La liste déroulante (ou dropdown list) est l’un des patterns de conception des plus courants; on en trouve autant dans les interfaces web que logicielles (voir aussi l’article sur les design patterns). Toutefois, leur usage est parfois déroutant car mal adapté au besoin ou détourné de sa fonction première : faciliter la sélection d’un item d’une liste dans d’un espace réduit. Dans cet article, nous abordons les points clés de son utilisabilité.
Afficher efficacement la liste
L’intérêt premier d’une liste déroulante est de rendre accessible une liste d’items et de pouvoir sélectionner rapidement un item, le tout dans un minimum de place.
Autant le dire tout de suite, si la liste est courte – 3-4 choix, il est préférable d’afficher tous les items les uns à la suite des autres car la place nécessaire reste faible ; dans ce cas, on utilise des radio-boutons (exemple ci-dessous), alignés horizontalement ou verticalement (pour des libellés un peu longs). L’utilisateur économise un clic à ne pas ouvrir la liste et surtout, tous les items sont visibles immédiatement.
 Paramètres de Gmail, présentés sous forme de radio-boutons
Paramètres de Gmail, présentés sous forme de radio-boutons
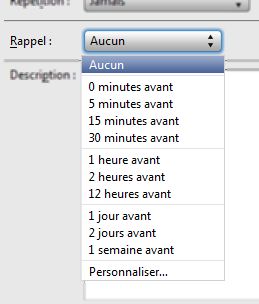
Lorsque la liste dépasse les 3-4 items ou que la place est limitée pour afficher tous ces items, la liste déroulante devient plus appropriée. Toutefois, la hauteur d’une liste et le nombre d’items doivent être adaptés aux besoins prioritaires des utilisateurs, plutôt que de proposer une liste interminable. Il est préférable par exemple de proposer uniquement les items les plus fréquemment utilisés, tout en laissant la possibilité de personnaliser votre choix (cf. ci-dessous à gauche pour Lightning).

Liste déroulante de choix de délais de rappel d’événement (Lightning,Mozilla Thunderbird)
Dans certains cas, un grand nombre d’items peut paraitre nécessaire simplement parce qu’ils sont disponibles. Or, en proposant moins de choix, l’utilisateur prendra moins de temps à trouver l’item qu’il souhaite dans la liste. Là encore, il est préférable de limiter le nombre d’items au plus fréquemment utilisés, et de se laisser guider par les usages qui en seront faits. Si l’utilisation d’une barre de défilement (ou scroll bar) semble inévitable pour limiter la hauteur de la liste affichée, cela complexifie du même coup l’utilisation de la liste déroulante.
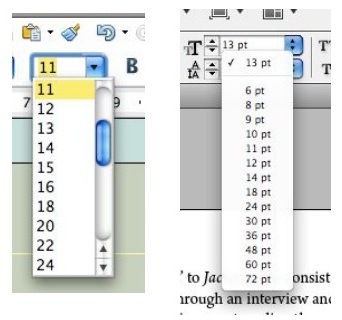
Mais des alternatives sont possibles ! Pour choisir la taille d’une police par exemple (cf. ci-dessous), il n’est pas utile d’accéder à autant de choix dès lors que l’on peut également saisir la valeur dans le champ. C’est le principe de la boîte combinée (ou Combo-box). De plus, pour des usages « experts » il convient de proposer également des moyen d’ajustement plus fin (cf. ci-dessous) tel que des boutons (e.g. +/-, haut/bas).

Liste déroulante de choix de tailles de police (OpenOffice & InDesign)
Recommandations
- S’il y a moins de 4-5 items dans la liste, afficher directement sous forme de radio boutons.
- Limiter la longueur de la liste aux items les plus fréquemment utilisés, selon les besoins prioritaires des utilisateurs
- Éviter les barres de défilement sous prétexte de limiter la hauteur de la liste affichée. Elles complexifient l’usage de la liste déroulante
- Faciliter la sélection en proposant des moyens de personnalisation sous forme de menu avancé, de champ de saisie combinée à la liste déroulante (i.e. boîte combinée ou combo-box), voire de boutons d’ajustement supplémentaires (e.g. +/-)
Faciliter la sélection
Lorsqu’un item est déjà sélectionné (i.e. déjà présélectionné ou sélectionné par l’utilisateur) dans la liste déroulante, il convient de le mettre en évidence lorsque la liste est déroulée. Cela parait peut-être évident, mais ce n’est pas toujours le cas (exemple ci-dessous). De même, la liste doit toujours se dérouler en dessous de la zone cliquée de manière à laisser apparaitre l’item présélectionné au même endroit. De cette manière, si l’item présélectionné n’est pas le premier item de la liste, vous pourrez facilement le repérer dans la liste déroulée par sa mise en évidence graphique.
 Liste déroulante de choix de date avant/après clic (Programme-TV.net – Téléloisirs) et notre solution
Liste déroulante de choix de date avant/après clic (Programme-TV.net – Téléloisirs) et notre solution
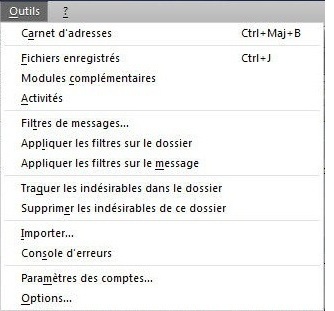
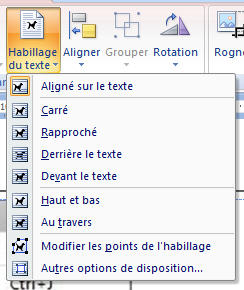
Et si la liste est vraiment longue ? Tournez-vous du côté des logiciels et des OS, car bon nombre ont trouvé la solution pour vous faciliter la sélection : distinguer visuellement les items en groupes. Lorsqu’une liste propose différentes options ou un grand nombre de choix, il est souvent possible de les regrouper : sous forme de :
- catégorie d’usage (exemple ci-dessous),
- de fréquence (ex: minute, heure et jour dans l’exemple plutôt pour Lightning)
- de groupes de lettres pour une liste alphabétique (ex: ABC, DEF,…)
- icônes (exemple ci-dessous), etc.

 Menu déroulant avec regroupement des items par thèmes (Mozilla Thunderbird) et liste déroulante avec item associé à une icône (Office 2007-10)
Menu déroulant avec regroupement des items par thèmes (Mozilla Thunderbird) et liste déroulante avec item associé à une icône (Office 2007-10)
Bien entendu, il est préférable de faire appel aux utilisateurs eux-mêmes, pour garantir que ces regroupements sont fidèles à leurs attentes. Que ce soit pour un usage privé ou professionnel, la conception centrée utilisateur reste la clé d’une interface adaptée et satisfaisante.
Recommandations
- Mettre en évidence l’item sélectionné par défaut et le laisser toujours en évidence. Dans une liste courte ou longue, le choix est facilité lorsque l’utilisateur peut facilement comparer les items.
- Regrouper les items par catégorie, fréquence d’utilisation, groupes de lettres alphabétiques, icônes, etc. afin de segmenter visuellement les informations.
Favoriser l’expérience de la sélection
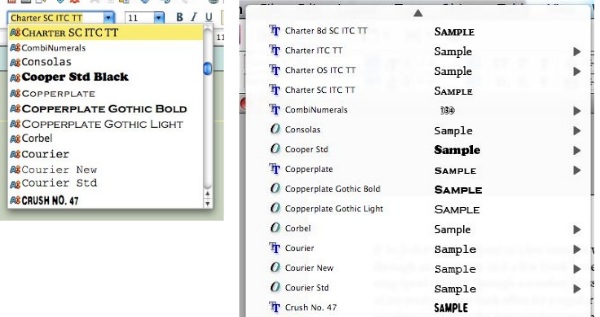
Les listes déroulantes sont parfois utilisées pour proposer des ressources assez riches. Pour afficher une liste de tailles de police ou de fonts par exemple, la mise en forme des items avec la police qu’ils désignent permet de faciliter le choix de l’utilisateur. Les différentes mises en forme se distinguent bien entre elles (exemple ci-dessous à gauche). Toutefois, selon la place disponible, il peut être utile d’utiliser une mise en forme commune et claire à tous les items de la liste et de présenter la mise en forme en face de chaque item. Ceci permet une meilleure lecture pour certaines polices un peu trop stylisées et en petits caractères (exemple ci-dessous à droite).
 Listes déroulantes de choix de polices mises en forme (OpenOffice & InDesign)
Listes déroulantes de choix de polices mises en forme (OpenOffice & InDesign)
Dans le même esprit de mise en forme des items de liste, on pourrait également citer les menus déroulants riches d’Office 2007 et 2010 (cf. exemple ci-dessous). Ils proposent une fois dépliés non seulement la mise en forme des items avant leur sélection mais également la mise en forme dynamique du texte (ou image, etc.) sélectionné avant l’ouverture du menu.
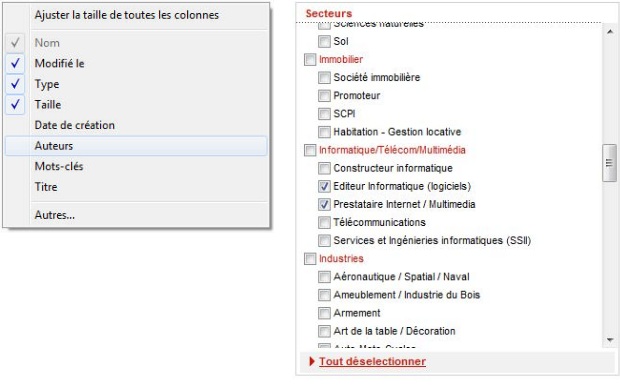
Le gain de place des listes déroulantes repliées peut s’avérer également utiles pour des listes à choix multiples. L’ensemble des items est alors visibles et permet de distinguer ceux qui sont sélectionnés de ceux qui ne le sont pas encore (exemple ci-dessous à gauche). Par contre pour des longues listes à choix multiples, la liste « toujours » déroulée peut paraitre appropriée bien que pouvant passer pour un pattern exotique. Elle nécessite certes une place plus conséquente qu’une zone à dérouler, mais elle permet la visibilité d’une partie de la liste moyennant une barre de défilement. Il est en outre préférable d’afficher un « extrait » de la liste, afin de laisser la liberté à l’utilisateur de naviguer verticalement dans la liste et lui garantir que la liste ne va pas se replier dès la moindre sélection.
 Listes déroulantes de choix de colonnes à afficher (Explorateur Windows7) et de secteurs d’activité (CadresOnline)
Listes déroulantes de choix de colonnes à afficher (Explorateur Windows7) et de secteurs d’activité (CadresOnline)
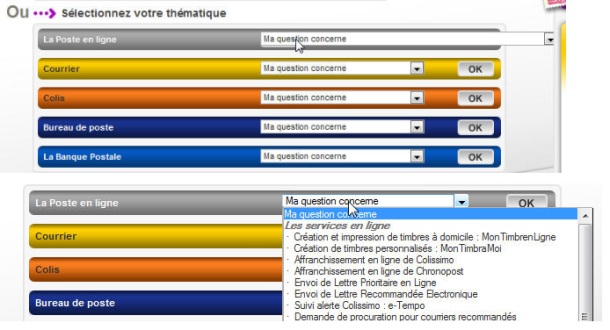
Lorsque vous proposez des listes d’items pertinents pour vos utilisateurs, vous cherchez leur satisfaction et leur langage. Il est donc préférable de disposer de la place nécessaire pour afficher toutes ces lignes de dialogue. Or dans certains cas (exemple ci-dessous), la liste déroulante semble plus encombrante qu’utile pour le service qu’elle propose. Le service consommateurs en ligne de La Poste n’a semble-t-il pas réussi à intégrer sur tous les navigateurs Web, l’ensemble de ces dits-services au point que ces derniers débordent de leur conteneur. Il y avait pourtant la place pour un alignement plus à gauche, au plus près des libellés de chaque rubrique, facilitant du même coup l’association entre libellé et liste (cf. lois de continuité et de proximité (Lois de la Théorie de la Gestalt))
 Liste déroulante de choix de sujets de réclamation (LaPoste – Service Consommateurs) : Agrandissement au survol sur Explorer 8 et au clic sur Firefox 4
Liste déroulante de choix de sujets de réclamation (LaPoste – Service Consommateurs) : Agrandissement au survol sur Explorer 8 et au clic sur Firefox 4
D’autres solutions face à la longueur de certaines listes d’items, consistent à s’appuyer sur les mises en forme riches. Il est encore difficile de trouver des listes déroulantes à proprement parlé, utilisant ce type de possibilité d’affichage. Pourtant, là où les sites Web ont su tirer leur épingle du jeu dans la multitude des items à proposer, c’est avec les menus déroulants riches (ou mega dropdown menus comme les nommait Nielsen en 2009). Ils permettent de gagner en clarté dans leurs services proposés et en facilité de navigation. Nous en ferons un bilan dans un prochain article, car comme les listes déroulantes, les menus déroulants riches se multiplient depuis bien 2 ans et ont quelque peu révolutionné la navigation de bon nombre de sites.
 Menu déroulant riche et thématisé de site web (Sony UK)
Menu déroulant riche et thématisé de site web (Sony UK)
Recommandations
- Présenter les items par des mises en forme distinctes afin d’aider l’utilisateur à faire son choix quand cela est possible (ex: fonts, tailles de caractère, style de format, etc.)
- Permettre les sélections multiples, si nécessaire, afin d’améliorer la liberté de choix de l’utilisateur.
- Pour certaines listes assez longues, afficher en permanence une partie de la liste déroulée. Proposer des mises en forme alternatives utilisées par les interfaces riches, telles que : l’affichage en colonne, l’utilisation de grandes icônes pour regrouper les informations, etc.
Conclusions
A travers ces bonnes et mauvaises pratiques, la liste déroulante apparait comme un pattern de conception souvent pertinent mais à utiliser avec précaution. Le gain de place qu’elle permet notamment dans les interfaces de type formulaire, est évidemment très apprécié des utilisateurs : une pluralité de choix dans un formulaire en apparence peu complexe et long. Avant de proposer ce type de présentation pour une liste d’items, il est important de connaitre les besoins de vos utilisateurs et leurs attentes y compris en termes de confort et d’esthétisme. Un audit ergonomique et/ou un benchmark peuvent en particulier vous permettre de choisir les patterns les plus appropriés selon le type d’interface que vous souhaitez proposer à vos utilisateurs.
Lire aussi :

