
Image à la une : Nikita Krushko – Dribbble
Choisir une date est une tâche fréquente dans les formulaires de réservation sur les sites Web. Pour faciliter la sélection et éviter les erreurs, la saisie est souvent assistée par un mini-calendrier (date picker en anglais). Néanmoins, il arrive encore trop souvent que ces calendriers soient mal adaptés aux besoins et que leur utilisation soit fastidieuse. Dans cet article, nous détaillons les recommandations clés pour simplifier la saisie des dates et améliorer l’ergonomie des calendriers.
Faciliter la saisie d’une date avec un calendrier
Même informatisé, le calendrier reste la métaphore d’un objet de notre environnement quotidien. Plus il ressemblera à un calendrier papier, moins les utilisateurs auront besoin de l’interpréter et d’adapter leurs connaissances pour pouvoir l’utiliser. Il convient donc de respecter les standards plutôt que de rechercher une nouvelle esthétique, aussi originale soit-elle.

Calendrier en double arc en ciel ; tous les jours du mois de mars sont présents (cf. badusability.com), mais la présentation des données ne ressemble pas à celle du calendrier traditionnel, ce qui rend la sélection plus difficile.
La saisie d’une date est toujours une tâche fastidieuse dans un formulaire : il faut entrer des chiffres alors que le reste du formulaire demande des lettres, et le séparateur, slash (“/”), ne fait pas partie de notre vocabulaire habituel. Au contraire, le calendrier propose une sélection directe et rapide, en un seul clic, pour choisir la date : jour, mois et année. Ce mode d’interaction, beaucoup plus simple que le clavier, permet de réduire de manière notable le risque d’erreur.

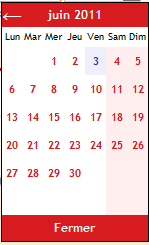
Le site d’Air France n’affiche pas l’icône calendrier. Malgré tout, le calendrier se déplie au clic sur la date, ce qui peut surprendre l’utilisateur.
La structure classique du calendrier aide l’utilisateur à se repérer dans le temps. Sur une échelle de temps horizontale, le mois se décline en jours de la semaine auxquelles les utilisateurs associent immédiatement les chiffres de chaque jour du mois à la verticale. Certains sites font le choix de n’afficher que les jours du mois courant alors que d’autres affichent les jours des mois précédents et suivants. Dans ce contexte, seules l’utilité et la facilité doivent guider la conception du mini-calendrier. Les jours ne concernant pas le mois courant peuvent être utiles à l’utilisateur pour se projeter dans le futur sans cliquer sur « mois suivant », voire pour sélectionner plus rapidement une date du mois suivant.


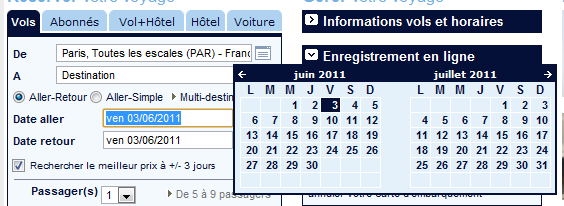
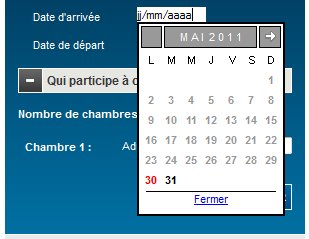
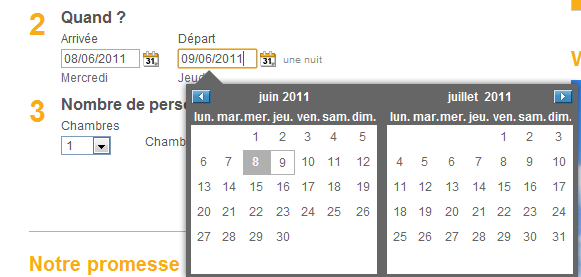
Sur le site voyages–sncf, les jours des mois précédents et suivants sont indiqués dans la recherche de train (à gauche), mais pas dans la recherche d’hôtels (à droite). De même, la date du jour est préremplie pour un train alors que seule la syntaxe à suivre est affichée pour un hôtel.
Pour éviter des espaces blancs peu esthétiques et faciliter le guidage, il est préférable d’afficher les jours précédents et suivants le mois courant. Toutefois, pour éviter toute confusion, ces chiffres doivent être distincts graphiquement (ex: grisés).
Une autre indication classique qui doit apparaitre est le label spécifiant le jour de la semaine. Dans un cadre international, cet élément doit respecter des règles d’usage particulières : en France la semaine commence le lundi tandis qu’aux USA elle début le dimanche. Certains jours particuliers, comme les jours fériés, peuvent également être mis en évidence. Ils sont importants pour certains services associés à un voyage notamment (ex: ouverture de services publics, transports). Ils doivent toutefois être accompagnés d’indications explicites, au survol de la souris par exemple, afin d’apporter une information pertinente et non simplement graphique. Pour certaines activités telles que la réservation de vols ou d’appartement, il peut être judicieux d’aider les utilisateurs à repérer les jours de week-end. Ces dates correspondent à des moments privilégiés pour ce type de réservation. Les jours indisponibles doivent aussi être directement indiqués : spectacle complet, location déjà réservée etc.


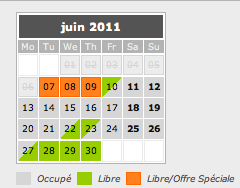
Placé au-dessus du calendrier, les libellées permettent à l’utilisateur d’identifier rapidement les jours de la semaine. Certaines agences de voyages, telle Nouvelles Frontières (à gauche), indiquent également les week-ends, moments privilégiés de départ en vacances. Le calendrier de droite indique la disponibilité et les tarifs pour la location d’un appartement. La légende facilite la compréhension.
Recommandations
- Guider l’utilisateur en indiquant la présence du calendrier par une icône
- Présenter les données sous une forme attendue par l’utilisateur : celle d’un calendrier papier découpant le temps en mois, puis en semaine (en ligne) et en jours (en colonne)
- Adapter la présentation du calendrier aux habitudes culturelles des utilisateurs
- Faciliter le repérage de moments clés dans le mois
Faciliter la sélection d’une date
La recherche d’une date peut s’effectuer de deux manières : l’entrée manuelle de la date dans un champ de texte, ou la sélection de cette date par le biais d’un mini-calendrier. Afin de ne pas imposer un mode de saisie et proposer une interface adaptée à tout public, le choix de l’interaction doit être laissé à l’utilisateur. S’il est préférable que le mini-calendrier apparaisse dès le clic dans le champ de saisie, il est indispensable que sa présence n’entrave pas la saisie manuelle. Il peut être ainsi positionné soit en desous soit sur le côté du champ de saisie.

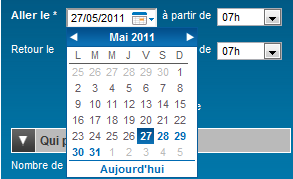
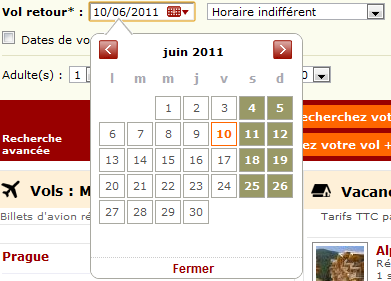
Sur le site d’Opodo, le focus sur le champ de saisie ouvre également le calendrier, mais sans entraver la saisie. Lorsque l’utilisateur entre manuellement une date, celle-ci s’affiche sur le calendrier. Toutefois, les jours du mois précédent et suivant ne sont pas affichés.
Lorsqu’il s’ouvre, le calendrier doit donner un point de départ à l’utilisateur. Par défaut le mois et la date du jour sont affichés, ce qui évite de perturber l’utilisateur et lui donne un point de repère. Les jours sélectionnables du mois peuvent être distincts graphiquement, ce qui guide le choix de l’utilisateur. Lorsque deux dates sont choisies, par exemple pour un aller-retour ou un séjour, il est recommandé d’afficher deux voire trois mois dans le calendrier. Ceci permet à l’utilisateur une meilleure représentation de la période et lui évite une mémorisation des dates car elles sont toutes les deux affichées. De plus, cette disposition évite des clics fastidieux pour chercher une date sur le mois suivant.

Hotels.com propose un double calendrier permettant une vue globale du séjour en distinguant les dates d’arrivée et de départ d’un seul coup d’oeil.
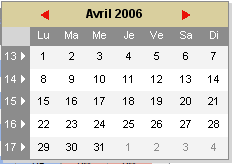
Dans un cadre professionnel, il peut être utile pour les utilisateurs d’indiquer les numéros de semaines. Disposés en début de ligne, ils facilitent la détection rapide des différentes semaines en proposant des indicateurs classiquement utilisés au quotidien. La mise en forme graphique doit faciliter le repérage de ces numéros de semaine au même titre que les lignes composent les semaines.

Le calendrier de cette application web professionnelle indique distinctement les numéros des semaines qui sont graphiquement mises en évidence les unes des autres (alternance de couleur)
Recommandations
- Laisser le choix à l’utilisateur de saisir la date au clavier ou de la sélectionner dans un calendrier
- Eviter les champs de date vides en affichant de préférence la date du jour ou à défaut le format de saisie attendue (ex : jj/mm/aaa)
- Adapter le calendrier aux dates sur lesquelles portent la recherche, par exemple, la sélection d’un vol se fera sur des dates futures uniquement
- Ajuster la taille du calendrier à l’usage, par exemple : pour un séjour de plus d’une semaine, l’affichage d’au moins deux mois est préférable.
Conclusion
Le mini-calendrier s’est rapidement imposé comme une alternative à la saisie fastidieuse des dates au clavier. Dans les formulaires, la saisie peut être une réelle épreuve de précision, notamment pour respecter le format attendu. Le mini-calendrier et la liste déroulante sont les deux seuls éléments d’interface qui facilitent la saisie autant qu’ils assistent les utilisateurs dans le remplissage du formulaire.
Pour que cette aide à la saisie soit effective et efficace, il est important de bien identifier le contexte dans lequel elle peut intervenir. La conception du pattern de sélection de date doit donc suivre une méthode de conception ergonomique.
Lire aussi :

