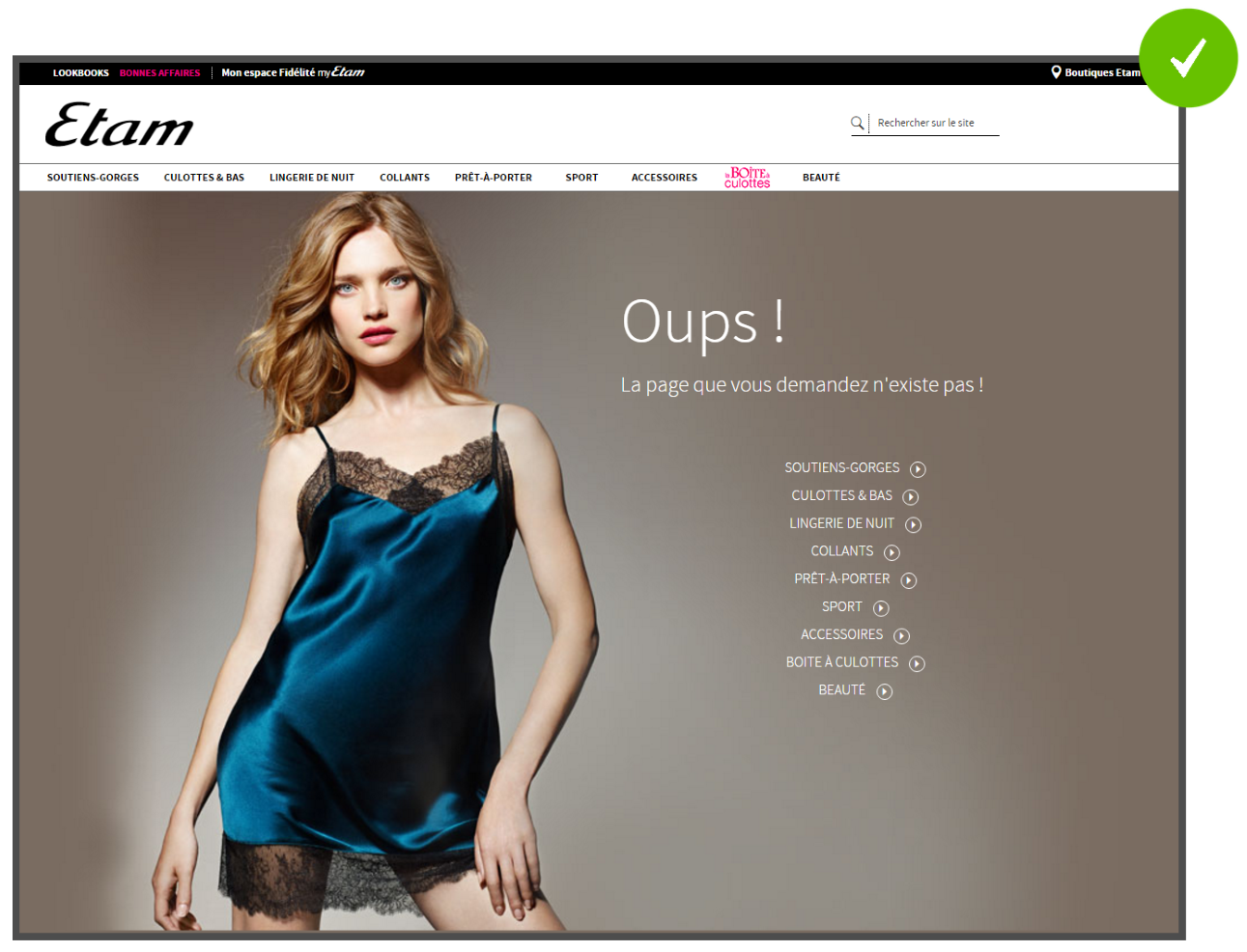
Arborescence du site
Avantage : Cette solution donne une vision globale à l’utilisateur de l’information disponible et lui permet de se familiariser avec l’architecture de l’information.
Inconvénient : La quantité d’information présentée risque d’effrayer l’utilisateur et d’accroître sa confusion.

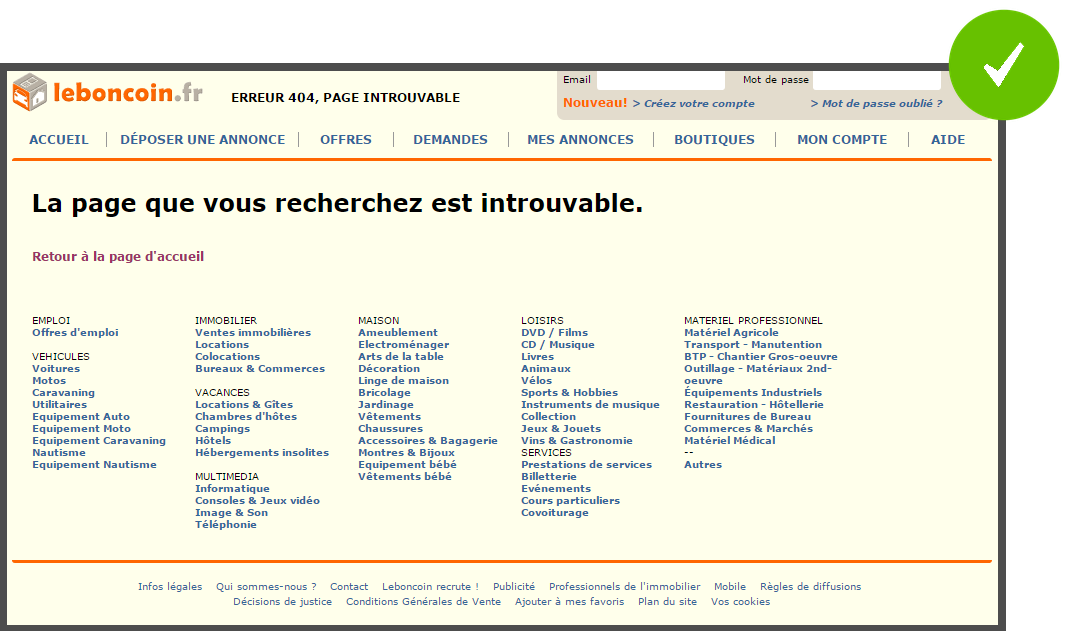
Leboncoin.fr présente les rubriques de recherche possibles. Attention toutefois à conserver un nombre de liens raisonnable et à soigner la présentation !
Menu de navigation ou menu simplifié
Avantage : Le menu de navigation principale est bien mis en évidence. L’utilisateur y a accès sans avoir besoin de revenir à la page d’accueil.
Inconvénient : Seuls les premiers niveaux de navigation peuvent être affichés dans certains cas pour ne pas surcharger la page.

Combinaison des moyens de redirection
Comme on peut le voir sur les exemples précédents, il est souvent utile de combiner plusieurs de ces moyens de navigation. Ceci offre de la flexibilité à l’utilisateur qui se redirige plus efficacement.
4) Ne pas complexifier la page 404
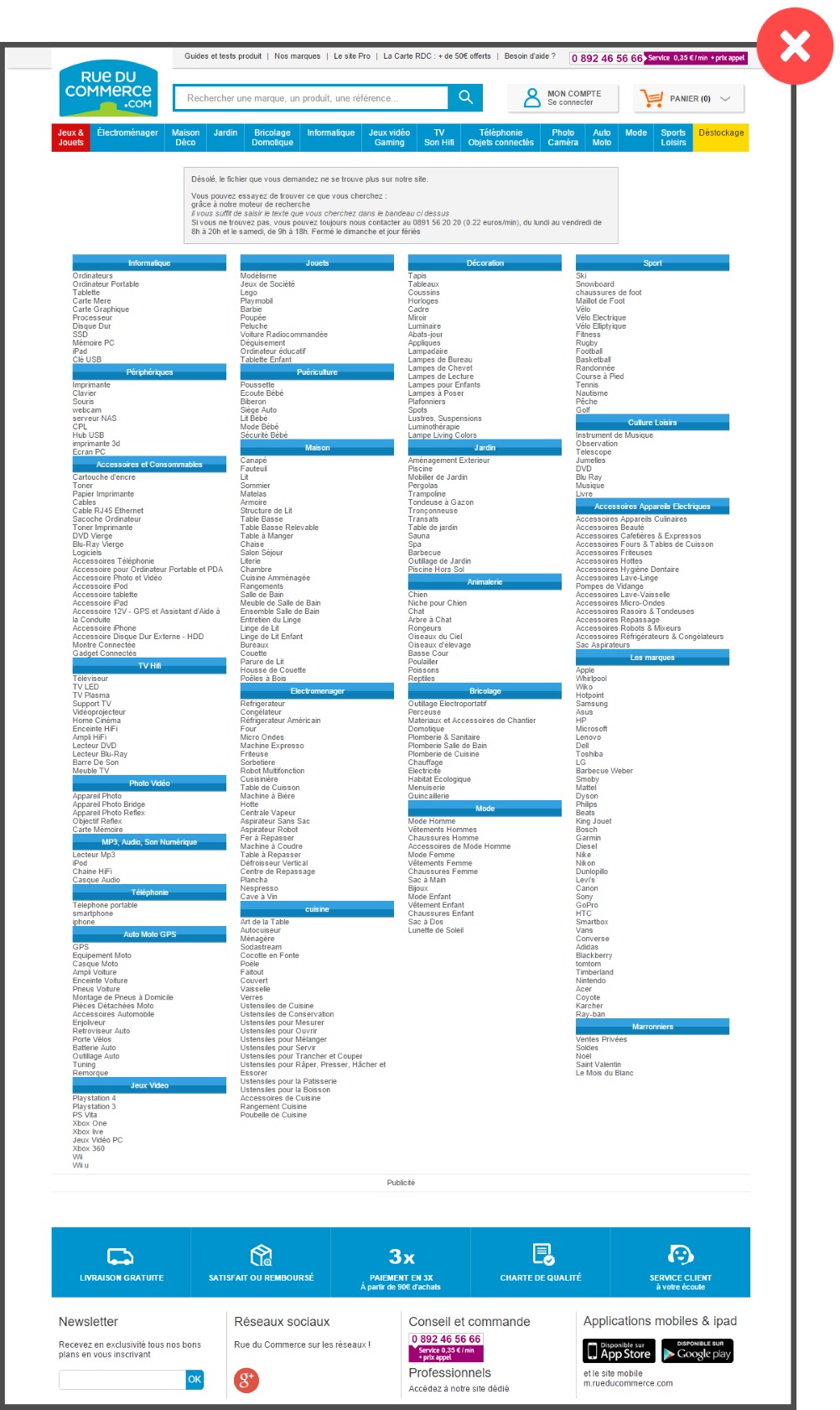
Il faut rester vigilant à ce que la page et les moyens de redirection soient facilement interprétés par le visiteur. En particulier, éviter de fournir trop de liens, ce qui contribue à la sensation de confusion de l’utilisateur.

En voulant TOUT présenter à l’utilisateur, Rue du commerce rajoute de la charge mentale à l’utilisateur au lieu de l’aider.
L’étude d’A/B Testing menée par GetElastic prouve ainsi que les pages 404 trop chargées provoquent des taux de rebond importants. Pour éviter que l’utilisateur abandonne le site, il faut privilégier des moyens de recherche succincts et clairement identifiables.
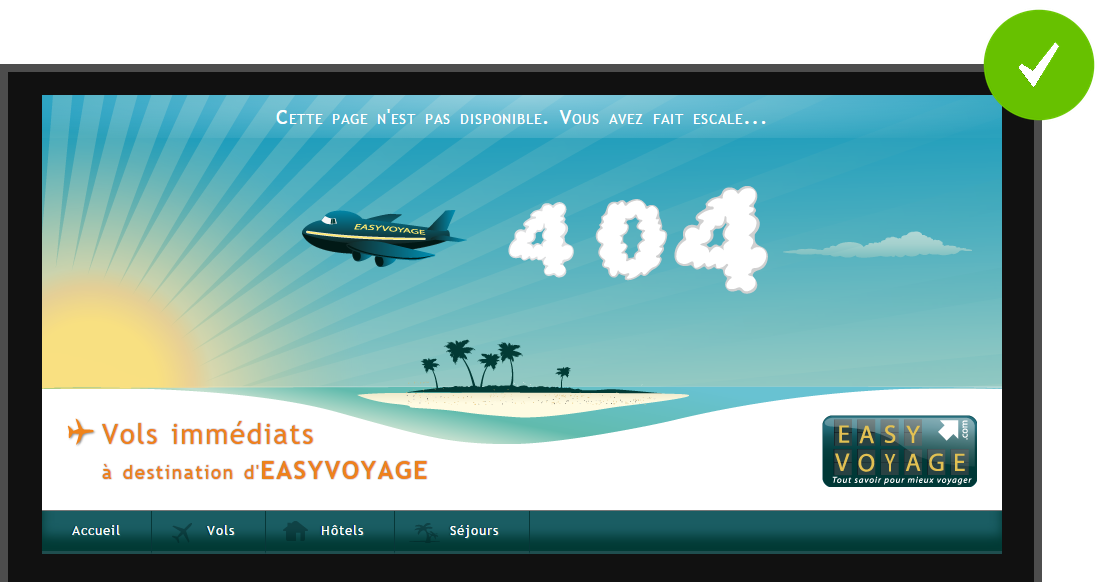
5) Rester dans le thème du site
La page 404 doit faire l’objet d’un travail de conception et de design graphique à part entière. Grâce à cette homogénéité avec le reste du site, l’utilisateur n’a pas l’impression d’avoir quitté le site suite à sa manipulation.

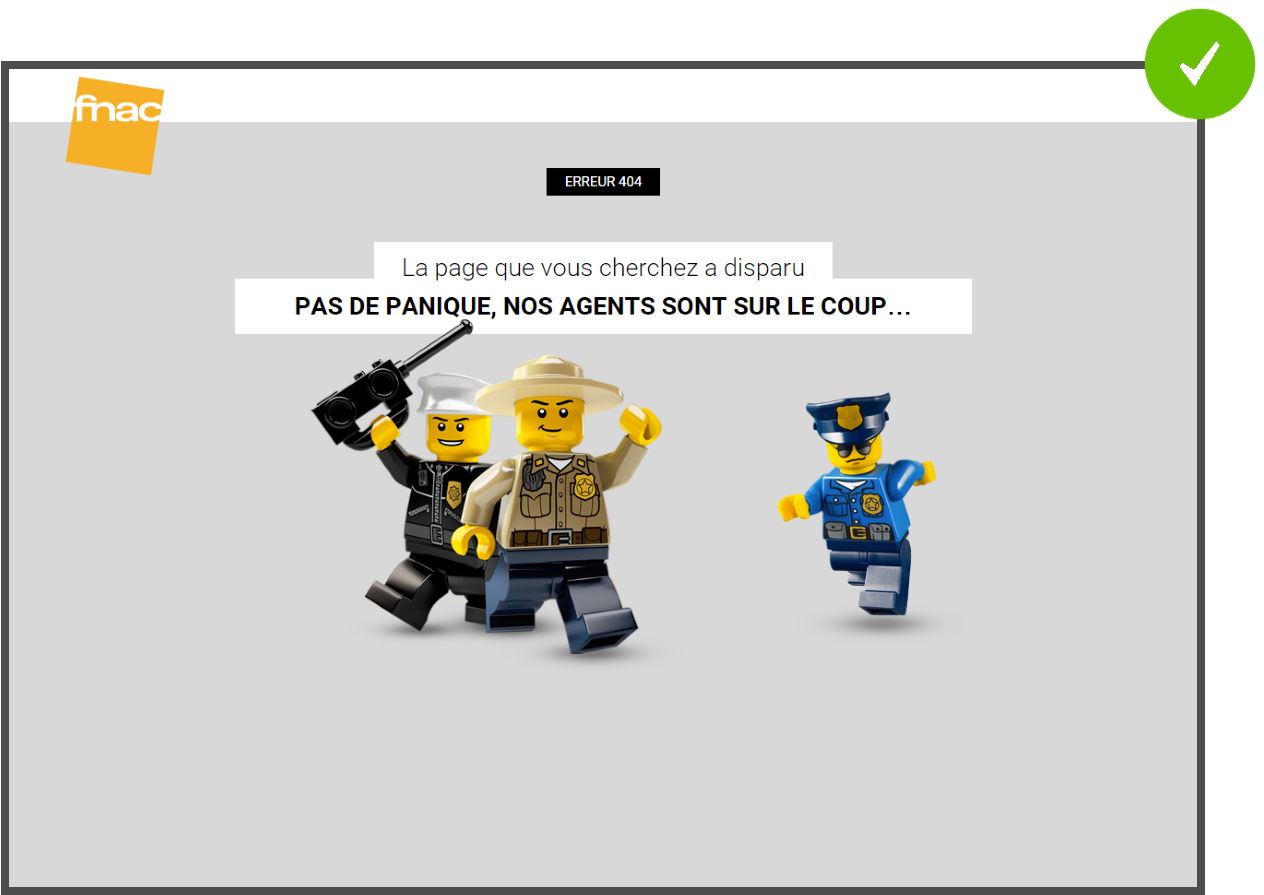
6) Dédramatiser l’erreur !
Le ton humoristique peut être adopté pour “dédramatiser” l’erreur… Mais attention à conserver un message explicite.

La FNAC joue la carte de l’humour avec une image décalée. Attention toutefois à conserver un message suffisamment explicite.
7) S’adapter à la cible
En fonction des profils des utilisateurs, il est nécessaire d’adapter le ton et le vocabulaire employés.

En restant cohérent avec l’objectif du site et une pointe d’auto-dérision, le site du gouvernement propose une bonne page 404.

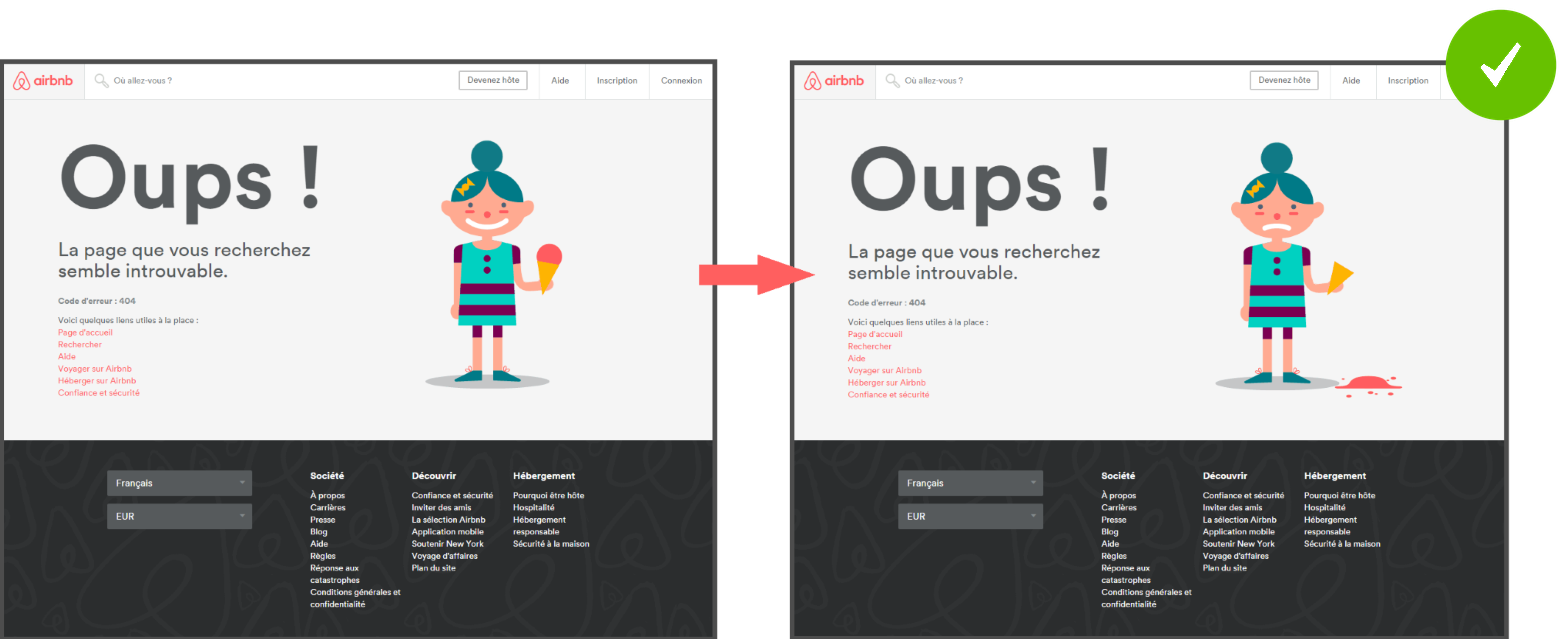
Le site d’Airbnb fidèle à sa communication conviviale, propose une image animée d’une petite fille qui fait tomber sa boule de glace…
Airbnb et le site du gouvernement proposent 2 moyens différents de décrocher un sourire à l’utilisateur en fonction du style de communication adopté !
8) Ne pas ramener l’utilisateur sur la page d’accueil automatiquement
Mettre en place une redirection automatique vers la page d’accueil plutôt que d’accéder à la page 404 entraîne une sensation de perte de contrôle de l’utilisateur. Celui-ci ne comprend pas ce qu’il s’est passé et risque de réitérer cette action.

En redirigeant l’utilisateur après quelques secondes, La Fourchette risque de déstabiliser l’utilisateur.
En conclusion, la page 404 est une page à part entière du site. Il est donc nécessaire d’y consacrer un temps de réflexion au moment de sa conception. Une bonne page 404 permet à l’utilisateur de comprendre ce qui s’est passé et de naviguer efficacement vers la page recherchée. Au contraire, si la page ne répond pas à ses attentes, l’utilisateur ressent de la frustration, pouvant l’amener à abandonner son objectif initial et quitter le site… Dans un effort de conception centrée utilisateur, et pour vérifier l’utilisabilité de votre site, et en particulier de la page 404, pensez à mettre en place des tests utilisateurs.
Le design émotionnel s’applique parfaitement à la conception de la page 404. En travaillant cette page, vous provoquez une agréable surprise pour votre utilisateur… en renversant le risque de frustration !
Pensez à utiliser l’humour dans votre message et travaillez le rendu graphique pour que cette page se transforme en expérience positive pour l’utilisateur !

